1、先添加一个entity实体
用model加载一个飞机实体
let entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(120, 21),
model: {
uri: "/static/Cesium_Air.glb",
minimumPixelSize: 128,
maximumScale: 20000,
},
})
viewer.trackedEntity = entity;
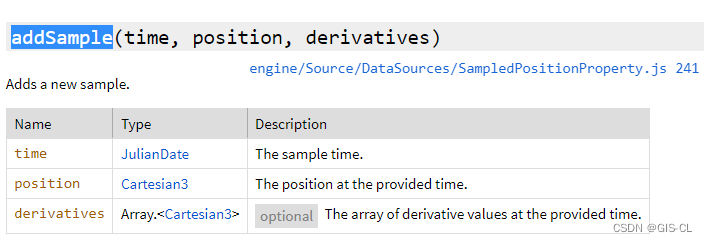
2、利用cesium中SampledPositionProperty的addSample方法将数据中经纬度与时间关联
根据图片可以看出addsample方法
1、第一个参数为cesium中时间julianDate格式,可以用 Cesium.JulianDate.fromDate(new Date())来进行转换,将标准时间转换成julianDate格式(JulianDate还有很多方法可转换很多时间格式这里不做过多讲解,可自行去文档中学习)
2、第二个参数为经纬度坐标Cartesian3格式,可以用Cesium.Cartesian3.fromDegrees()方法进行转换
3、第三个参数这里没有用到是可选的,这里不做解释
2.1、飞行路径数据
let position = [{lon:120,lat:21,height:1000,time:'2023-05-21 08:00:00'},{lon:121,lat:22,height:1500,time:'2023-05-21 10:00:00'},{lon:122,lat:23,height:2500,time:'2023-05-21 12:00:00'}]
2.2、根据2.1提供的经纬度和时间用SampledPositionProperty中方法将其绑定
// 取样位置 相当于实例化一个集合
let property = new Cesium.SampledPositionProperty();
for (let i = 0; i < position.length; i++) {
let time = Cesium.JulianDate.fromDate(new Date(position[i].time));
