HTML 笔记
目录
31、VScode实时预览插件live Server的两个bug
1、什么是HTML?
Hyper Text Markup Language
超文本标记语言
超文本?超级文本,例如流媒体,声音、视频、图片等。
标记语言?这种语言是由大量的标签组成。
任何一个标签都有开始标签和结束标签,例如:
<标签> : 开始标签
</标签> : 结束标签
HTML严格意义上来只能说是一种规范,一种浏览器上的规范,
标签语言,不能称为编程语言,因为HTML中没有变量、数据类型
控制语句if 、for,这些都没有的。
2、HTML运行在哪?
运行在浏览器上。
世界五大主流浏览器:
IE:微软的
FireFox:火狐(FF)
Chrome:谷歌
Opera:欧朋
Safari:MAC OS专用(苹果专用的浏览器)
国内前端程序员主要安装三个:
IE
FF
Chrome
前端的程序员开发完成之后需要在不同的浏览器上运行程序,
以便发现浏览器兼容问题。
3、HTML怎么开发?
新建一个.html或者.htm结尾的文件。
使用记事本打开就能开发,浏览器打开就能运行。不需要编译。
4、什么是web?
web就是网站开发。
5、web程序员包括:
web前端程序员:
需要精通:html css javascript
web前端主要负责的是:前端浏览器展示的效果,客户要求:要酷炫、要震撼....
web前端页面展示的时候,是需要动态的数据的,这些数据是后台java程序或者
C++程序提供的。
web后台程序员
需要精通:
这个不一定了,后台有可能是C语言,也可能是C++,也可能是Java,也可能PHP
也可能是Python等....
这种系统架构被称为:B/S结构系统。
B: Browser (浏览器)
S: Server (服务器)
6、HTML是哪个组织制定的标准呢?
W3C.
html实际上是w3c制定的一套标准,有不同的版本,例如:HTML4.0、HTML5.0(简称H5)
W3C是一个什么组织呢?
W3C是World Wide Web Consortium(万维网联盟)的缩写
tim berners-lee 万维网联盟创始人。万维网之父。(地位等同于爱因斯坦...)
因为有了他,才有了现如今的互联网时代,他让我们能够上网了。
HTTP协议:超文本传输协议,也是W3C制定的。
HTTP协议是一种什么协议?
浏览器和web服务器传消息的协议。
7、B/S架构的原理?(粗略的描述一下)
第一步:用户在浏览器地址栏上输入URL。【http://www.baidu.com】
第二步:回车(这一步相当于通过浏览器向服务器发送了一个请求)
请求:request
Browser ----> Server(浏览器向服务器发送数据)
第三步:服务器会给浏览器一个响应,最终响应一段HTML代码给浏览器,
浏览器对HTML代码进行执行展示一个结果。
响应:response
Server ---> Browser(服务器向浏览器发送数据)
重点:
到目前为止,浏览器向服务器发送请求有两种方式:
第一种方式:用户直接在浏览器的地址栏上输入URL,回车。
第二种方式:用户直接在网页上点击超链接。
以上两种方式在本质上是没有区别的。
但是第二种方式更加方便,更加傻瓜式!
8、我的第一个HTML页面
<!--这是HTML的注释信息-->
<!--这是根-->
<html>
<!--头-->
<head>
<!--标题栏-->
<title>my first html page</title>
</head>
<!--网页体-->
<body>
<!--这里的内容显示到网页上!-->
这是我的第一个HTML页面!
</body>
</html>9、基本标签
<html>
<head>
<meta charset="gbk" />
<title>基本标签</title>
</head>
<body>
<!--段落标记-->
<p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p>
<!--标题字-->
<h1>标题字</h1>
<h2>标题字</h2>
<h3>标题字</h3>
<h4>标题字</h4>
<h5>标题字</h5>
<h6>标题字</h6>
<!--换行标记-->
hello
world!
<!--长了一只眼睛,独目标记-->
hello<br> world!
