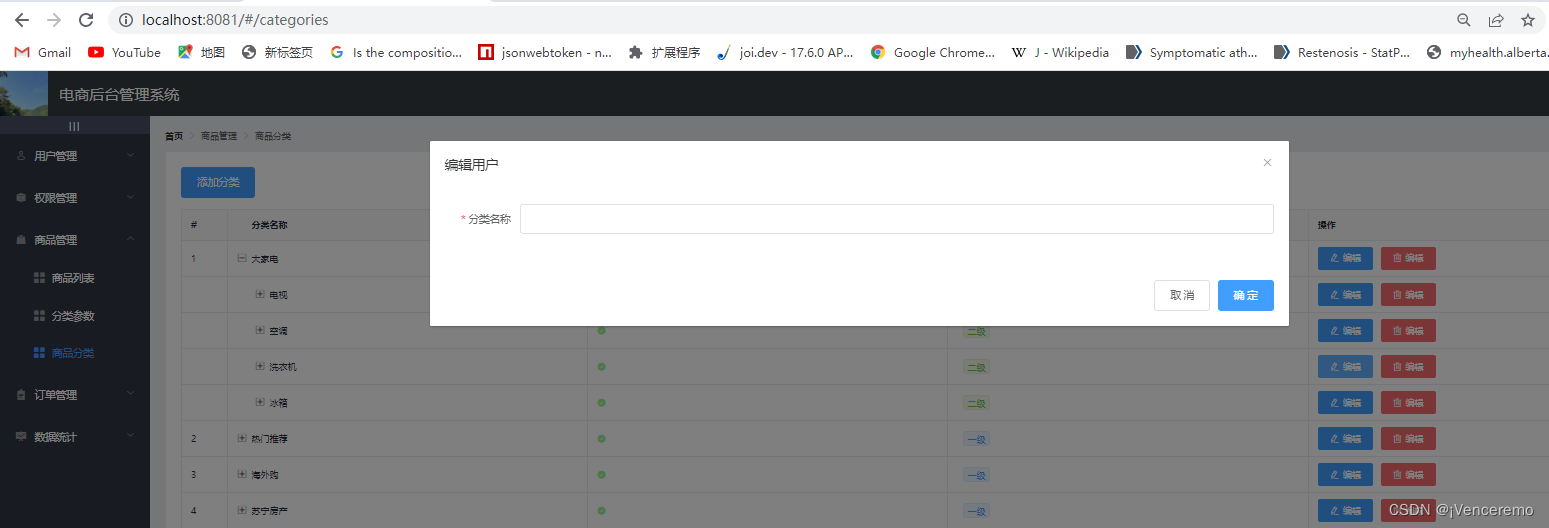
显示对话框:
<!-- 编辑用户 的对话框-->
<el-dialog
title="编辑用户"
:visible.sync="editDialogVisible"
width="50%">
<!-- 内容主题区域 -->
<el-form :model="editForm" :rules="editFromRules" ref="editFromRef"
label-width="100px" status-icon>
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="editForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible= false">取 消</el-button>
<el-button type="primary" @click="editDialogVisible= false">确 定</el-button>
</span>
</el-dialog> <!-- 是否操作 -->
<template slot="isopt" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="editDialogVisible=true">编辑</el-button>
</template>editDialogVisible:false,//编辑用户的显示与隐藏
editForm:{},//编辑用户的绑定对象
editFromRules:{//验证规则
cat_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
}获取到已将绑定的数据并显示
async editCate(id){//获取该行数据
//获取当前角色数据 查询
console.log(id)
const {data:res}=await this.$http.get('categories/'+id)
if(res.meta.status!==200) return this.$message.error('查询用户数据失败')
//查询到的数据
this.editForm=res.data//页面显示
this.editDialogVisible=true
},<el-button type="primary" icon="el-icon-edit" size="mini" @click="editCate(scope.row.cat_id)">编辑</el-button>修改数据 并且显示
<!-- 编辑用户 的对话框-->
<el-dialog
title="编辑用户"
:visible.sync="editDialogVisible"
width="50%">
<!-- 内容主题区域 -->
<el-form :model="editForm" :rules="editFromRules" ref="editFromRef"
label-width="100px" status-icon>
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="editForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible= false">取 消</el-button>
<el-button type="primary" @click="editCateInfo">确 定</el-button>
</span>
</el-dialog> editCateInfo(){//编辑角色信息并且提交
//第一步:预验证
this.$refs.editFromRef.validate(
async valid=>{
if(!valid) return
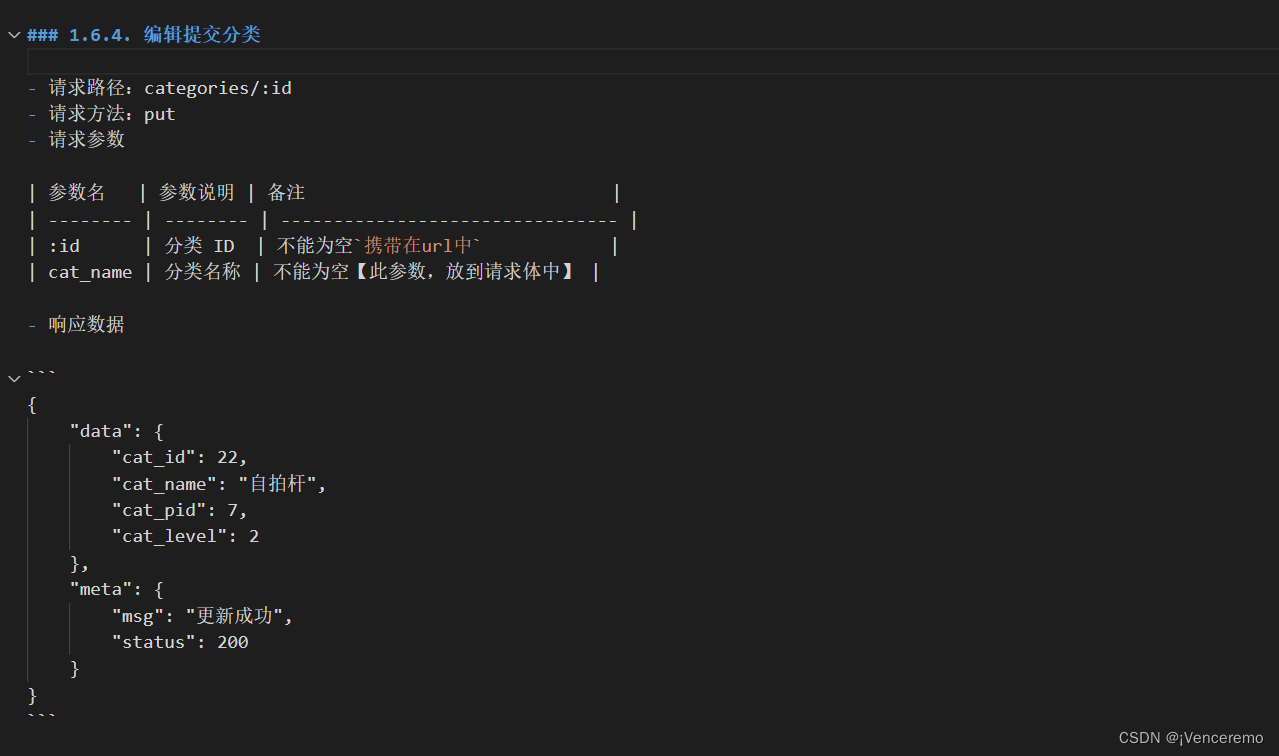
//发起修改分类信息的数据请求
const {data:res} =await this.$http.put('categories/'+this.editForm.cat_id,{
id:this.editForm.cat_id,
cat_name:this.editForm.cat_name,
})
if(res.meta.status!==200) return this.$message.error('修改分类数据失败')
//关闭对话框
this.editDialogVisible= false
//刷新数据列表
this.getCateList()
//提示修改成功
this.$message.success('修改分类数据成功')
}
)
}<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card class="box-card">
<el-row>
<el-col>
<el-button type="primary" @click="showAddCateDialog">添加分类</el-button>