let positions = Cesium.Cartesian3.fromDegrees(position[i].longitude, position[i].latitude, position[i].altitude);
// 添加位置,和时间对应
property.addSample(time, positions);
}
3、上面2中我们将时间与经纬度关联就差放到实体中让他们去动了
3.1从2.2中我们得到了一个经纬度与时间相关联的一个聚合(property )将他们付给entity中的position中
let entity = viewer.entities.add({
position:property,
model: {
uri: "/static/Cesium_Air.glb",
minimumPixelSize: 128,
maximumScale: 20000,
},
})
viewer.trackedEntity = entity;
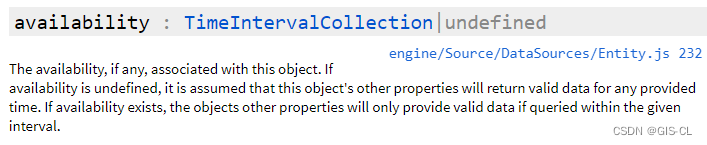
3.2下面我们利用availability方法将实体与时间轴相关联
let entity = viewer.entities.add({
availability : new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start: Cesium.JulianDate.fromDate(new Date("2023-05-21 08:00:00")),
stop: Cesium.JulianDate.fromDate(new Date("2023-05-21 12:00:00"))
})]),
position:property,
model: {
uri: "/static/Cesium_Air.glb",
minimumPixelSize: 128,
maximumScale: 20000,
},
})
viewer.trackedEntity = entity;
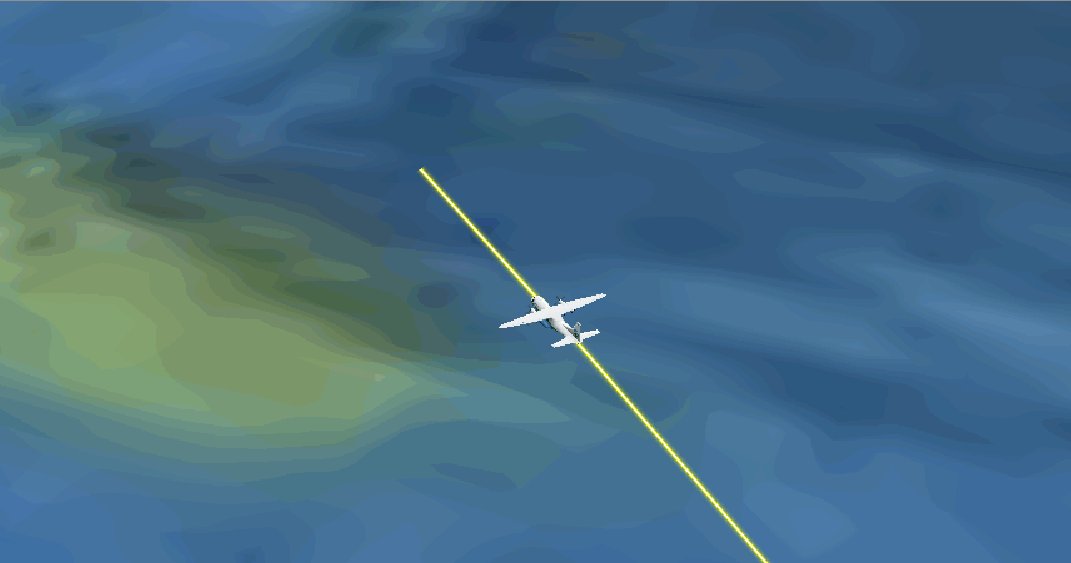
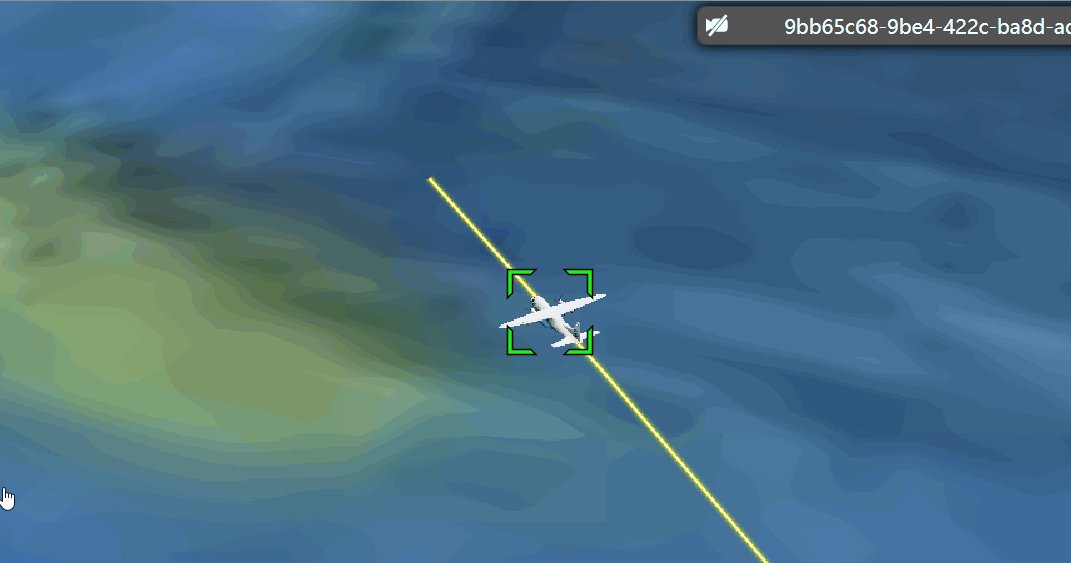
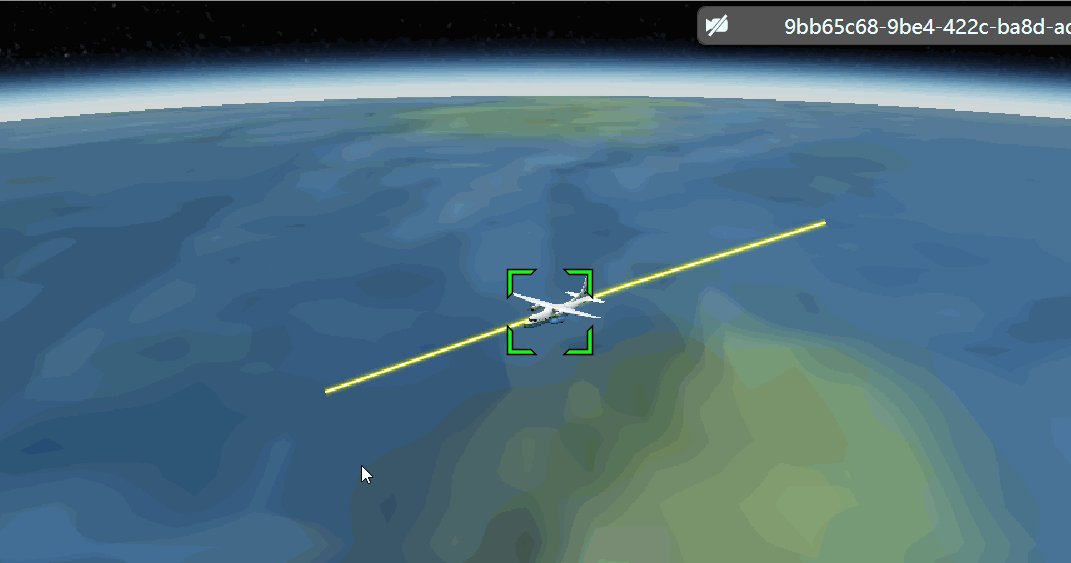
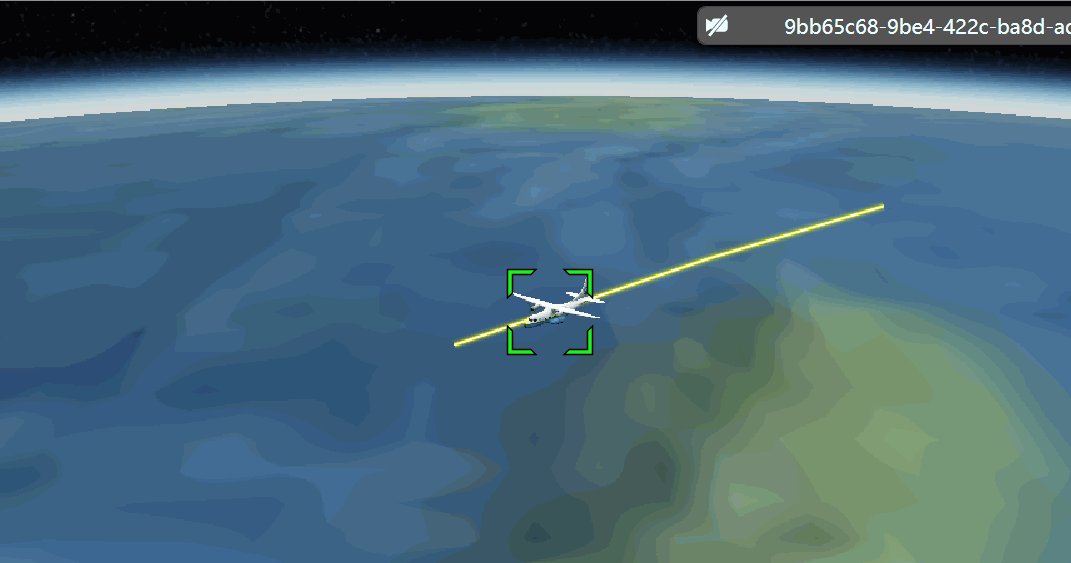