<!--水平线,独目标签-->
<hr>
<!--color是一个属性,用来指定颜色值-->
<!--color是属性的名字,red是属性的值-->
<hr color="red">
<!--HTML中的字符串可以使用单引号,也可以使用双引号-->
<hr color='red'>
<!--HTML的语法很松散,不严格,去掉单引号双引号也行!-->
<hr color=green >
<!--HTML不区分大小写!-->
<HR>
<!--预留格式-->
<!--保留格式,在HTML源码上是什么格式,到网页上还是这个格式,不变。-->
<pre>
for(int i = 0; i < 100; i++){
System.out.println("i = " + i);
}
</pre>
<!--粗体字-->
<b>粗体字</b>
<!--斜体字-->
<i>斜体字</i>
<ins>插入字</ins>
<del>删除字</del>
10<sup>2</sup>
m<sub>2</sub>
<!--font字体标签-->
<!--color是字体颜色,size是字号-->
<font color="red" size="12">hello world!</font>
<br><br><br><br><br><br><br><br><br><br>
</body>
</HTML>10、基本标签-utf8
<html>
<head>
<meta charset="utf-8" />
<title>基本标签</title>
</head>
<body>
<!--段落标记-->
<p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p>
<!--标题字-->
<h1>标题字</h1>
<h2>标题字</h2>
<h3>标题字</h3>
<h4>标题字</h4>
<h5>标题字</h5>
<h6>标题字</h6>
<!--换行标记-->
hello
world!
<!--长了一只眼睛,独目标记-->
hello<br> world!
<!--水平线,独目标签-->
<hr>
<!--color是一个属性,用来指定颜色值-->
<!--color是属性的名字,red是属性的值-->
<hr color="red">
<!--HTML中的字符串可以使用单引号,也可以使用双引号-->
<hr color='red'>
<!--HTML的语法很松散,不严格,去掉单引号双引号也行!-->
<hr color=green >
<!--HTML不区分大小写!-->
<HR>
<!--预留格式-->
<!--保留格式,在HTML源码上是什么格式,到网页上还是这个格式,不变。-->
<pre>
for(int i = 0; i < 100; i++){
System.out.println("i = " + i);
}
</pre>
<!--粗体字-->
<b>粗体字</b>
<!--斜体字-->
<i>斜体字</i>
<ins>插入字</ins>
<del>删除字</del>
10<sup>2</sup>
m<sub>2</sub>
<!--font字体标签-->
<!--color是字体颜色,size是字号-->
<font color="red" size="12">hello world!</font>
<br><br><br><br><br><br><br><br><br><br>
</body>
</HTML>11、实体符号
<!-- 凡是HTML页面中第一行是以下代码的表示该页面是一个HTML5页面:H5。 -->
<!DOCTYPE html>
<html>
<head>
<!-- 这个是告诉浏览器采用哪一种字符编码方式打开该页面。
一般这个编码方式要和文件的编码方式相同,不然会乱码。 -->
<!-- windows操作系统的浏览器在没有指定任何编码方式的时候,
浏览器默认采用GBK的简体中文的方式打开,这是因为我们的windows操作系统是简体中文环境。 -->
<!-- 而我们程序员,一般工作区当中文件的编码方式都是UTF-8,因为unicode更加通用。 -->
<!-- 当前这个文件就是utf8的编码方式,如果不写以下代码,
浏览器会采用GBK的方式打开,就会出现乱码。 -->
<meta charset="utf-8">
<title>实体符号</title>
</head>
<body>
<!-- 空格 -->
<!-- 这是一个空格。属于实体符号! -->
a bc
<br>
a bc
<br>
<!-- 小于号呢 -->
b<a>c
<br>
<!-- < 这是小于号 -->
<!-- > 这是大于号 -->
b<a>c
</body>
</html>
12、HTML表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML表格</title>
</head>
<body>
<!-- 3行3列的table -->
<!-- border用来设置边框的宽度,1px表示1像素 -->
<!-- <table border="1px" width="300px" height="200px"> -->
<!-- 还可以写成百分比的方式。 -->
<table border="1px" width="50%" height="200px" align="center">
<!-- 第一行 -->
<tr>
<!-- 第一个单元格 -->
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<!-- 第二行 -->
<tr align="center">
<!-- 第一个单元格 -->
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td align="center">3</td>
</tr>
</table>
</body>
</html>13、HTML表格--单元格的合并
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格单元格的合并</title>
