一、实现键盘输入
selenium可以实现使用键盘输入,需要用到Keys方法实现,比如回车,复制,粘贴等等,一下将讲述一下用的最多的
一、回车
具体操作需要导入包,路径为selenium.webdriver.common.keys import Keys,但是如何让其使用,也是需要用到send_keys输入,以百度为例,回车键进行搜索。
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# 实例化浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开百度网页
driver.get("https://www.baidu.com")
# 设置等待时间
time.sleep(5)
# 输入框输入信息
driver.find_element(By.ID,'kw').send_keys("回车")
# 设置等待时间
time.sleep(5)
# 使用回车进行搜索
driver.find_element(By.ID, 'kw').send_keys(Keys.ENTER)
# 设置等待时间
time.sleep(5)
# 关闭浏览器
driver.quit()二、全选
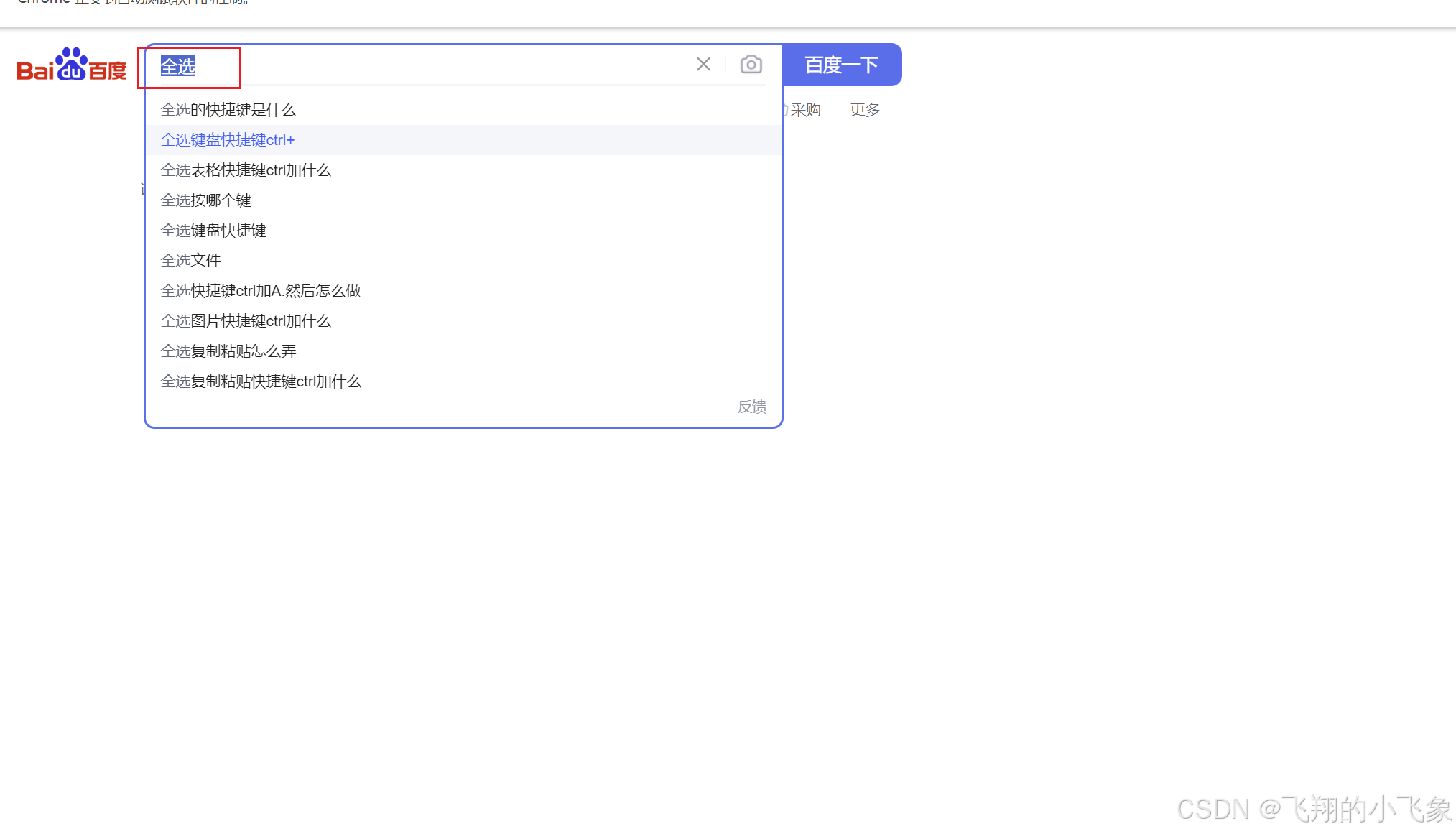
复制使用Keys.CONTROL,后面加a,进行复制,完全模拟快捷键ctrl+a,界面中会显示代码如下:
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# 实例化浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开百度网页
driver.get("https://www.baidu.com")
# 设置等待时间
time.sleep(5)
# 输入框输入信息
driver.find_element(By.ID,'kw').send_keys("全选")
# 全选
driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'a')
# 设置等待时间
time.sleep(5)
# 复制
driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'c')
# 设置等待时间
time.sleep(5)
# 关闭浏览器
driver.quit()一下是全选到的内容
三、复制
复制使用Keys.CONTROL,后面加c,进行复制,完全模拟快捷键ctrl+c,将输入框内的文字进行复制下来,代码如下:
import time
import pyperclip
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# 实例化浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开百度网页
driver.get("https://www.baidu.com")
# 设置等待时间
time.sleep(2)
# 输入框输入信息
driver.find_element(By.ID,'kw').send_keys("复制")
# 全选
driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'a')
# 复制
driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'c')
# 设置等待时间
time.sleep(2)
# 复制
driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'c')
# 设置等待时间
time.sleep(2)
# 使用 pyperclip 获取剪贴板内容
copied_text = pyperclip.paste()
print(copied_text)
# 关闭浏览器
driver.quit()
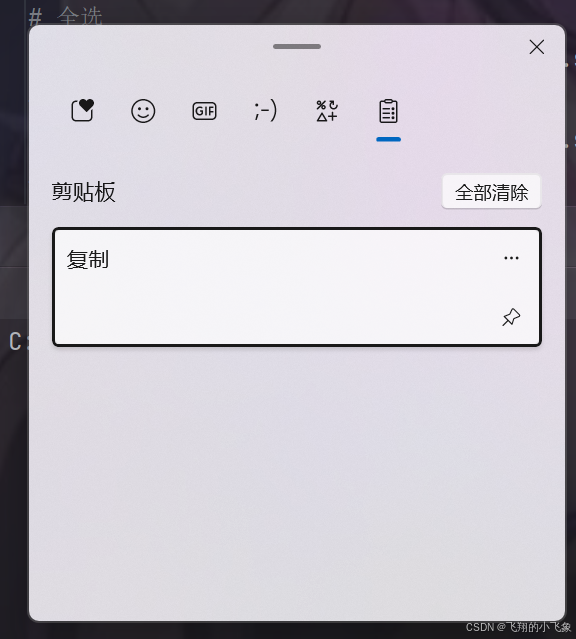
可以通过剪切板查看是否复制如下图
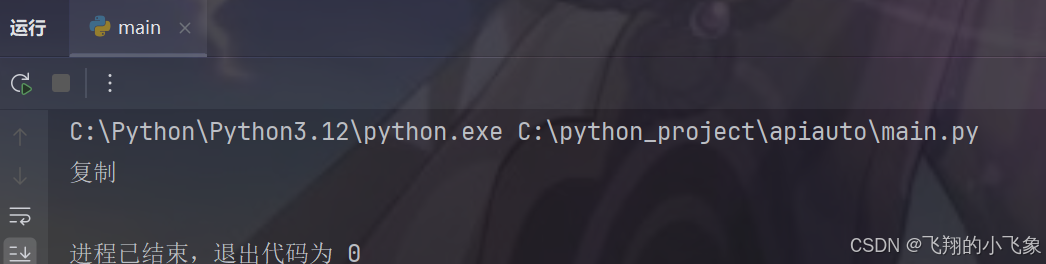
也可以通过pyperclip模块进行查看 打印出来:
四、粘贴
复制使用Keys.CONTROL,后面加v,进行粘贴,完全模拟快捷键ctrl+a,将剪切板内的内容粘贴到输入框中。保证你的剪切板内存在数据,代码如下:
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# 实例化浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开百度网页
