vue给动态组件绑定ref属性并调用子组件的方法
1、template中的代码
<el-tabs class="el-tab" v-model="activeName" @tab-click="handleClick">
<!-- <el-tab-pane label="门禁异常记录" name="first">
<DoorExceptionRecord
ref="childDoorAbnormal"
:changeTime="this.changeTime !== null ? this.changeTime : []"
></DoorExceptionRecord>
</el-tab-pane>
<el-tab-pane label="门禁正常通行" name="second">
<NormalAccessControl
ref="childAccessAbnormal"
:changeTime="this.changeTime !== null ? this.changeTime : []"
></NormalAccessControl>
</el-tab-pane>
<el-tab-pane label="巡更异常记录" name="three">
<patrolAbnormal
ref="childPatrolAbnormal"
:changeTime="this.changeTime !== null ? this.changeTime : []"
></patrolAbnormal>
</el-tab-pane>
<el-tab-pane label="访客记录" name="four">
<VisitRecord
ref="childVisitAbnormal"
:changeTime="this.changeTime !== null ? this.changeTime : []"
></VisitRecord>
</el-tab-pane>
<el-tab-pane label="操作日志" name="five">
<OptionLog
ref="childOptionAbnormal"
:changeTime="this.changeTime !== null ? this.changeTime : []"
></OptionLog>
</el-tab-pane> -->
<!-- 代码优化 -->
<el-tab-pane
v-for="(item, index) in cpnsNmae"
:key="index"
:label="item.type"
:name="item.name"
>
<component
ref="item"
:changeTime="changeTime"
v-if="activeName == item.name"
:is="item.cpn"
></component>
</el-tab-pane>
</el-tabs>
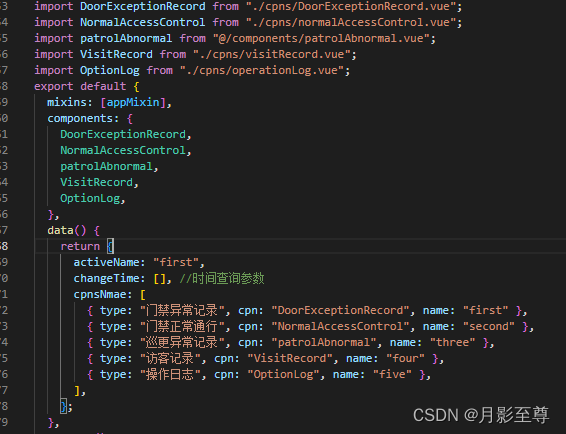
2、data和动态组件数据

3、调用子组件的方法
`` searchPatrolAbnormal() {
console.log(this.$refs.item[0], " this.$refs.");
this.$refs.item[0].getPatrolAbnormalData();
// });
// case "first":
// this.$refs.DoorExceptionRecord.getExeceptionDoorlData();
// break;
// case "second":
// this.$refs.NormalAccessControl.getNormalDoorlData();
// break;
// case "three":
// this.$refs.patrolAbnormal.getPatrolAbnormalData();
// break;
// case "four":
// this.$refs.VisitRecord.getVisitData();
// break;
// case "five":
// this.$refs.OptionLog.getOptionAbnormalData();
// break;
// default:
// break;
// }
},