</head>
<body>
<table width="50%" border="1px">
<tr>
<td>1</td>
<!-- colspan表示列合并,合并2个。 -->
<td colspan="2">xy</td>
<!-- <td>y</td> -->
</tr>
<tr>
<td>1</td>
<td>1</td>
<!-- rowspan表示行合并,2表示合并两个。 -->
<td rowspan="2">KINGford</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<!-- <td>ford</td> -->
</tr>
</table>
</body>
</html>
14、HTML表格--th标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>th标签</title>
</head>
<body>
<table border="1px" width="50%">
<tr>
<!-- <td>员工编号</td>
<td>员工姓名</td>
<td>员工薪资</td> -->
<!-- th可以代替td做单元格,th中的内容会自动加粗,会自动居中。 -->
<th>员工编号</th>
<th>员工姓名</th>
<th>员工薪资</th>
</tr>
<tr>
<td>7369</td>
<td>SMITH</td>
<td>800.0</td>
</tr>
<tr>
<td>7370</td>
<td>KING</td>
<td>8000.0</td>
</tr>
</table>
</body>
</html>
15、HTML表格--thread-tbody-tfoot
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>thead tbody tfoot</title>
</head>
<body>
<!-- 一个table可以被thead tbody tfoot分隔为三部分。 -->
<!-- 这个语法主要是为了后期javascript提供方便。 -->
<table border="1px" width="50%">
<thead>
<tr>
<th>员工编号</th>
<th>员工姓名</th>
<th>员工薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>7369</td>
<td>SMITH</td>
<td>800.0</td>
</tr>
<tr>
<td>7370</td>
<td>KING</td>
<td>8000.0</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>x</td>
<td>y</td>
<td>z</td>
</tr>
</tfoot>
</table>
</body>
</html>
16、颜色背景和图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景颜色和背景图片</title>
</head>
<!-- body标签的bgcolor属性指定背景颜色。 -->
<!-- <body bgcolor="red"> -->
<!-- body标签的background属性指定背景图片。 -->
<body background="images/dyzh.jpg">
</body>
</html>17、图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片</title>
</head>
<!-- 背景图片 -->
<body background="images/dyzh.jpg">
<!-- 这个图片是网页中的一个元素 -->
<!-- <img src="images/bd.png"></img> -->
<!-- 开始标签和结束标签之间没有内容的话,可以直接把结束标签删除掉,开始标签末尾添加 / -->
<img src="images/bd.png"/>
<!-- img标签的属性有哪些呢? -->
<!-- src属性:用来指定图片的路径 -->
<!-- width属性:用来指定图片的宽度,高度会等比例缩放! 不要手动设置高度。-->
<!-- title属性用来设置鼠标悬停时的提示信息。 -->
<img src="images/bd.png" width="200px" title="点击我跳转到百度哦!" />
<!--alt用来指定当图片加载失败的时候的提示信息 -->
<img src="im/bd.png" alt="图片找不到了哦!" >
</body>
</html>
18、超链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<!-- 链接到百度 -->
<!-- href 属性表示:hot references,用来指定链接的路径 -->
<a href="http://www.baidu.com">百度</a>
<br>
<!-- 链接路径可以是一个网络中的路径,也可以是一个本地的路径! -->
<!-- 超链接的特点:鼠标停留在超链接上自动变成小手,超链接自动添加下划线! -->
<a href="004-表格.html">链接到本地的表格!</a>
<br>
<a href="http://www.jd.com">京东商城</a>
<br>
<a href="http://www.126.com">126邮箱</a>
<br>
<a href="https://map.baidu.com">百度地图</a>
<!-- 图片可以做热链接吗?可以 -->
<a href="https://map.baidu.com">
<!-- 标签嵌套使用! -->
<img src="images/bd.png" width="200px" title="点击我跳转到百度地图哦!" />
</a>
<hr>
<!-- 关于超链接的target属性 -->
