study hard and mark progress every day, 好好学习,天天向上。
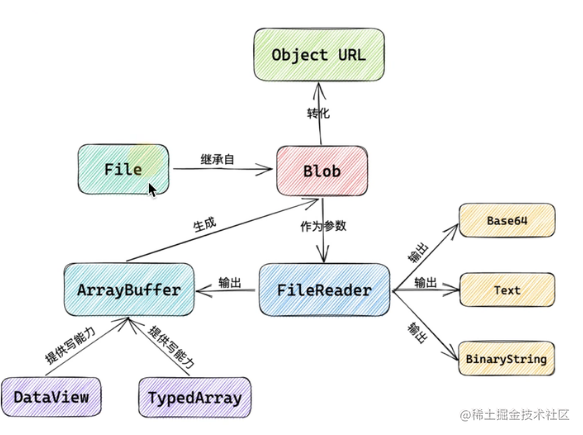
Blob
Blob是一个不可更改的类文件对象, 本质上是js中的对象,里边可以存储二进制数据,可以使用FileReader来读取blob中的内容。
- 创建
let aBlob = new Blob(array, options)
array由ArrayBuffer, ArrayBufferView, Blob, DOMString构成,他们将会被放进Blob
options是一个可选的BlobPropertyBag字典,可以指定下边两个属性
type,默认'',代表着放入blob中数组内容的MIME类型。
ending, 默认值为'transparent',用来指定结束符\n将会是怎样的,'native'代表结束符会以适合你电脑的文件系统的换行符,默认为保存的结构不变。
| 类型 MIME | 描述 | 类型 MIME | 描述 |
|---|---|---|---|
| text/plain | 文本文档 | text/html | HTML文档 |
| text/javascript | JavaScript文件 | text/css | css文件 |
| application/json | JSON文件 | application/pdf | PDF文件 |
| application/xml | XML文件 | iamge/jpeg | jpeg图像 |
| iamge/png | png图像 | image/gif | gif 图像 |
| audio/mpeg | MP3 文件 | video/mpeg | MP4文件 |
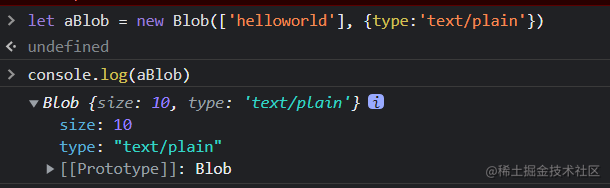
示例
Blob上有两个属性
size:Blob对象中数据的大小
type: Blob对象中的媒体类型
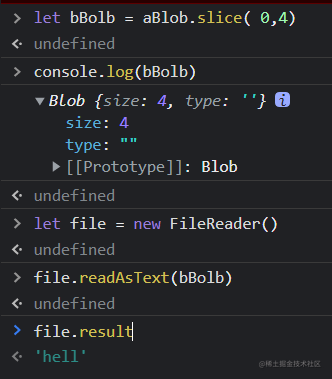
- 分片
Blob对象中内置了slice方法,它可以将blob对象切割
参数为,start, end, contentType
start 设置切片的起点,默认为零,
end 设置切片的结束位置,不包含该位置。默认值Bolb.size
contentType:设置新 blob 的 MIME 类型。如果省略 type,则默认为 blob 的原始值。
示例:接上图
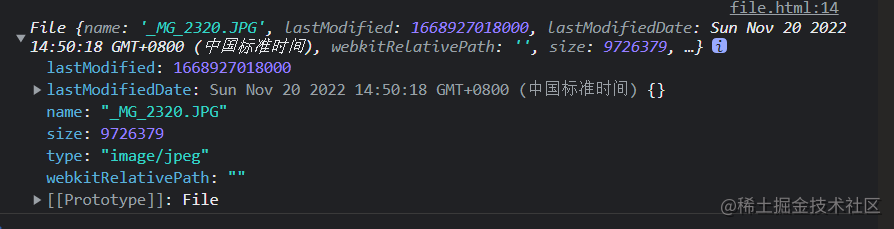