</el-col>
</el-row>
<!-- 表格区域 tree-table和我们前面注册的自定义名称一样-->
<!-- data数据源cateList columns列配置 election-type除复选框 去除展开行expand-type show-index索引 index-text索引名称 border分割线 show-row-hover高亮效果-->
<tree-table :data="cateList" :columns="columns"
:selection-type="false" :expand-type="false" show-index
index-text="#" border :show-row-hover="false" class="treeTable">
<!-- 在内容节点定义模板 -->
<!-- 是否有效 -->
<template slot="isok" slot-scope="scope">
<i style="color: lightgreen;" class="el-icon-success"
v-if="scope.row.cat_deleted===false"></i>
<i style="color: red;" class="el-icon-error"
v-if="scope.row.cat_deleted===true"></i>
</template>
<!-- 是否排序 -->
<template slot="issort" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level===0">一级</el-tag>
<el-tag type="success" size="mini"
v-if="scope.row.cat_level===1">二级</el-tag>
<el-tag type="warning" size="mini"
v-if="scope.row.cat_level===2">三级</el-tag>
</template>
<!-- 是否操作 -->
<template slot="isopt" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="editCate(scope.row.cat_id)">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" >删除</el-button>
</template>
</tree-table>
<!-- 分页区域 -->
<!-- current-page当前页码数 page-sizes当前每页显示多少条数据 layout 展示菜单项 -->
<!-- @size-change页码值发生改变 :current-page当前的页码值 :page-sizes 总共可选值 :page-size当前显示几条数据-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[3,5,10,15]"
:page-size="queryInfo.pagesize"
layout="total,sizes, prev, pager, next,jumper"
:total="total">
</el-pagination>
</el-card>
<!-- 点击按钮弹出添加分类的对话框 -->
<el-dialog title="添加分类" :visible.sync="addCateVisible" width="50%"
@close="addDialogClose">
<!--分类 内容主题区域 -->
<!-- 表单数据 addFromRules验证规则 addFromRef索引-->
<el-form :model="addFrom" :rules="addFromRules" ref="addFromRef"
label-width="100px">
<!-- prop 属性设置为需校验的字段名即可 -->
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="addFrom.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类:">
<!-- expandTrigger控制方式 :options数据源 :props指定配置对象
v-model双向绑定道数据中 @change选择项发生变化触发函数
clearable支持清空
-->
<el-cascader
v-model="selectedKeys"
:options="parentCateList"
:props="cascaderProps"
@change="parentCateChanged"
clearable>
</el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<!-- 底部按钮区域 取消按钮的时候隐藏对话框 -->
<el-button @click="addCateVisible= false">取 消</el-button>