driver.get("https://www.baidu.com")
# 设置等待时间
time.sleep(2)
# 粘贴
driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL,'v')
# 设置等待时间
time.sleep(2)
# 关闭浏览器
driver.quit()五、空格
输入框输入空格,使用Kys.SPACE 进行输入空格
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# 实例化浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开百度网页
driver.get("https://www.baidu.com")
# 设置等待时间
time.sleep(2)
# 输入
driver.find_element(By.ID, 'kw').send_keys(Keys.SPACE)
time.sleep(5)
# 关闭浏览器
driver.quit()六、删除
输入框输入python,使用Kys.BACKSPACE 进行删除末位n,其中BACKSPACE与BACL_SPACE是一样的,都是删除。
二、alert弹窗、下拉框、窗口切换
一、alert弹窗
alert弹窗是系统内自带的,无法通过元素定位来进行操作,但是selenium中提供了alert方法进行使用,alert弹窗分为三种类型:
- alert(警告信息)
- confirm(确认信息)
- prompt(提示输入)
测试页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alert 和 Prompt 弹窗示例</title>
</head>
<body>
<button id="alert" onclick="showSimpleAlert()">显示纯文本弹窗</button>
<button id="confirm" onclick="showConditionalAlert()">选择确认或者取消的弹窗</button>
<button id="prompt" onclick="showInputAlert()">显示带有输入框的弹窗</button>
<script>
// 显示纯文本弹窗
function showSimpleAlert() {
alert("这是一个纯文本的警告框!");
}
// 根据输入显示不同弹窗
function showConditionalAlert() {
confirm("你好,用户")
}
// 显示带有输入框的弹窗,并将输入内容显示在另一个弹窗中
function showInputAlert() {
let userInput = prompt("请输入一些内容:");
if (userInput) { // 如果用户没有取消且输入了内容
alert("你输入了:" + userInput);
} else {
alert("你取消了输入!");
}
}
</script>
</body>
</html>代码如下:
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# 初始化浏览器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开测试文件
driver.get("http://localhost:63342/WebAuto/day4/alert%E5%BC%B9%E7%AA%97.html")
# 设置等待时间
time.sleep(3)
# 点击按钮,弹出alert弹窗
driver.find_element(By.ID, "alert").click()
time.sleep(2)
# 点击确认
driver.switch_to.alert.accept()
time.sleep(3)
# 点击按钮,弹出confirm弹窗
driver.find_element(By.ID, "confirm").click()
time.sleep(2)
# 点击取消
driver.switch_to.alert.dismiss()
time.sleep(3)
# 点击按钮,弹出prompt弹窗
driver.find_element(By.ID, "prompt").click()
time.sleep(2)
# 输入内容
driver.switch_to.alert.send_keys("hello")
time.sleep(3)
# 点击确认
driver.switch_to.alert.accept()
time.sleep(2)二、下拉框操作
下拉框操作有两种方式可以使用,第一种直接模拟手动点击,第二种是使用select方法进行操作,包括了使用索引(select_by_index)进行选择,直接指定值(select_by_value)进行。