File
- File对象是特殊的Blob
- 在js中有两种方式来获取File对象
- 通过input元素选择文件,返回fileList对象
- 拖拽文件生成DataTransfer对象。
input示例
<input type="file" id="fileID">
<script>
let fileObj = document.querySelector('#fileID')
fileObj.addEventListener('change', (event) => {
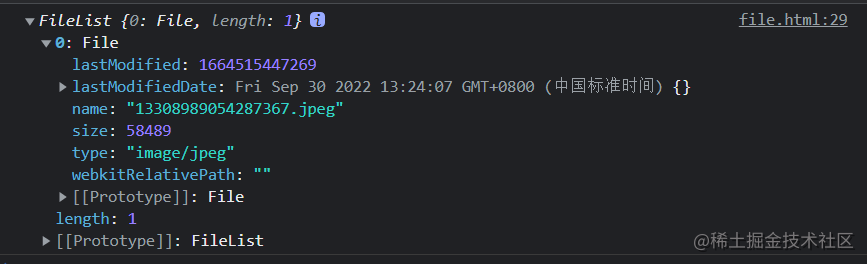
console.log(event.target.files[0]);
})
</script>
拖拽示例
<div class="fileDrop"></div>
<script>
let fileDrop = document.querySelector('.fileDrop')
fileDrop.ondragover = e => {e.preventDefault()}
fileDrop.ondrop = e => {
e.preventDefault()
console.log(e.dataTransfer.files);
}
</script>
FileReader
FileReader对象为我们提供了拂去Blob内容的方法
- readAsArrayBuffer() 读取指定的Blob内容,完成之后,result属性中保存被堵文件的ArrayBuffer数据对象
- readAsDataURL() 读取指定的Blob内容,result属性中包含的是data:url格式的base-64字符串,表示读取文件的内容
- readAsText() result中包含的是字符串。
转为base-64
<input type="file" id="fileID">
<script>
let fileObj = document.querySelector('#fileID')
fileObj.addEventListener('change', (event) => {
console.log(event.target.files[0]);
let file = event.target.files[0]
let reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = e => {
console.log(e.target.result);
}
})
</script>
