1 安装ESLint插件
安装ESLint的好处:
- ESLint会自动高亮错误显示
- 通过配置,ESLint会自动帮助我们修复错误
注意:
ESLint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
使用了ESLint校验之后,把VsCode带的那些格式化工具全禁用了
如:Beatify 和 Prettier - Code formatter
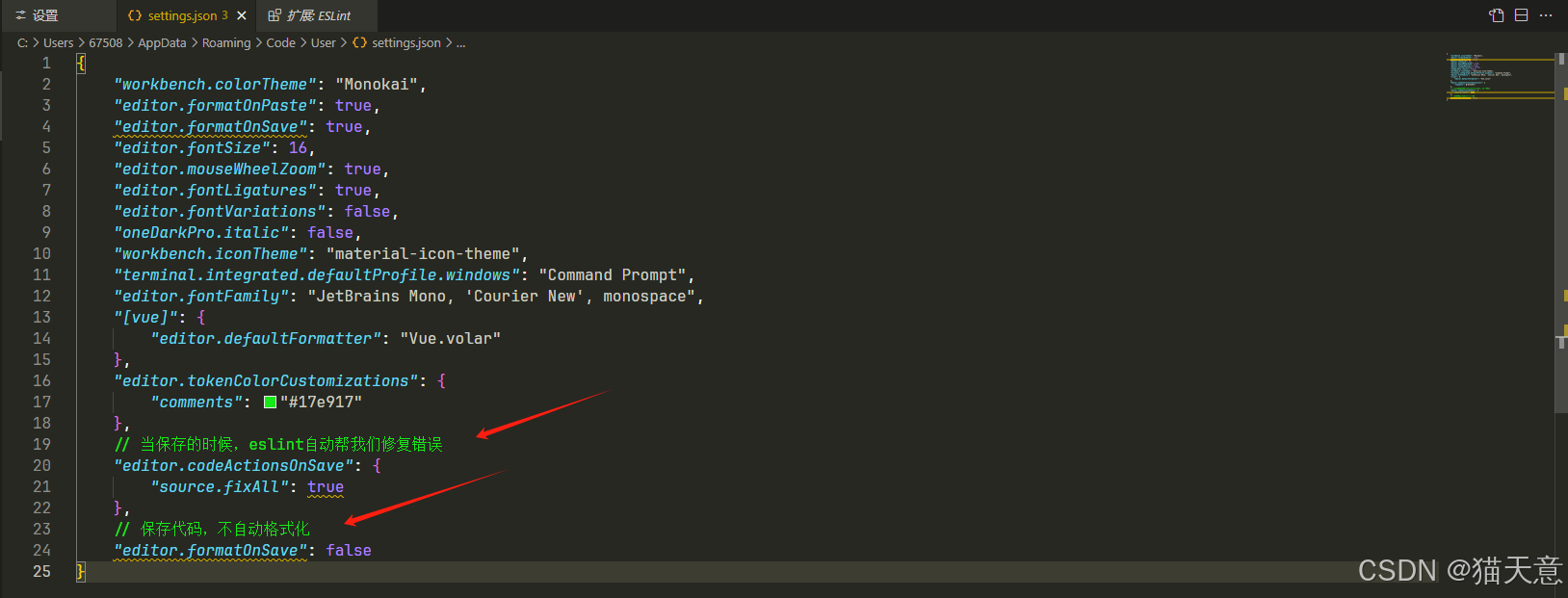
2 配置seetings.json文件
添加如下代码:
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false