测试页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
编程语言:<select>
<option>Java</option>
<option>C++</option>
<option value="Python">Python</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
</body>
</html>
代码实现如下:
'''
下拉框
'''
import time
import selenium.webdriver as webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import select
# 初始化驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问网址
driver.get('http://localhost:63342/WebAuto/day4/test.html')
time.sleep(2)
# 老办法
driver.find_element(By.XPATH,'//select').click()
time.sleep(2)
driver.find_element(By.XPATH,'//select/option[2]').click()
# 下拉框
select = select.Select(driver.find_element(By.XPATH, '//select'))
# 通过索引下拉选择
select.select_by_index(2)
time.sleep(3)
# 通过输入值下拉选择
select.select_by_value('HTML')
time.sleep(5)
driver.quit()
三、窗口切换
在进行页面访问时,像点击天猫商城时,页面会自动跳转,这个时候如何进行元素定位点击会报错元素找不到,造成这种的原因是当前的drivern的窗口句柄为第一个页面,并不是自动跳转的页面,这个时候就需要切换句柄使用,先使用
driver.window_handles #获取窗口句柄
之后再去使用索引切换窗口 ,索引:从左往右看是从0开始,为第一个窗口;从右往左看是从-1开始
driver.switch_to.window(win[索引])
测试页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Iframe Navigation Example</title>
<style>
.wrap {
display: flex;
}
.aside-wrap {
flex: 1;
background-color: #f4f4f4;
}
.nab-list {
list-style: none;
padding: 0;
}
.nav-item {
margin-bottom: 5px;
}
.nav-lk {
display: block;
padding: 10px;
background-color: #ddd;
color: black;
text-decoration: none;
}
.nav-lk:hover {
background-color: #ccc;
}
.frame-wrap {
flex: 4;
}
iframe {
width: 100%;
height: 600px; /* You can adjust the height as needed */
border: none;
}
</style>
</head>
<body>
<div class="wrap">
<aside class="aside-wrap">
<ul class="nab-list">
<li class="nav-item">
<a href="https://www.taobao.com" target="navIframe" class="nav-lk">淘宝商城</a>
</li>
<li class="nav-item">
<a href="https://www.tmall.com" target="navIframe" class="nav-lk">天猫商城</a>
</li>
<li class="nav-item">
<a href="https://www.suning.com" target="navIframe" class="nav-lk">苏宁商城</a>
</li>
</ul>
</aside>
<section class="frame-wrap">
<iframe src="https://www.taobao.com" name="navIframe1"></iframe>