<!-- target属性用来设置,最终打开窗口的位置 -->
<!--
target :用于设置窗口最终显示的位置
_blank:新窗口
_self:当前窗口
_parent:当前窗口的父窗口
_top:当前窗口的顶级窗口
-->
<a href="http://www.baidu.com" target="_self">百度(当前窗口)</a>
<a href="http://www.baidu.com" target="_blank">百度(新窗口)</a>
<a href="http://www.baidu.com">百度(默认是怎样的?当前窗口)</a>
<hr>
<!-- iframe一个窗口中的内部窗口 ;scr是窗口显示的网页-->
<iframe src="http://www.baidu.com"></iframe>
</body>
</html>
19、超链接target属性详解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
top
<iframe src="parent.html" width="500px" height="500px"></iframe>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
parent
<iframe src="self.html" width="300px" height="300px"></iframe>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
self
<a href="http://www.baidu.com" target="_self">百度</a>
<a href="http://www.baidu.com" target="_parent">百度</a>
<a href="http://www.baidu.com" target="_top">百度</a>
</body>
</html>
20、列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<!-- 无序列表 ;type属性设置列表项前面的标记-->
<ul type="circle">
<!-- 列表项 -->
<li>中国
<ul type="square">
<li>北京
<ul type="disc">
<li>东城区</li>
<li>西城区</li>
<li>海淀区</li>
<li>朝阳区</li>
</ul>
</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</li>
<li>美国</li>
<li>日本</li>
<li>俄国</li>
</ul>
<!-- 有序列表 -->
<ol type="A">
<li>水果
<ol type="a">
<li>香蕉</li>
<li>哈密瓜</li>
<li>菠萝</li>
<li>苹果</li>
</ol>
</li>
<li>蔬菜</li>
<li>茶
<ol type="I">
<li>绿茶
<ol type="1">
<li>西红柿茶</li>
<li>龙井</li>
<li>毛尖</li>
</ol>
</li>
<li>红茶</li>
</ol>
</li>
</ol>
</body>
</html>
21、form表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<!--
1、什么是表单有什么用?
发送请求,并且携带数据给服务器。
表单和超链接有共同的特征,就是都可以向服务器发送请求,
只不过超链接是用户直接点击发送请求,不能填写数据。
而用户点击表单提交的时候,不但可以发送请求,而且请求中还可以携带输入的数据。
表单最主要的作用就是:收集用户的信息。
表单对应的英语单词是:form
2、怎么定义一个表单对象呢?语法格式
<form>
表单项1:
表单项2:
</form>
另外要注意:一个网页上可以有多个表单对象。
3、form标签中有一个action属性,这个属性和超链接的href相同。
都需要填写url。
-->
<!-- 超链接-->
<a href="http://www.baidu.com">百度</a>
<br><br><br>
<!-- 表单-->
<form action="http://www.baidu.com">
<!-- 按钮,提交表单的按钮,只要点击这个提交按钮,就发送请求了! -->
<!-- 所有能够提交表单的按钮,type必须是submit,不能随便写 -->
<!-- <input type="submit"/> -->
<!-- 属性value :设置按钮上显示的文本 -->
<input type="submit" value="百度"/>
<!-- button是一个普通按钮,能提交表单吗?不能。 -->
<!-- <input type="button" value="百度"/> -->
</form>
<!-- submit提交按钮放在form外面也是不行的!-->
<input type="submit" value="百度(外)"/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<!-- 画一个登录的表单 -->
<!-- action路径随便写了 -->
<!--
http://192.168.145.2:8080/crm/login
协议:http协议
访问的服务器IP地址是什么?192.168.145.2
访问这个服务器上的那个软件:8080端口对应一个服务。
/crm/login:是这个服务器上的某个资源名!(它可能是一段处理登录的java程序!!!)
重点*****重点*****重点*****重点*****重点*****重点*****重点*****重点*****重点*****
表单最终提交的时候,表单项的name属性非常重要,有name的才会提交。没有name是不会提交的。
并且浏览器向服务器提交数据的格式是?
