鸿蒙开发-Java-登录界面、跳转界面、跑马灯
菜鸟一个一枚,有错误直接喷
项目
项目截图
登录界面
输入错误的界面
主页
进入功能页
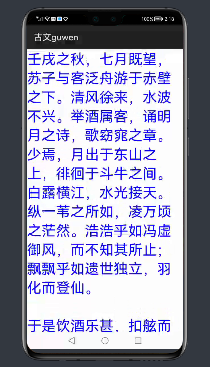
进入正文
graphic中的代码
.XML
<?xml version="1.0" encoding="UTF-8" ?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#000000"/>
</shape>
<?xml version="1.0" encoding="UTF-8" ?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"
/>
<solid
ohos:color="#FFDB1414"/>
</shape>
登录界面代码
.XML
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="$media:bg"
ohos:orientation="vertical"
>
<Text
ohos:id="$+id:text_Login"
ohos:height="40vp"
ohos:margin="100px"
ohos:width="match_parent"
ohos:text_color="white"
ohos:background_element="none"
ohos:top_margin="20vp"
ohos:text_alignment="horizontal_center"
ohos:text="欢迎来到我的世界"
ohos:text_size="30fp"
/>
<TextField
ohos:id="$+id:text_ID"
ohos:height="match_content"
ohos:width="60px"
ohos:multiple_lines="false"
ohos:max_text_lines="1"
ohos:text_size="24fp"
ohos:hint_color="#CDFFFFFF"
ohos:background_element="none"
ohos:below="$id:text_Login"
ohos:basement="white"
/>
<TextField
ohos:id="$+id:text_password"
ohos:height="match_content"
ohos:width="match_parent"
ohos:multiple_lines="false"
ohos:max_text_lines="1"
ohos:text_size="24fp"
ohos:hint_color="#CDFFFFFF"
ohos:horizontal_center="true"
ohos:background_element="none"
ohos:below="$id:text_ID"
ohos:basement="white"
ohos:text_input_type="pattern_password"
/>
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:id="$+id:button_Login"
ohos:text="登录"
ohos:text_size="24fp"
ohos:text_color="#FFFFFF"
ohos:padding="8vp"
ohos:margin="8vp"
ohos:background_element="$graphic:background_button"
ohos:below="$id:text_password"
ohos:center_in_parent="true"
/>
</DependentLayout>
.Java
Slice
package com.etc.myapplication.slice;
import com.etc.myapplication.MainAbility;
import com.etc.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.TextField;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.window.dialog.ToastDialog;
public class MainAbility2Slice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_login);
//给定一个账号
TextField text= (TextField)findComponentById(ResourceTable.Id_text_ID);
text.setHint("输入账号");
text.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
//设置字体颜色及大小
text.setTextColor(Color.GREEN);
//给定一个密码
TextField passwords= (TextField)findComponentById(ResourceTable.Id_text_password);
passwords.setHint("输入密码");
passwords.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
//设置字体颜色及大小
passwords.setTextColor(Color.GREEN);
Button button=(Button)findComponentById(ResourceTable.Id_button_Login);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
if(text.getText().equals("1") && passwords.getText().equals("1")){
button.setClickedListener(listener->present(new MainAbilitySlice(),new Intent()));
}else{
if(text.getText().equals("1")){
new ToastDialog(getContext())
.setText("输入密码错误")
.show();
}else{
if(!passwords.getText().equals("1")){
new ToastDialog(getContext())
.setText("输入账号错误")
.show();
}
}
}
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
string.json
{
"string": [
{
"name": "app_name",
"value": "MyApplication"
},
{
"name": "mainability_description",
"value": "Java_Phone_Empty Feature Ability"
},
{
"name": "ye",
"value": "赤壁赋"
},
{
"name": "ang",
"value": "桃花源记"
},
{
"name": "sai",
"value": "岳阳楼记"
},
{
"name": "bin",
"value": "滕王阁序"
},
{
"name": "mainability2_description",
"value": "Java_Phone_Empty Feature Ability"
},
{
"name": "HelloWorld",
"value": "Hello World"
}
]
}
config.json
设置com.etc.myapplication.MainAbility2为主页
{
"app": {
"bundleName": "com.etc.myapplication",
"vendor": "etc",
"version": {
"code": 1,
"name": "1.0"
},
"apiVersion": {
"compatible": 4,
"target": 4
}
},
"deviceConfig": {},
"module": {
"package": "com.etc.myapplication",
"name": ".MyApplication",
"deviceType": [
"phone"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry"
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "unspecified",
"name": "com.etc.myapplication.MainAbility2",
"icon": "$media:icon",
"description": "$string:mainability2_description",
"label": "古文guwen",
"type": "page",
"launchType": "standard"
}
]
}
}
主页代码
.XML
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="black"
ohos:orientation="vertical">
<TabList
ohos:id="$+id:tab_list"
ohos:height="40vp"
ohos:width="match_parent"
ohos:tab_length="80vp"
ohos:text_size="20fp"
ohos:text_alignment="center"
ohos:normal_text_color="#FF81EB00"
ohos:selected_text_color="#FF18E48D"
ohos:selected_tab_indicator_color="#FFFFFF"
ohos:selected_tab_indicator_height="2vp"
ohos:tab_margin="10vp"
/>
<Text
ohos:id="$+id:text_paoma"
ohos:height="30vp"
ohos:width="match_parent"
ohos:text_color="#FFFDF101"
ohos:below="$id:tab_list"
ohos:background_element="$graphic:background_ability_main"
ohos:text="欢迎来到乱来的书屋,这里有赤壁赋、桃花源记、滕王阁序、岳阳楼记!"