<iframe src="https://www.tmall.com" name="navIframe2"></iframe>
<iframe src="https://www.suning.com" name="navIframe3"></iframe>
</section>
</div>
<script>
// You might want to add some JavaScript here if needed
</script>
</body>
</html>
页面跳转之后返回第一个页面,代码实现如下
import time
import selenium.webdriver as webdriver
from selenium.webdriver.common.by import By
# 初始化驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问网址
driver.get('http://localhost:63342/WebAuto/day4/main.html')
time.sleep(2)
#点击天猫
driver.find_element(By.XPATH,'//ul/li[2]').click()
time.sleep(5)
#切换窗口
win = driver.window_handles #获取窗口句柄
# 切回到第一个窗口
driver.switch_to.window(win[0])
time.sleep(10)如何不切换窗口直接点击天猫内商品,报错报错: NoSuchElementException,代码如下:
import time
import selenium.webdriver as webdriver
from selenium.webdriver.common.by import By
# 初始化驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问网址
driver.get('http://localhost:63342/WebAuto/day4/main.html')
time.sleep(2)
#点击天猫
driver.find_element(By.XPATH,'//ul/li[2]').click()
time.sleep(5)
# #切换窗口
# win = driver.window_handles #获取窗口句柄
# # 切回到第一个窗口
# driver.switch_to.window(win[0])
time.sleep(2)
driver.find_element(By.XPATH,'//ul[@class="sn-quick-menu"]/li[1]/div/a').click()
time.sleep(10)报错:
正确代码如下:
import time
import selenium.webdriver as webdriver
from selenium.webdriver.common.by import By
# 初始化驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问网址
driver.get('http://localhost:63342/WebAuto/day4/main.html')
time.sleep(2)
#点击天猫
driver.find_element(By.XPATH,'//ul/li[2]').click()
time.sleep(5)
#切换窗口
win = driver.window_handles #获取窗口句柄
# 切换到当前窗口
driver.switch_to.window(win[1])
time.sleep(2)
driver.find_element(By.XPATH,'//ul[@class="sn-quick-menu"]/li[1]/div/a').click()
time.sleep(10)三、复选框、滑动模块、页面刷新(后退,前进)
一、复选框
复选框可以直接定位到方框的元素进行点击
测试页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
用户名:<input type="text" name="user_name">
密码:<input type="password" name="pwd">
<input type="checkbox" name="Java">Java
<input type="checkbox" name="Python">Python
<input type="checkbox" name="C++">C++
<input type="checkbox" name="JavaScript">JavaScript
