el-select可选择可输入搜索,标签和下拉框内容显示自定义,值改变触发事件,键盘回车触发事件,input鼠标焦点失去触发事件
前言
本篇文章主要记录一下开发中el-select组件常用的一些知识点,其中包括标签和下拉框内容自定义显示,外部条件触发事件,还有很常用的可选择可输入搜索功能,在此学习记录一下。
一、filterable属性可让组件拥有可选择可输入搜索功能
下面先来看一段代码:
<el-form-item
v-show="isVisable"
:label="公司名称与代码"
prop="companyName"
>
<el-select
v-model="form.companyNameCode"
clearable
filterable
@change="getCompanyInfo"
:placeholder="请选择"
>
<el-option
v-for="item in companyData"
:key="item.id"
:label="`${item.companyName}${item.companyCode}`"
:value="item.companyCode"
>
<template #default>{{ item.companyCode}}-{{ item.companyName}}</template>
</el-option>
</el-select>
</el-form-item>
其中的filterable就让组件既能选择又能搜索了
二、标签内容和下拉框内容自定义显示
1.标签内容-模板语法${变量}
代码如下:
:label="`${item.companyName}${item.companyCode}`"
在这个开发需求中,标签内容需要同时显示公司名称和公司代码。但是我们知道,label标签只能接受一个值,label标签如果写成:label="item.companyName - item.companyCode"这样肯定也是不行的,编译器会报语法错误。这时就可以用模板语法
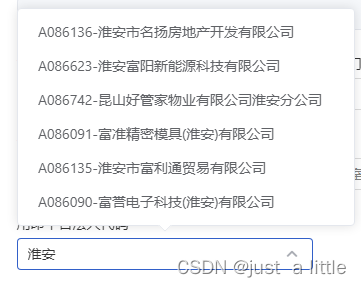
${变量}实现显示多个变量内容了。如下图所示
2.下拉框内容
代码如下(示例):
<el-option
v-for="item in companyData"
:key="item.id"
:label="`${item.companyName}${item.companyCode}`"
:value="item.companyCode"
>
<template #default>{{ item.companyCode}}-{{ item.companyName}}</template>
</el-option>
在实际开发中,有时下拉框展示的选项可能要和我们的标签展示的不一样,这时候可以使用
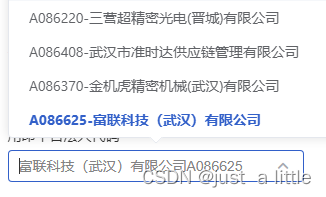
<template #default>{{变量}}-{{变量}}</template>来自定义下拉框展示的内容。如下图,就能实现下拉框内容和标签内容自定义啦!
三、外部条件触发事件
如下代码:
<el-select
v-model="form.userName"
filterable
clearable
@keyup.enter="getUserInfoByName"
@blur="getUserInfoByName"
@change="getUserInfoByName"
>
<el-option
v-for="user in memberList"
:key="user.userId"
:label="user.userName"
:value="user.userName"
>
<template #default> {{ user.userId }}{{ user.userName }} </template>
</el-option>
</el-select>
在以上代码中,@keyup.enter=“方法名” 代表按回车触发方法事件;@blur=“方法名” 代表当输入焦点失去时触发方法事件;@change=“getUserInfoByName” 代表标签值改变时触发方法事件。