vue组件中校验身份证号,手机号和邮箱
直接上代码
一、在js文件中添加校验方式和方法
1. 身份证号码校验(说明,这个身份证校验的方式很精确,算法仔细推荐使用)
export function idCardValidity(rule, code, callback) {
var city = { 11: "北京", 12: "天津", 13: "河北", 14: "山西", 15: "内蒙古", 21: "辽宁", 22: "吉林", 23: "黑龙江 ", 31: "上海", 32: "江苏", 33: "浙江", 34: "安徽", 35: "福建", 36: "江西", 37: "山东", 41: "河南", 42: "湖北 ", 43: "湖南", 44: "广东", 45: "广西", 46: "海南", 50: "重庆", 51: "四川", 52: "贵州", 53: "云南", 54: "西藏 ", 61: "陕西", 62: "甘肃", 63: "青海", 64: "宁夏", 65: "新疆", 71: "台湾", 81: "香港", 82: "澳门", 91: "国外 " };
var tip = ""
var pass = true
if (!code || !/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[012])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/i.test(code)) {
tip = "身份证号格式错误"
pass = false;
} else if (!city[code.substr(0, 2)]) {
tip = "地址编码错误"
pass = false
} else {
// 18位身份证需要验证最后一位校验位
if (code.length === 18) {
code = code.split('')
// ∑(ai×Wi)(mod 11)
// 加权因子
var factor = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]
// 校验位
var parity = [1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2]
var sum = 0
var ai = 0
var wi = 0
for (var i = 0; i < 17; i++) {
ai = code[i]
wi = factor[i]
sum += ai * wi
}
var last = parity[sum % 11];
if (parity[sum % 11] != code[17]) {
tip = "校验位错误"
pass = false
}
}
}