url?name=value&name=value&name=value&name=value&name=value
以上的提交数据的格式,是W3C指定的格式。所有浏览器都是这样的。
以下表单提交数据的时候,格式是这样的:
http://192.168.145.2:8080/crm/login?x=zhangsan&y=111
这个格式非常重要,必须背会,所有浏览器都是这样提交数据的:name=value&name=value&name=value
类似map:
key value
---------------------------
x zhangsan
y 111
-->
<form action="http://192.168.145.2:8080/crm/login">
<!-- input是输入域,type不同,展示样式不同。text表示文本框 -->
<!-- input的完整属性 <input typr="" name="" id="" value=""/>
<!-- 文本框和密码框的value实际上是不需要程序员提供的,是用户输入的! -->
用户名:<input type="text" name="x"/>
<br>
<!-- type="password"表示密码框 -->
密码:<input type="password" name="y" />
<br>
<!-- 提交表单的按钮 -->
<input type="submit" value="登录"/>
</form>
</body>
</html>
22、form表单--用户注册表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册的表单</title>
</head>
<body>
<!-- name有,就能提交,没有name属性就不能提交。 -->
<!-- 提交格式:name=value&name=value&name=value -->
<!-- 表单中,如果有一些项用户没有填写,默认提交的就是空字符串:"" -->
<form action="http://localhost:80/crm/register">
用户名 <input type="text" name="username" /><!-- value不需要程序员提供 -->
<br>
密码 <input type="password" name="userpwd" /><!-- value不需要程序员提供 -->
<br>
性别 <!-- 最终提交给服务器的数据是:sex=1 或者 sex=0 -->
<!-- 同一组的单选按钮,name是需要一致的,这样才可以做到单选的效果 -->
<!-- checked 表示默认选中此项 -->
<input type="radio" name="sex" value="1" checked />男 <!-- value需要程序员提供 -->
<input type="radio" name="sex" value="0"/>女
<br>
兴趣
<!-- 复选框,同一组的复选框name也是一致的。 -->
<input type="checkbox" name="aihao" value="smoke"/>抽烟 <!-- value需要程序员提供-->
<input type="checkbox" name="aihao" value="drink" checked />喝酒
<input type="checkbox" name="aihao" value="firehair" checked />烫头
<br>
学历
<!-- 下拉列表 -->
<select name="xueli"><!-- 假设选中专科,提交的是:xueli=zk -->
<option value="gz">高中</option>
<option value="zk">专科</option>
<option value="bk" selected >本科</option><!-- selected默认选中 -->
<option value="ss">硕士</option>
</select>
<br>
简介
<!-- 文本域 --><!-- value是用户填写的!-->
<textarea rows="10" cols="60" name="jianjie"></textarea>
<br>
<!-- 提交表单 -->
<input type="submit" value="注册" /><!-- 这个提交按钮不能有name,不然,这个按钮的value也会提交给服务器。 -->