<el-button type="primary" @click="addCate">确 定</el-button>
</span>
</el-dialog>
<!-- 编辑用户 的对话框-->
<el-dialog
title="编辑用户"
:visible.sync="editDialogVisible"
width="50%">
<!-- 内容主题区域 -->
<el-form :model="editForm" :rules="editFromRules" ref="editFromRef"
label-width="100px" status-icon>
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="editForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible= false">取 消</el-button>
<el-button type="primary" @click="editCateInfo">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
cateList: [],//商品分类的数据列表 默认为空
queryInfo: {//查询条件
type: 3,//3级分类
pagenum: 1,//当前页码值
pagesize: 5//每页显示5条数据
},
total: 0,//总数据条数
columns: [//表格各列的配置
{//列定义
label: '分类名称',//列标题名称
prop: 'cat_name',//对应列内容的属性名
},
{
label: '是否有效',//列标题名称
type:'template',//表示将当前列渲染成为模板列
template:'isok',//表示当前使用这一类使用的模板名称-再表格内容节点中使用
},
{
label: '排序',//列标题名称
type:'template',//表示将当前列渲染成为模板列
template:'issort',//表示当前使用这一类使用的模板名称-再表格内容节点中使用
},
{
label: '操作',//列标题名称
type:'template',//表示将当前列渲染成为模板列
template:'isopt',//表示当前使用这一类使用的模板名称-再表格内容节点中使用
},
],
addCateVisible:false,//控制对话框的显示隐藏
addFrom: {//添加角色的表单数据
roleName: '',//角色名称
roleDesc: ''//角色描述
},
addFrom: {//添加角色的表单数据
cat_name: '',//分类名称
cat_pid:0,//分类父 ID 默认添加1级分类
cat_level: 0//父级分类 默认添加1级分类
},
addFromRules: {//验证规则
cat_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
},
parentCateList:[],//父级分类的数组
cascaderProps:{//指定级联选择器的配置对象 映射数据
expandTrigger: 'hover' ,
value:'cat_id',//指定选项的值为选项对象的某个属性值
label:'cat_name',//指定选项的值为选项对象的某个属性值
children:'children',//指定选项的子选项为选项对象的某个属性值
checkStrictly:true,//父子节点取消选中关联,从而达到选择任意一级选项的目的
},
selectedKeys:[],//选中的父级分类的ID数组
editDialogVisible:false,//编辑用户的显示与隐藏
editForm:{},//查询到的用户信息对象
editFromRules:{//验证规则
cat_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
},
}
},
created() {//一开始进行获取数据
this.getCateList()//获取商品信息
},
methods: {
async getCateList() {//获取商品分类数据-涉及分页 查询条件
const { data: res } = await this.$http.get('categories', { params: this.queryInfo })
if (res.meta.status !== 200) return this.$message.error('获取商品分类数据失败')
//console.log(res.data) 测试
this.cateList = res.data.result//将商品分类数据赋值给cateList
this.total = res.data.total//为总数据条数赋值
},
handleCurrentChange(val) {//监听页码值改变的事件 val最新的页码值
this.queryInfo.pagenum=val//重新赋值
