gulp的优势
- 易于使用:通过代码优于配置的策略,Gulp让简单的任务简单,复杂的任务可管理。
- 构建快速:利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。
- 插件高质:Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
- 易于学习:通过最少的API,掌握Gulp毫不费力,构建工作尽在掌握:如同一系列流管道。
npm install [email protected] --save-dev
每个gulp任务都是一个异步的JavaScript函数:
此函数可以接受一个callback作为参数,调用callback函数那么任务会结束;
或者是一个返回stream、 promise、 event emitter、 child process或observable类型的函数;
◼ 任务可以是public或者private类型的:
公开任务(Public tasks) 从 gulpfile 中被导出(export),可以通过 gulp 命令直接调用;
私有任务(Private tasks) 被设计为在内部使用,通常作为 series() 或 parallel() 组合的组成部分;
// 编写一个简单的任务
const foo = function (cb) {
console.log('第一个任务');
cb();
};
module.exports = {
foo, // npx gulp foo会执行
};
// 默认任务 npx gulp 就会执行
module.exports.default = (cb) => {
console.log('默认任务');
cb();
};
通常一个函数中能完成的任务是有限的(放到一个函数中也不方便代码的维护),所以我们会将任务进行组合。
◼ gulp提供了两个强大的组合方法:
series():串行任务组合;
parallel():并行任务组合;
const { series } = require('gulp');
// 编写一个简单的任务
const foo = function (cb) {
setTimeout(() => {
console.log('第一个任务');
cb();
}, 2000);
};
const foo1 = function (cb) {
setTimeout(() => {
console.log('第二个任务');
cb();
}, 2000);
};
const foo2 = function (cb) {
setTimeout(() => {
console.log('第三个任务');
cb();
}, 2000);
};
const seriesfoo = series(foo, foo1, foo2);
module.exports = {
seriesfoo,
};
gulp 暴露了 src() 和 dest() 方法用于处理计算机上存放的文件。
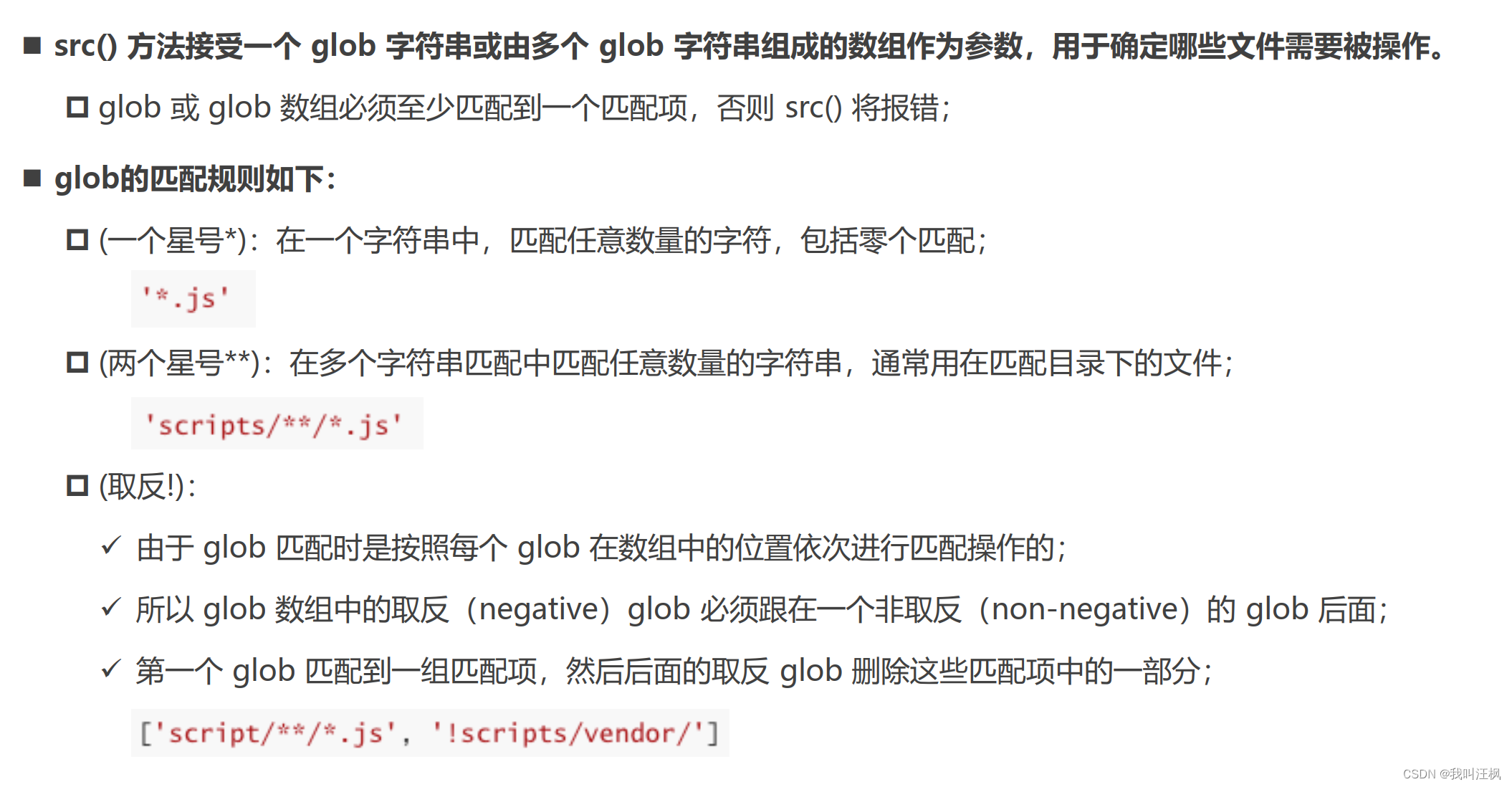
src() 接受参数,并从文件系统中读取文件然后生成一个Node流(Stream) ,它将所有匹配的文件读取到内存中并通过流(Stream)进行处理;
由 src() 产生的流(stream)应当从任务(task函数)中返回并发出异步完成的信号;
dest() 接受一个输出目录作为参数,并且它还会产生一个 Node流(stream),通过该流将内容输出到文件中;
const { src, dest } = require('gulp');
const copyFile = (cb) => {
// 通配所有的文件
src('./src/**/*.js').pipe(dest('./dest'));
cb();
};
module.exports = {
copyFile,
};
流(stream)所提供的主要的 API 是 .pipe() 方法, pipe方法的原理是什么呢?