<!-- 重置按钮 -->
<input type="reset" value="重置" />
<!-- 普通按钮不能提交 -->
<input type="button" value="普通按钮" />
<!-- 还有图片按钮 -->
<!-- <input type="image" src="路径" alt="">-->
</form>
<!-- 写在form外不管用! -->
<input type="reset" value="重置" />
</body>
</html>
<!--
http://localhost/crm/register?
username=jack
&
userpwd=123
&
sex=0
&
aihao=smoke
&
aihao=firehair
&
xueli=zk
&
jianjie=fdsafdsa
-->23、表单--下拉列表多选项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下拉列表多选</title>
</head>
<body>
<!-- multiple 表示下拉列表支持多选 -->
<!-- size是设置下拉列表一次最多显示的条目数量。 -->
<select name="province" size="3" multiple >
<option value ="hebei">河北省</option>
<option value ="henan">河南省</option>
<option value ="shandong">山东省</option>
<option value ="shanxi">山西省</option>
<option value ="hubei">湖北省</option>
<option value ="hunan">湖南省</option>
</select>
</body>
</html>
24、表单--file控件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>file控件</title>
</head>
<body>
<!-- 后台java程序使用IO流的方式接收这个文件! -->
<form action="http://www.baidu.com">
<!--用于给出一个查找栏,查找需要上传的文件-->
文件:<input type="file" />
<br><br><br><br>
<input type="submit" value="文件上传" />
</form>
</body>
</html>
25、表单--hidden控件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hidden控件</title>
</head>
<body>
<!-- hidden隐藏域空间 -->
<form action="http://127.0.0.1:8080/crm/save" >
<!-- 隐藏域 -->
<!-- 不希望用户在浏览器上看到,但是希望可以将这个数据提交过去! -->
<input type="hidden" name="usercode" value="11111"/>
<!-- 提交按钮 -->
<input type="submit" value="提交" />
</form>
<!-- 最终提交:http://127.0.0.1:8080/crm/save?usercode=11111 -->
</body>
</html>
26、表单--readonly和disabled
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>readonly和disabled</title>
</head>
<body>
<!--readonly和disabled都是只读的!即不能修改 -->
<!-- 上传的是:http://127.0.0.1:8080/crm/save?orgcode=1111 -->
<!-- readonly修饰的表单项可以提交给服务器,但是disabled修饰的不会提交! -->
<form action="http://127.0.0.1:8080/crm/save">
机构代码 <input type="text" name="orgcode" value="1111" readonly />
<br>