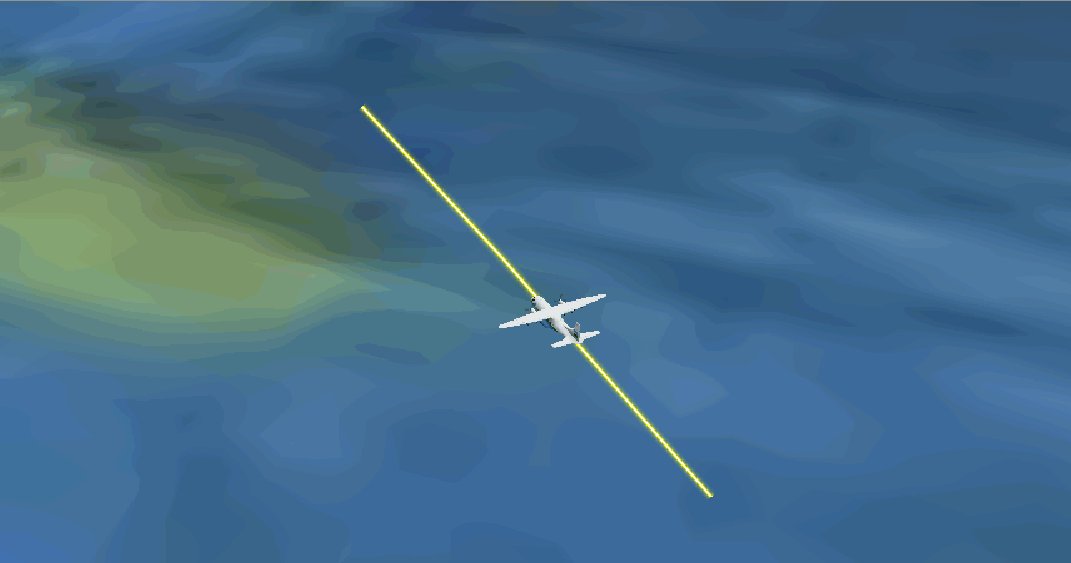
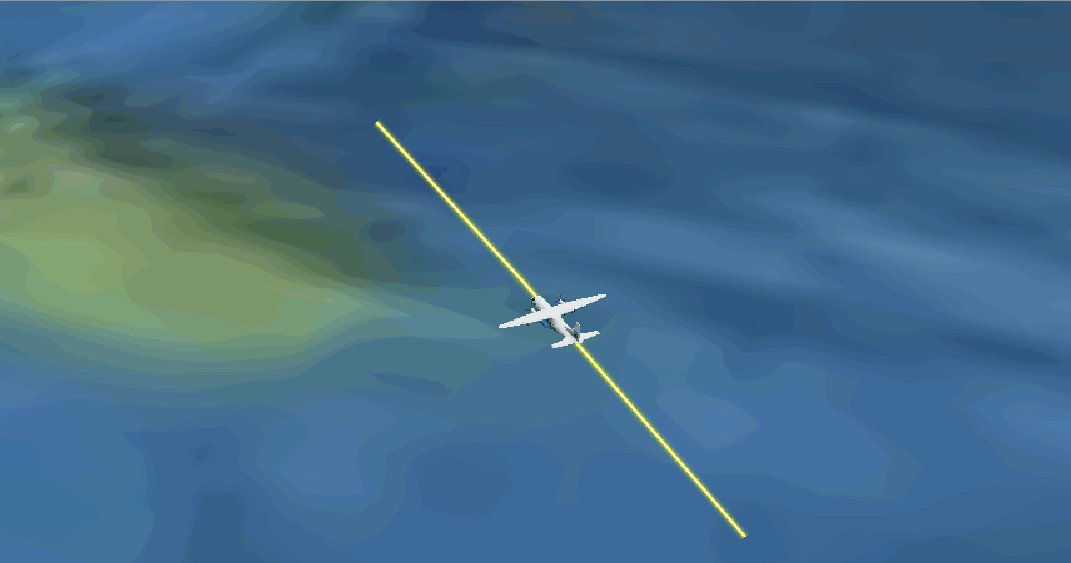
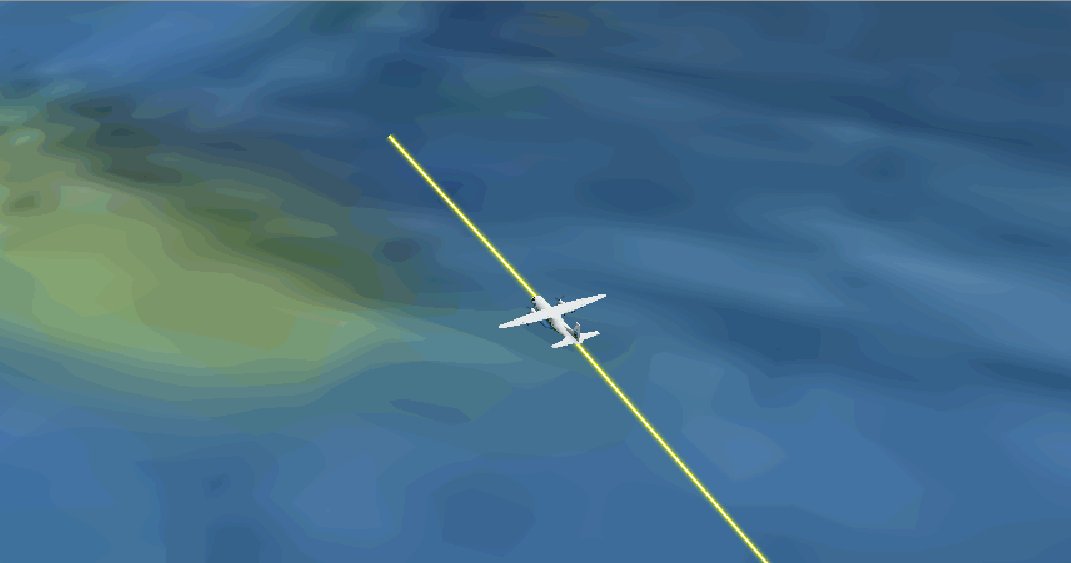
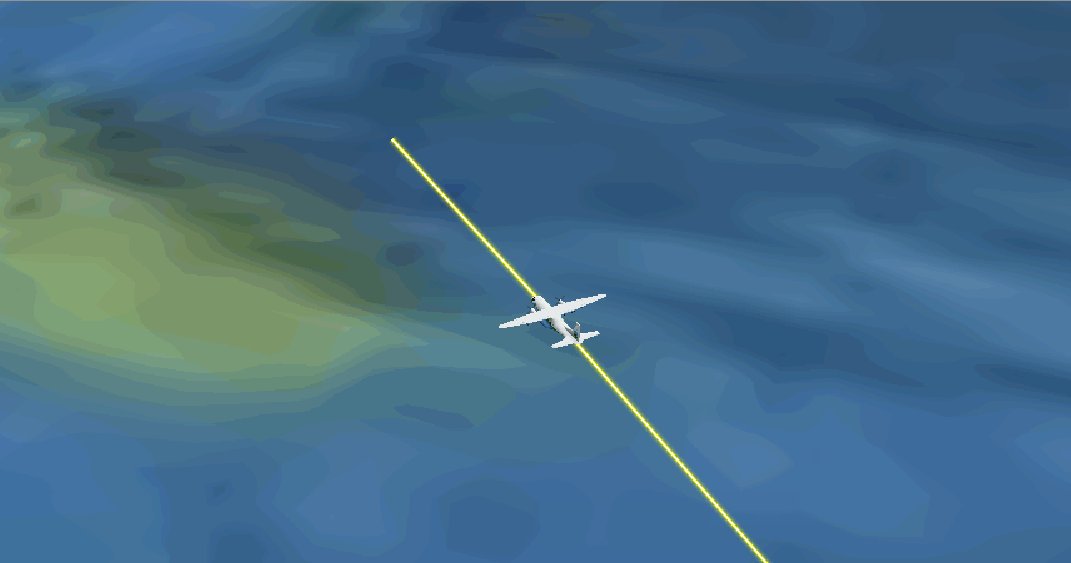
到这里我们大功告成 下面是我修改了cesium时间轴时间,
4、外部用到的小知识(修改cesium时间抽初始时间)
viewer.clock.startTime = Cesium.JulianDate.fromDate(new Date("2023-05-21 08:00:00"));//开始时间
viewer.clock.stopTime = Cesium.JulianDate.fromDate(new Date("2023-05-21 12:00:00"));//结束时间
viewer.clock.currentTime = Cesium.JulianDate.fromDate (new Date("2023-5-21 08:00:00"));//当前时间
``