ohos:text_size="18fp"
/>
<DirectionalLayout
ohos:id="$+id:tab_container"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:below="$id:text_paoma"
/>
</DependentLayout>
.Java
package com.etc.myapplication.slice;
import com.etc.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Text text = (Text) findComponentById(ResourceTable.Id_text_paoma);
//设置跑马灯效果
text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
//启动跑马灯
text.startAutoScrolling();
//始终处于自动滚动状态
text.setAutoScrollingCount(Text.AUTO_SCROLLING_FOREVER);
TabList tabList=(TabList)findComponentById(ResourceTable.Id_tab_list);
tabList.removeAllComponents();
TabList.Tab tab0=tabList.new Tab(getContext());
tab0.setText("首页");
tabList.addTab(tab0);
TabList.Tab tab1=tabList.new Tab(getContext());
tab1.setText("赤壁赋");
tabList.addTab(tab1);
TabList.Tab tab2=tabList.new Tab(getContext());
tab2.setText("桃花源记");
tabList.addTab(tab2);
TabList.Tab tab3=tabList.new Tab(getContext());
tab3.setText("滕王阁序");
tabList.addTab(tab3);
TabList.Tab tab4=tabList.new Tab(getContext());
tab4.setText("岳阳楼记");
tabList.addTab(tab4);
tabList.selectTab(tab0);//默认选中首页标签
// tabList.setFixedMode(true);
AbilitySlice slice = this;
ComponentContainer container=(ComponentContainer)findComponentById(ResourceTable.Id_tab_container);
tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
if(tab.getText().equals("首页")){
container.removeAllComponents();
}
//当某个Tab页从中未选中到选的状态中切换回调用这个方法
if(tab.getText().equals("赤壁赋")){
container.removeAllComponents();
Component chibifu=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_chibifu,null,false);
container.addComponent(chibifu);
Button button=(Button)findComponentById(ResourceTable.Id_button_cbf);
//点击跳转第二个页面
button.setClickedListener(listener ->present(new cbf_AbilitySlice(),new Intent()));
}else if(tab.getText().equals("桃花源记")){
container.removeAllComponents();
Component taohuayuanji=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_taohuayuanji,null,false);
container.addComponent(taohuayuanji);
Button button=(Button)findComponentById(ResourceTable.Id_button_thyj);
//点击跳转第二个页面
button.setClickedListener(listener ->present(new thyj_AbilitySlice(),new Intent()));
}else if(tab.getText().equals("滕王阁序")){
container.removeAllComponents();
Component tengwanggexu=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_tengwanggexu,null,false);
container.addComponent(tengwanggexu);
Button button=(Button)findComponentById(ResourceTable.Id_button_twgx);
//点击跳转第二个页面
button.setClickedListener(listener ->present(new twgx_AbilitySlice(),new Intent()));
}else if(tab.getText().equals("岳阳楼记")){
container.removeAllComponents();
Component yueyanglouji=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_yueyanglouji,null,false);
container.addComponent(yueyanglouji);
Button button=(Button)findComponentById(ResourceTable.Id_button_yylj);
//点击跳转第二个页面
button.setClickedListener(listener ->present(new yylj_AbilitySlice(),new Intent()));
}
}
@Override
public void onUnselected(TabList.Tab tab) {
//当某个Tab页从中选中到未选中的状态切换回调用这个方法
}
@Override
public void onReselected(TabList.Tab tab) {
//当某个Tab页从中选中到选中的状态切换回调用这个方法
if(tab.getText().equals("赤壁赋")){
container.removeAllComponents();
Component chibifu=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_chibifu,null,false);
container.addComponent(chibifu);
}else if(tab.getText().equals("桃花源记")){
container.removeAllComponents();
Component taohuayuanji=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_taohuayuanji,null,false);
