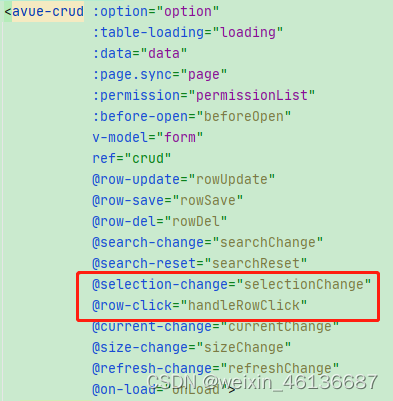
在avue-crud中设置@selection-change,并在methods中定义selectionChange方法,设置this.$refs.crud.toggleRowSelection(preVal, false),第二个参数为false即取消选中行
selectionChange(list) {
if (list.length > 1) {
const preVal = list.shift();
this.$refs.crud.toggleRowSelection(preVal, false);
}
this.selectionList = list;
}效果如下
@row-click是avue的单击行实际,用this.$refs.crud.toggleRowSelection(row, true)实现单击某行时选中该行,第二个参数设置为true即可。
handleRowClick(row) {
this.$refs.crud.toggleRowSelection(row, true);
},