用户代码 <input type="text" name="usercode" value="2222" disabled />
<br>
<input type="submit" value="提交" />
</form>
</body>
</html>
27、表单maxlength属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>maxlength属性</title>
</head>
<body>
<!-- 用于控制最多输入几个字符-->
<!--最多输入3个字符 -->
<input type="text" maxlength="3" />
</body>
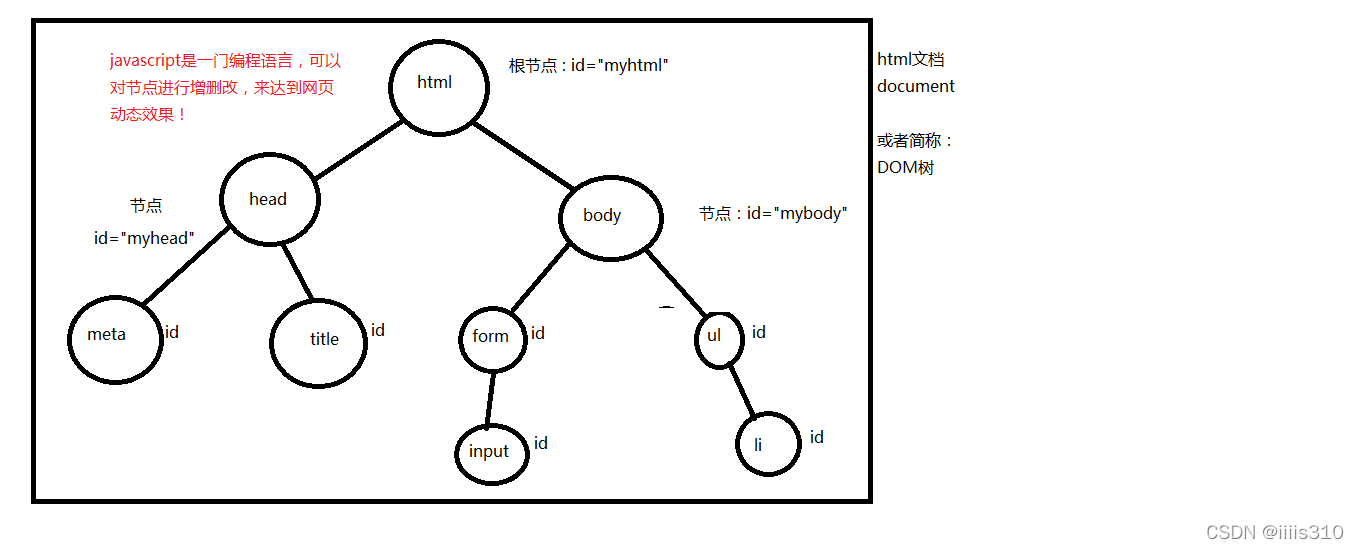
</html>28、HTML元素的id属性
<!DOCTYPE html>
<html id="myhtml">
<head id="myhead">
<meta charset="utf-8">
<title id="mytitle"></title>
</head>
<body id="mybody">
<!-- HTML元素的id属性 -->
<!--
1、在HTML中任何一个节点上,多有id属性
2、在同一个网页中,id属性是不能重复的。
3、id代表了这个节点,id是这个节点的身份证号。
4、后期学习了javascript之后,我们要通过javascript
对HTML的节点进行增删改,对节点增删改的时候,需要先
获取到该节点对象,id属性可以让我们方便的获取到该节点
对象。
5、通过id属性可以很方便的在Javascript中获取到该节点,
然后对这个节点进行操作,最终产生网页的动态效果,所以
javascript可以让死气沉沉网页活跃起来。
-->
<form id="myform">
<input id="username">
</form>
<ul id="myul">
<li id="myli"></li>
</ul>
</body>
</html>
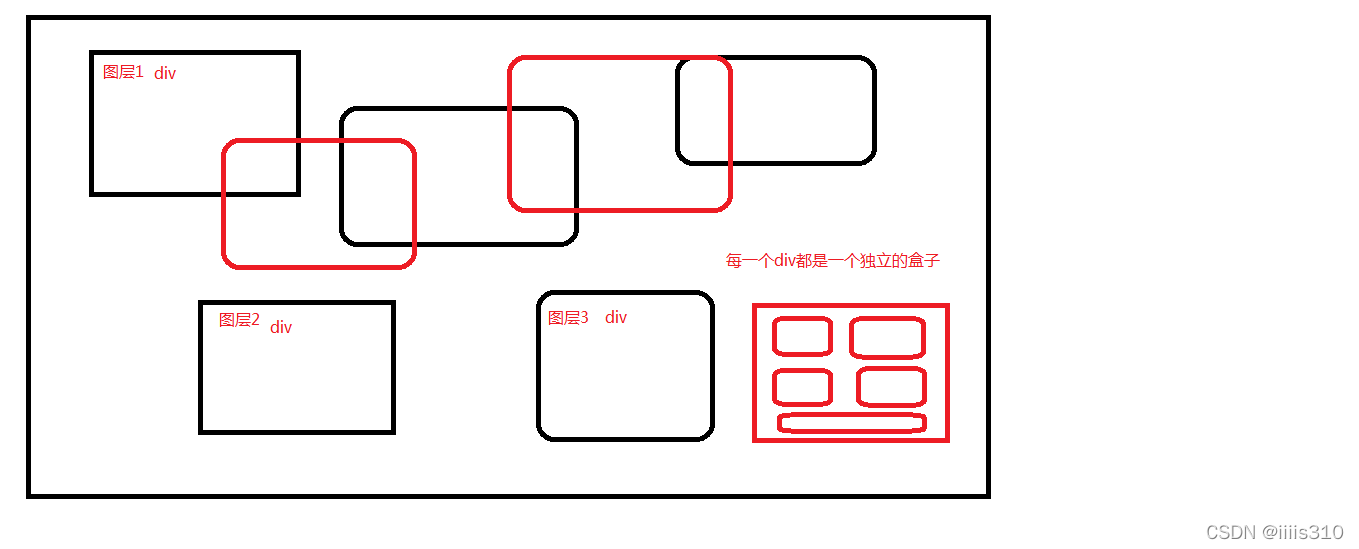
29、div和span
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div和span</title>
</head>
<body>
<!-- div和span -->
<!--
1、div和span都是图层。(div和span都是盒子)
2、什么是图层,有什么用?
每一个图层在网页当中都是一个独立的盒子。
图层的最主要作用就是:网页布局
3、table表格不是可以布局吗?
table表格布局有什么缺点:不灵活
div和span布局更加灵活。
4、每一个div和span左上角的顶点,都有x和y轴的坐标,通过这个坐标可以定位div在网页当中的位置。
后面讲CSS的时候,我们可以通过CSS样式进行定位。
5、很久以前都是采用table进行布局,现代化的网页都是采用div+span进行布局。
6、对于web前端来说,怎么调试程序?
每一个浏览器都内置了调试器。
使用快捷键F12,可以调出来调试器。
7、div和span有什么区别?
div默认情况下独自占用1行。
span不会独占行!
-->
<div id="div1">
我是一个div!
</div>
是新的一行吗?
<span id="myspan">我是一个span标签!</span>
<!-- div嵌套-->
<div id="">
<div id="">
<div id="">
<span id="">
</span>
<span id="">
</span>
</div>
</div>
</div>
</body>
</html>
30、frameset--同时显示多个HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--frameset不能和body同时用-->
<!--rows上下布局;cols左右布局-->
<!--50%,50%表示两个HTML窗口比例;后面的50%可以用*表示,这里*:占有剩下所有-->
<frameset cols = "50%,50%">
<frame noresize src = "demo8.html"/>
<frame src = "demo9.html"/>
</frameset>
</html>
31、VScode实时预览插件live Server的两个bug
不支持frameset和本地绝对路径图片的实时预览