container.addComponent(taohuayuanji);
}else if(tab.getText().equals("滕王阁序")){
container.removeAllComponents();
Component tengwanggexu=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_tengwanggexu,null,false);
container.addComponent(tengwanggexu);
}else if(tab.getText().equals("岳阳楼记")){
container.removeAllComponents();
Component yueyanglouji=LayoutScatter.getInstance(slice).parse(ResourceTable.Layout_yueyanglouji,null,false);
container.addComponent(yueyanglouji);
}
}
});
//添加图片
Image image=new Image(this);
image.setHeight(200);
image.setWidth(200);
image.setPixelMap(ResourceTable.Media_sister);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
赤壁赋部分代码
.XML
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="black"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_cbf"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_color="white"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:ye"
ohos:text_size="32fp"
ohos:center_in_parent="true"
/>
<Button
ohos:height="match_content"
ohos:width="match_content"
ohos:id="$+id:button_cbf"
ohos:text="点"
ohos:text_size="24fp"
ohos:text_color="#FFFFFF"
ohos:padding="8vp"
ohos:margin="8vp"
ohos:background_element="$graphic:background_button"
ohos:below="$id:text_cbf"
ohos:center_in_parent="true" />
<Image
ohos:id="$+id:imageContext_cbf"
ohos:height="200vp"
ohos:width="200vp"
ohos:image_src="$media:sister"
ohos:below="$id:button_cbf"
ohos:center_in_parent="true"
/>
</DependentLayout>
.Java
package com.etc.myapplication.slice;
import com.etc.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.ability.DeviceConfigInfo;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.LayoutScatter;
import ohos.agp.components.Text;
import ohos.agp.components.TextField;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
public class cbf_AbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//声明布局
DependentLayout mylayout=new DependentLayout(this);
//设置布局
mylayout.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
mylayout.setHeight(DependentLayout.LayoutConfig.MATCH_PARENT);
//设置背景颜色为白色
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(255,255,255));
mylayout.setBackground(background);
//给定一个文档
TextField text=new TextField(this);
text.setText("壬戌之秋,七月既望,苏子与客泛舟游于赤壁之下。清风徐来,水波不兴。举酒属客,诵明月之诗,歌窈窕之章。少焉,月出于东山之上,徘徊于斗牛之间。白露横江,水光接天。纵一苇之所如,凌万顷之茫然。浩浩乎如冯虚御风,而不知其所止;飘飘乎如遗世独立,羽化而登仙。\n" +
"\n" +
"于是饮酒乐甚,扣舷而歌之。歌曰:“桂棹兮兰桨,击空明兮溯流光。渺渺兮予怀,望美人兮天一方。”客有吹洞箫者,倚歌而和之。其声呜呜然,如怨如慕,如泣如诉,余音袅袅,不绝如缕。舞幽壑之潜蛟,泣孤舟之嫠妇。\n" +
"\n" +
"苏子愀然,正襟危坐而问客曰:“何为其然也?”客曰:“月明星稀,乌鹊南飞,此非曹孟德之诗乎?西望夏口,东望武昌,山川相缪,郁乎苍苍,此非孟德之困于周郎者乎?方其破荆州,下江陵,顺流而东也,舳舻千里,旌旗蔽空,酾酒临江,横槊赋诗,固一世之雄也,而今安在哉?况吾与子渔樵于江渚之上,侣鱼虾而友麋鹿,驾一叶之扁舟,举匏樽以相属。寄蜉蝣于天地,渺沧海之一粟。哀吾生之须臾,羡长江之无穷。挟飞仙以遨游,抱明月而长终。知不可乎骤得,托遗响于悲风。”\n" +
"\n" +
"苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇之而成色,取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”\n" +
"\n" +
"客喜而笑,洗盏更酌。肴核既尽,杯盘狼籍。相与枕藉乎舟中,不知东方之既白。");
text.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
// text.setHint("客喜而笑,洗盏更酌。肴核既尽,杯盘狼籍。相与枕藉乎舟中,不知东方之既白。");
text.setEnabled(false);//设置文字不可以编辑
//设置字体颜色及大小
// text.setHintColor(Color.BLUE);
text.setTextSize(100);
text.setTextColor(Color.BLUE);
//设置文本背景
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(DependentLayout.LayoutConfig.MATCH_CONTENT, DependentLayout.LayoutConfig.MATCH_CONTENT);
textConfig.addRule(DependentLayout.LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
mylayout.addComponent(text);
super.setUIContent(mylayout);
}
}
图片
bg.jpg
sister.jpg
后续会继续更新哦