pipe方法接受一个 转换流(Transform streams) 或可写流(Writable streams) ;
那么转换流或者可写流,拿到数据之后可以对数据进行处理,再次传递给下一个转换流或者可写流;
如果在这个过程中,我们希望对文件进行某些处理,可以使用社区给我们提供的插件。
比如我们希望ES6转换成ES5,那么可以使用babel插件;
如果我们希望对代码进行压缩和丑化,那么可以使用uglify或者terser插件;
npm i gulp-babel @babel/core -D
npm i @babel/preset-env -D
npm i gulp-terser -D
const babel = require('gulp-babel');
const { src, dest } = require('gulp');
const terser = require('gulp-terser');
const copyFile = (cb) => {
// 通配所有的文件
src('./src/**/*.js')
.pipe(babel())
.pipe(babel({ presets: ['@babel/preset-env'] }))
.pipe(babel(terser))
.pipe(dest('./dest'));
cb();
};
module.exports = {
copyFile,
};
如果要实现像webpack那样 改变文件内容自动编译我们需要使用watch函数来监听一下
const babel = require('gulp-babel');
const { src, dest, watch } = require('gulp');
const terser = require('gulp-terser');
const copyFile = (cb) => {
// 通配所有的文件
src('./src/**/*.js')
.pipe(babel())
.pipe(babel({ presets: ['@babel/preset-env'] }))
.pipe(terser({ mangle: { toplevel: true } }))
.pipe(dest('./dest'));
cb();
};
watch("./src/**/*.js",copyFile)
module.exports = {
copyFile,
};
Gulp搭建项目
const { src, dest, parallel, series, watch } = require('gulp');
const htmlmin = require('gulp-htmlmin');
const babel = require('gulp-babel');
const terser = require('gulp-terser');
const less = require('gulp-less');
const inject = require('gulp-inject');
const browserSync = require('browser-sync');
// 1.对html进行打包
const htmlTask = () => {
return (
src('./src/**/*.html')
// 折叠空白字符
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(dest('./dist'))
);
};
// 2.对JavaScript进行打包
const jsTask = () => {
return src('./src/**/*.js')
.pipe(babel({ presets: ['@babel/preset-env'] }))
.pipe(terser({ toplevel: true }))
.pipe(dest('./dist'));
};
// 3.对less进行打包
const lessTask = () => {
return src('./src/**/*.less').pipe(less()).pipe(dest('./dist'));
};
// 4.在html中注入js和css
const injectTask = () => {
//先读取一下html文件
return src('./dist/**/*.html')
.pipe(
//然后注入文件 前提是你的html文件中有魔法注释 要不然他 不知道放在哪里
inject(src(['./dist/**/*.js', './dist/**/*.css']), { relative: true }),
)
.pipe(dest('./dist'));
};
// 5.开启一个本地服务器
const bs = browserSync.create();
const serve = () => {
watch('./src/**', buildTask);
bs.init({
port: 8080,
open: true,
files: './dist/*',
server: {
baseDir: './dist',
},
});
};
// 创建项目构建的任务
const buildTask = series(parallel(htmlTask, jsTask, lessTask), injectTask);
const serveTask = series(buildTask, serve);
// webpack搭建本地 webpack-dev-server
module.exports = {
buildTask,
serveTask,
};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gulp Projecct</title>
<!-- inject:css -->
<!-- endinject -->
</head>
<body>
<!-- inject:js -->
<!-- endinject -->
</body>
</html>
package.json 不要问有啥用四年不维护 版本作用可想而知
4.0.2 • Public • Published 4 years ago
{
"name": "23_gulp-gulp_project_build",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "gulp buildTask",
"serve": "gulp serveTask"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.20.5",
"@babel/preset-env": "^7.20.2",
"browser-sync": "^2.27.10",
"gulp": "^4.0.2",
"gulp-babel": "^8.0.0",
"gulp-htmlmin": "^5.0.1",
"gulp-inject": "^5.0.5",
"gulp-less": "^5.0.0",
"gulp-terser": "^2.1.0"
}
}