简单排序
在数组里有内置的sort()方法进行字母表升序列数组项,实际上就是按照字符编码的顺序进行排序,以下我会用一些小例子进行说明。
arr=[3,6,5,40,29,90,70]; //顺序打乱的数组
arr.sort(function(a,b){ //a,b为参数
return a-b;
})
console.log(arr);
//(7) [3, 5, 6, 29, 40, 70, 90]
arr=[3,6,5,40,29,90,70];
arr.sort(function(a,b){
return b-a;
})
console.log(arr);
// (7) [90, 70, 40, 29, 6, 5, 3]
通过函数参数a,b返回值设置函数的升序降序
冒泡排序
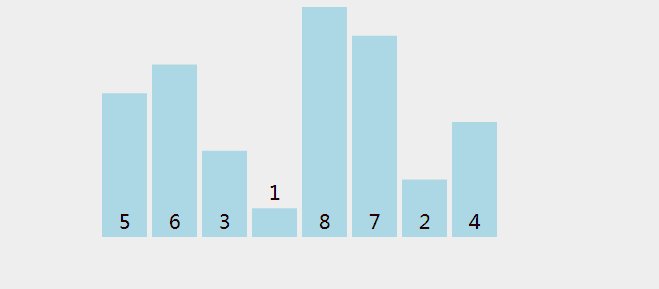
冒泡排序:字面意思就是就像泡泡一样一层层往上冒。
看上图我们可以发现,他们在两两比较,并且把最大值排序出来,接着又是从头开始进行排序直至排序出第二大的值,如此类推下去直至排序完成。
arr=[3,6,5,40,29,90,70];
for(var i=0;i<arr.length-1;i++){ //最外层控制执行的总轮次
for(var j=0;j<arr.length-1-i;j++){ //最里层控制每轮次执行的次数
if(arr[j] > arr[j+1]){ //每轮次的两两比较,值大且排序靠前一位则与后一位换位置
var res = arr[j]; //通过第三个值来进行交换值
arr[j] = arr[j+1];
arr[j+1] = res;
}
}
}
console.log(arr);
//(7) [3, 5, 6, 29, 40, 70, 90]
通过上图可见:
1、通过循环嵌套进行控制,最外层控制轮次,最里层控制每轮比较的次数;
2、数组里有7个数,只需6轮(n-1)即可完成,最后一轮只剩下一个数值,没有必要在进行比较;
3、每轮次的数值比较都会减少 i 次,因每轮次都会得到该轮次的最大值,下一轮不再参与比较,第一次为 i 为0。
选择排序
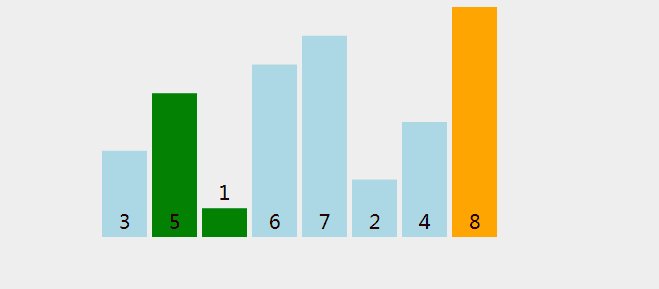
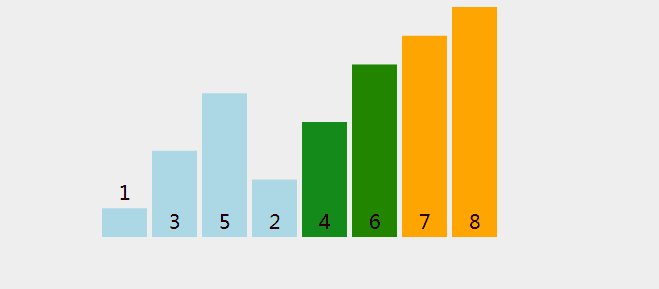
选择排序的规则:每一轮次从待排序元素中得出最小值,并且把最小值交换到起始位置,以此类推交换结束。
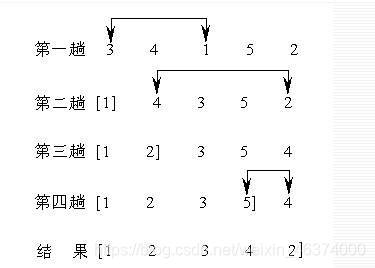
看上图我们可以发现,第一轮找出待排序元素最小值1,并交换到起始位置,第二轮找到待排序元素最小值2,并交换到起始位置,这里强调是待排序,已排序则不再参与。
arr=[3,6,5,40,29,90,70];
for(var i=0;i<arr.length-1;i++){
var iNow = arr[i]; //先假设第一位元素为最小值来进行比较
var iNowIndex = i;
for(var j=i+1;j<arr.length;j++){
if(iNow > arr[j]){ //验证此值是否是最小值
iNow = arr[j]; //若不是,将比较出最小的值重新赋值给iNow
iNowIndex = j; //记录此时最小值的索引位置
}
}
var res = arr[i]; //通过第三个值来进行交换值
arr[i] = iNow; //把最小值交换到起始位置
arr[iNowIndex] = res; //把起始位置的值交换到原最小值的索引位置
}
console.log(arr);
//(7) [3, 5, 6, 29, 40, 70, 90]
通过上图可见,这里最特别的地方在j=i+1;原因在于我们比较的时候是不需要与自己进行比较,而是与自己下一位的值进行比较。
冒泡排序与选择排序区别:
1、冒泡排序相对稳定;
2、冒泡排序的数值交换次数相对较多;
3、选择排序执行排序时间相对较短。