this.getCateList()//并且重新发送数据请求
},
handleSizeChange(val) { //切换每页显示条触发 拿到最新的
this.queryInfo.pagesize=val
this.getCateList()//并且重新发送数据请求
},
showAddCateDialog(){//点击按钮达赖对话框
this.getParentCateList()//获取数据
this.addCateVisible=true
},
async getParentCateList(){//获取父级分类的数据列表
const{data:res} = await this.$http.get('categories',{params:{type:2}})
if (res.meta.status !== 200) return this.$message.error('获取商品分类数据失败')
//console.log(res.data) //测试
this.parentCateList=res.data//获取数据
},
addDialogClose(){//监听对话框关闭 重置表单数据
this.$refs.addFromRef.resetFields()
//父级分类没有取消
this.selectedKeys=[] //双向绑定的数据
//等级重置
this.addFrom.cat_pid=0
this.addFrom.cat_level=0
},
parentCateChanged(value) {//选择项发生变化触发函数
//selectedKeys数组中的length大于o0说明选中了
// console.log(value);//两种都一样
//console.log(this.selectedKeys);//立即打印一下选择的值
if(this.selectedKeys.length>0){
//ID永远是数组最后一项
this.addFrom.cat_pid=this.selectedKeys[this.selectedKeys.length-1]
this.addFrom.cat_level=this.selectedKeys.length //选择一项 等级就是1 永远相同
return
}else{
//父级ID是0 等级也是0
this.addFrom.cat_pid=0
this.addFrom.cat_level=0
}
},
addCate(){//确定按钮
console.log(this.addFrom.cat_pid, this.addFrom.cat_level)
this.$refs.addFromRef.validate(async valid=>{
//拿到校验结果
if(!valid) return //校验失败
const { data: res } = await this.$http.post('categories',this.addFrom)
if (res.meta.status !== 201) {
return this.$message.error('添加分类失败')
}
this.$message.success('添加分类成功')
this.getCateList()//刷线列表
this.addCateVisible= false
})
},
async editCate(id){//获取该行数据
//获取当前角色数据 查询
const {data:res}=await this.$http.get('categories/'+id)
if(res.meta.status!==200) return this.$message.error('查询用户数据失败')
//查询到的数据
this.editForm=res.data//页面显示
this.editDialogVisible=true
},
editCateInfo(){//编辑角色信息并且提交
//第一步:预验证
this.$refs.editFromRef.validate(
async valid=>{
if(!valid) return
//发起修改分类信息的数据请求
const {data:res} =await this.$http.put('categories/'+this.editForm.cat_id,{
id:this.editForm.cat_id,
cat_name:this.editForm.cat_name,
})
if(res.meta.status!==200) return this.$message.error('修改分类数据失败')
//关闭对话框
this.editDialogVisible= false
//刷新数据列表
this.getCateList()
//提示修改成功
this.$message.success('修改分类数据成功')
}
)
},
},
}
</script>
<style lang="less" scoped>
.treeTable{
margin-top: 15px;
}
/* 占据宽度全部 */
.el-cascader{
width: 100%;
}
</style>