if (!pass) {
callback(new Error(tip))
} else {
callback()
}
}
2. 手机号码验证
// 手机号验证
export function phone(rule, value, callback) {
var regex = /^1\d{10}$/
if (!regex.test(value)) {
callback(new Error('请输入正确的手机号'));
} else {
callback();
}
}
3. 邮箱校验
export function email(rule, value, callback) {
var regex = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
if (!regex.test(value)) {
callback(new Error('请输入正确的邮箱'));
} else {
callback();
}
}
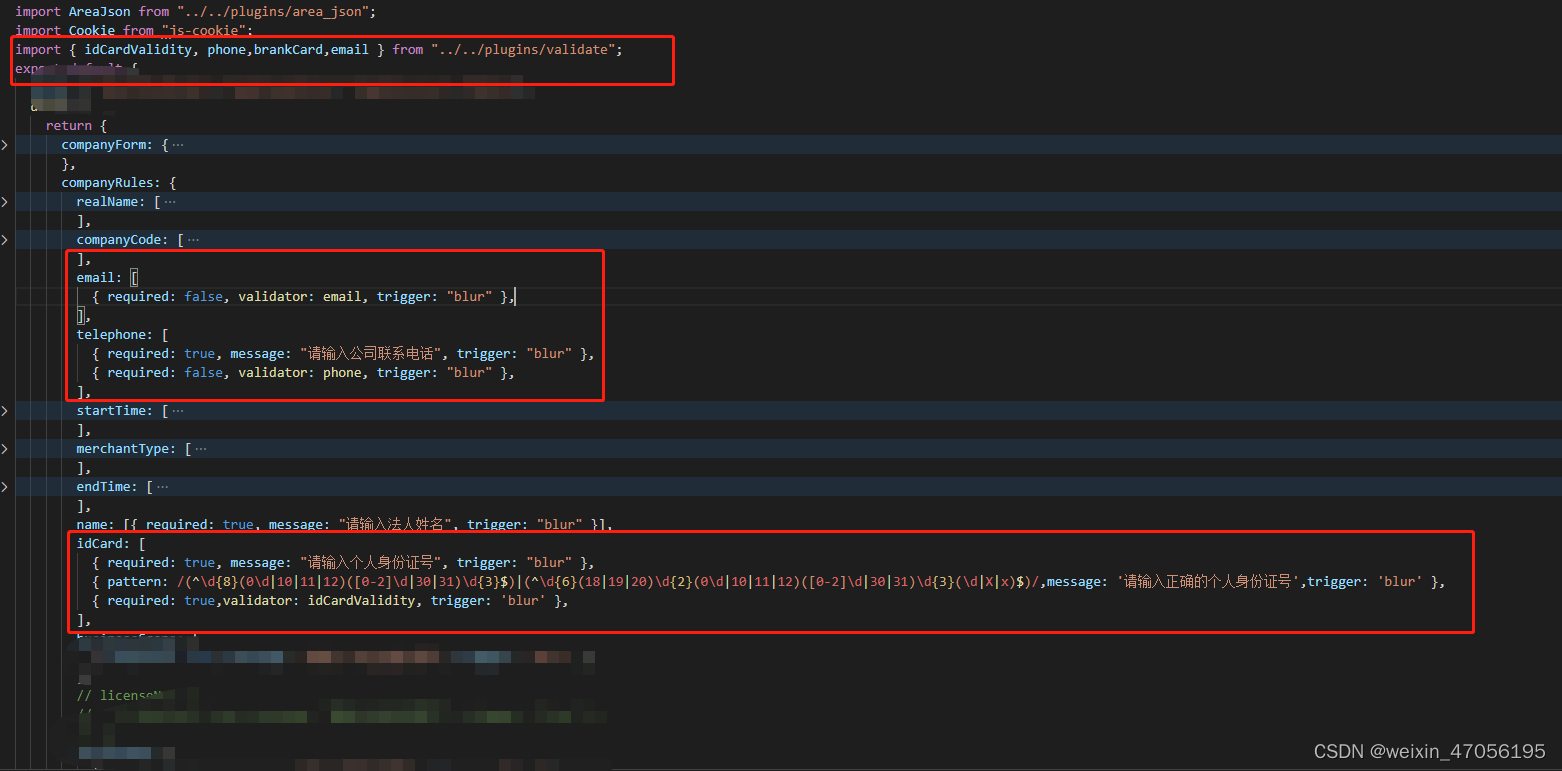
二、在需要校验的vue组件中引入js文件使用校验,如下:
1. 引入js
import { idCardValidity, phone,brankCard,email } from "../../plugins/validate";
2. 在相应的请求角色里面添加校验提示,如下:
email: [
{ required: false, validator: email, trigger: "blur" },
],
telephone: [
{ required: true, message: "请输入公司联系电话", trigger: "blur" },
{ required: false, validator: phone, trigger: "blur" },
],
idCard: [
{ required: true, message: "请输入个人身份证号", trigger: "blur" },
{ pattern: /(^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$)|(^\d{6}(18|19|20)\d{2}(0\d|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$)/,message: '请输入正确的个人身份证号',trigger: 'blur' },
{ required: true,validator: idCardValidity, trigger: 'blur' },
],
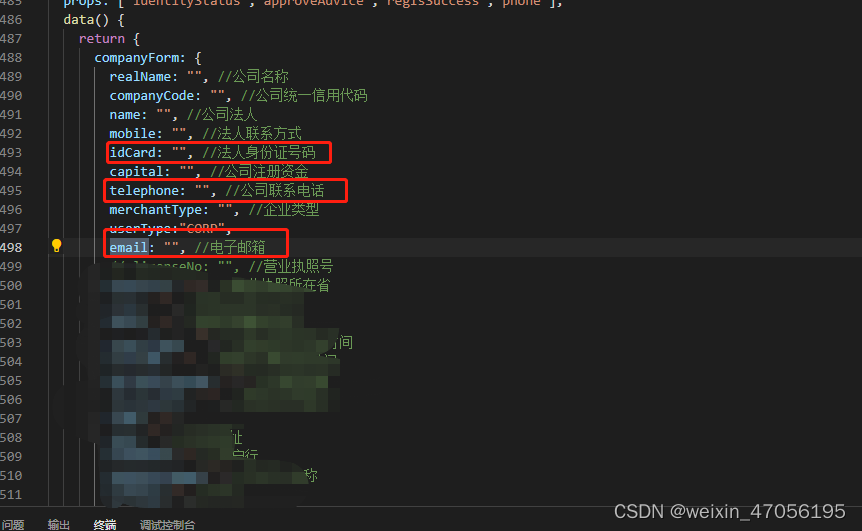
定义字段
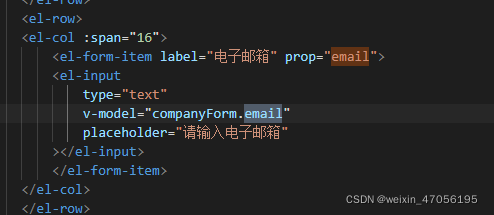
使用校验