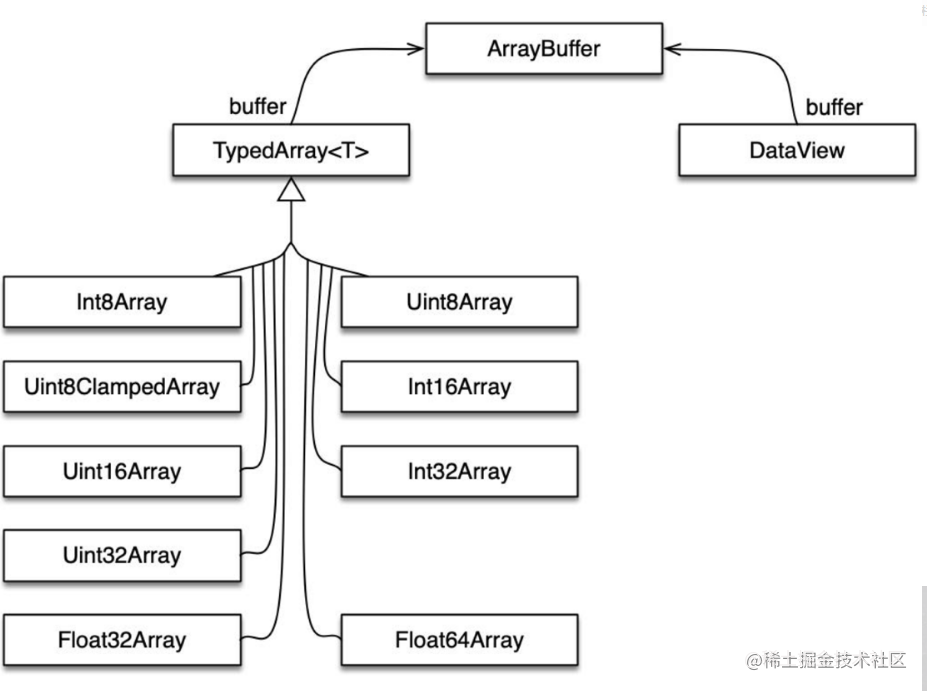
ArrayBuffer
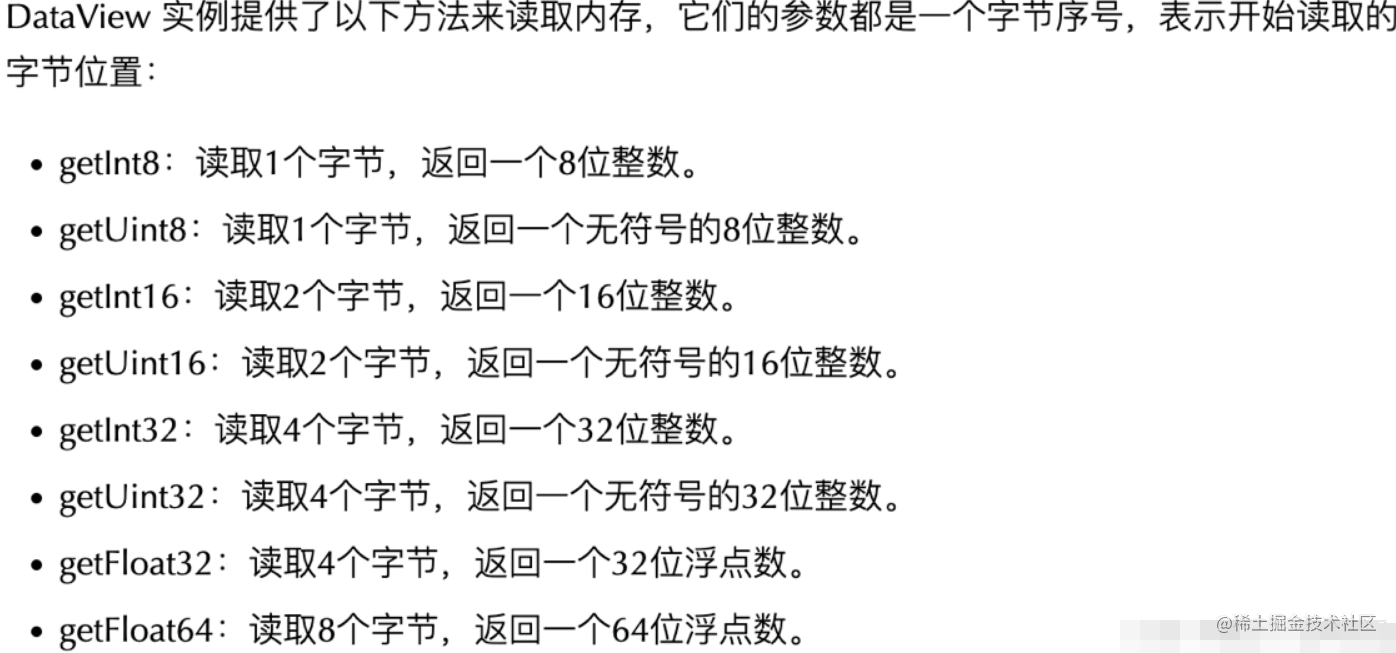
- ArrayBuffer也是不能直接读取所存储的内容,需要借助以下对象来读写
typedArray视图和dataView的区别在于字节序,前者的数组成员都是同一个数据类型,后者的数组成员可以是不同的数据类型。
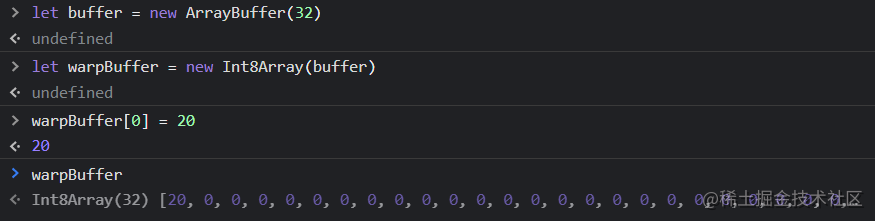
创建buffer
new ArrayBuffer(bytelength) 参数代表数组缓冲区的大小
Object URL
他用来表示File object或者Blob object的url
<input type="file" id="fileID">
<img src="" alt="">
<script>
let fileObj = document.querySelector('#fileID')
let image = document.querySelector('img')
fileObj.addEventListener('change', (event) => {
let file = event.target.files[0]
image.src = URL.createObjectURL(file)
})
</script>
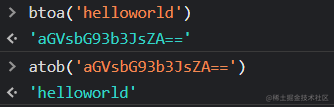
base-64
在 JavaScript 中,有两个函数被分别用来处理解码和编码 base64 字符串:
- atob():解码,解码一个 Base64 字符串;
- btoa():编码,从一个字符串或者二进制数据编码一个 Base64 字符串。
和canvas使用结合
let canvas = document.querySelector('#canvasId')
let img = document.querySelector('img')
let context = canvas.getContext('2d')
context.fillStyle = '#ff0000';
context.fillRect(0,0,200,200)
let dataurl = canvas.toDataURL()
console.log(dataurl);
原文地址: https://blog.csdn.net/qq_35577655/article/details/127169333?spm=1001.2014.3001.5501