1、v-for介绍
v-for:基于一个数据来渲染一个列表。我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<div id="app">
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
arr:["出去玩","在家玩","学习"]
}
})
</script>
在上面例子中,item指的是数组迭代的别名,也就是指的我们数组中的每一项,同时是可以使用的一个变量,arr指的使我们的原数组,in则是用来遍历数组用的,类似我们原生JS中的for…in循环。
2、v-for参数index
v-for 还支持一个可选的第二个参数,即当前项的索引。
在数组中:v-for="(item, index) in items",其中item是被迭代的数据的别名,index是当前的索引(可选值),items是数据源。
举例:用 v-for 把一个数组对应为一组元素。
<div id="app">
<ul>
<li v-for="(item , index) in arr">{{item}}:{{index}}</li>
</ul>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
arr:["出去玩","在家玩","学习"]
}
})
</script>
3、of 替代 in 作为分隔符
可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
举例:
<div id="app">
<ul>
<li v-for="(item , index) of arr">{{item}}:{{index}}--{{item}}</li>
</ul>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
arr:["出去玩","在家玩","学习"]
}
})
</script>
上面的例子中,我们看到of其实和in是一样的结果,在vue中它们区别不大,在原生js中,for in 循环是用来遍历数组的,是有条件限制的,循环返回的是Key值。for of 是用来循环对象的循环出的是value值,而且 for of 循环的不是普通的对象 必需通过 object.keys()搭配使用。注意的是for of 是Es6 引入的新特性 是为了修复for in 的不足。
4、v-for遍历对象
上面都是遍历数组的实例,其实v-for还可以遍历对象。
举例:在对象中使用v-for
<div id="app">
<ul>
<li v-for="(item , name , index) of object">{{item}}---{{index}}</li>
</ul>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
object:{
name:"张三",
age:"18",
sex:"男"
}
}
})
</script>
</script>
我们可以看到,index参数在源数据为对象时也是有效的,这里我们再引入另外一个参数,即参数为 property 名称 (也就是键名)。
<div id="app">
<ul>
<li v-for="(item , name , index) of object">{{item}}---{{name}}----{{index}}</li>
</ul>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
object:{
name:"张三",
age:"18",
sex:"男"
}
}
})
</script>
但是需要注意的是,在这个index和name的顺序是不能改变的,第二个参数就是指的name,最后一个参数则是index,不管你变量的名字取成什么。
<li v-for="(item , index , name) of object">{{item}}---{{name}}----{{index}}</li>
5、v-for的key属性
vue中在进行列表渲染的时候,会默认遵守就地复用策略。
就地复用策略:
当在进行列表渲染的时候,vue会直接对已有的标签进行复用,不会整个的将所有的标签全部重新删除和创建,只会重新渲染数据,然后再创建新的元素直到数据渲染完为止。
Vue中为v-for提供了一个属性,key:
key属性可以用来提升v-for渲染的效率,vue不会去改变原有的元素和数据,而是创建新的元素然后把新的数据渲染进去。
在使用v-for的时候,vue里面需要我们给元素添加一个key属性,这个key属性必须是唯一的标识。
给key赋值的内容不能是可变的。
①、 在写v-for的时候,都需要给元素加上一个key属性。
②、key的主要作用就是用来提高渲染性能的!
③、key属性可以避免数据混乱的情况出现 (如果元素中包含了有临时数据的元素,如果 不用key就会产生数据混乱)
<div id="app">
<ul>
<li v-for="item in teachers" :key="item.id">{{item.name}} <input type="text"></li>
</ul>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
teachers: [
{ id: 1, name: "aaa" },
{ id: 2, name: "bbb" },
{ id: 3, name: "ccc" },
{ id: 4, name: "ddd" }
]
}
});
</script>
举个简单的例子:
<div id="app">
<ul>
没有加key
<li v-for="a in arr">
<input type="checkbox"/>{{a}}</li>
<button type="button" @click="add">添加</button>
</ul>
<hr >
<ul>
有加key
<li v-for="(a,index) in arr" :key="a">
<input type="checkbox"/>{{a}}</li>
<button type="button" @click="add">添加</button>
</ul>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#app",
data:{
arr:["a","b","c","d","e"]
},
methods:{
add(){
this.arr.splice(2,0,"f")
}
}
})
</script>
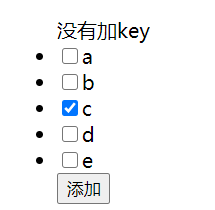
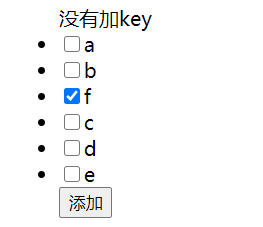
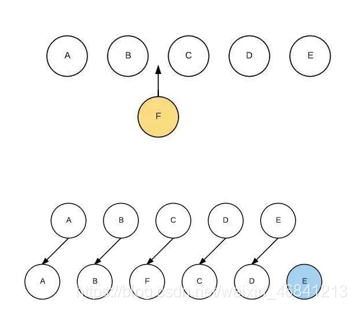
当我们想往bc中间插入一个f,那么我们可以使用splice的方法添加一个f,当我们选中c再点击添加f的时候,我们会发现明明是c被选中,为什么会变成f被选中呢?
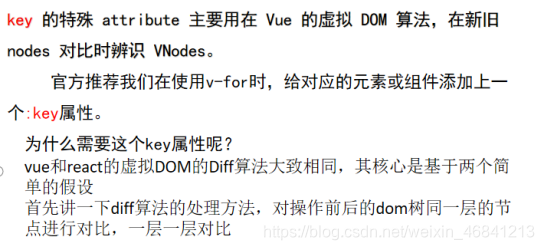
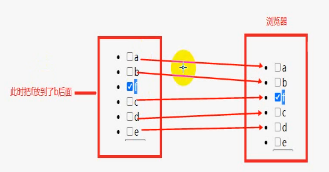
因为在没有添加key时,我们的浏览器并不是直接将我们的真实DOM直接传递给浏览器,首先是经过真实DOM生成一个虚拟的DOM,然后再通过虚拟DOM传递给我们的浏览器,它们是一层一层进行对比的。
如果我们没有使用key,那么他的对应关系如上面的图,虚拟DOM上新增的f并没有对应浏览器上任何元素,但是虚拟DOM后面的c会指向浏览器上新建的f,因此最终浏览器上显示的f就会被选中。
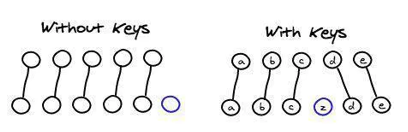
当使用了key的时候:
v-for为什么要加key:
无:key属性,状态默认绑定的是位置(index 下标),有key时状态根据key属性绑定到的相应数组元素。
绑定到的元素,建议用id (唯一标识)。
加key主要是为了高效的更新虚拟dom。
6、在 v-for 里使用值范围
v-for 也可以接受整数。在这种情况下,它会把模板重复对应次数。
<div id="app">
<div>
<span v-for="n in 10">{{ n }} </span>
</div>
</div>
<script src="./Vuejs/vue2-6-12.js"></script>
<script>
const vm = new Vue({
el: "#app"
})
</script>