<input type="checkbox" name="HTML">HTML
</body>
</html>代码实现:
import time
import selenium.webdriver as webdriver
from selenium.webdriver.common.by import By
# 初始化驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问网址
driver.get('D:\\宏软\\WebAuto\\day4\\checkbox.html')
time.sleep(2)
# 点击复选框
driver.find_element(By.XPATH,'//body/input[4]').click()
time.sleep(5)
driver.quit()二、滑动模块
如果遇到滑块问题,如何解决?认为是如何解决的呢,使用鼠标指针进行操作,在selenium中也有指针操作,ActionChains模块模拟指针操作。
测试页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滑块解锁封装js方法</title>
<!--注:这里首次用到了iconfont的语法,即矢量图标-->
<link rel="stylesheet" href="font/iconfont.css">
<style>
*{
padding: 0;
margin: 0;
}
#box{
position: relative;
width: 300px;
height: 40px;
margin: 0 auto;
margin-top: 10px;
background-color: #e8e8e8;
box-shadow: 1px 1px 5px rgba(0,0,0,0.2);
}
.bgColor{
position: absolute;
left:0;
top:0;
width:40px;
height: 40px;
background-color: lightblue;
}
.txt{
position: absolute;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 14px;
color: #000;
text-align: center;
}
.slider{
position: absolute;
left:0;
top:0;
width: 50px;
height: 38px;
border: 1px solid #ccc;
background: #fff;
text-align: center;
cursor: move;
}
.slider>i{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
.slider.active>i{
color:green;
}//其实这个图片显示的内容就是"<<"符号。
.btn {
position: absolute;
width: 40px;
height: 32px;
background: #fff url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NTEyNTVEMURGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NTEyNTVEMUNGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo2MTc5NzNmZS02OTQxLTQyOTYtYTIwNi02NDI2YTNkOWU5YmUiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+YiRG4AAAALFJREFUeNpi/P//PwMlgImBQkA9A+bOnfsIiBOxKcInh+yCaCDuByoswaIOpxwjciACFegBqZ1AvBSIS5OTk/8TkmNEjwWgQiUgtQuIjwAxUF3yX3xyGIEIFLwHpKyAWB+I1xGSwxULIGf9A7mQkBwTlhBXAFLHgPgqEAcTkmNCU6AL9d8WII4HOvk3ITkWJAXWUMlOoGQHmsE45ViQ2KuBuASoYC4Wf+OUYxz6mQkgwAAN9mIrUReCXgAAAABJRU5ErkJggg==) center no-repeat;
background-size: 13px;//不设置这个属性,背景图片会不成比例的显示
border: 1px solid #ccc;
cursor: move;
}
</style>
</head>
<body>
<div id="box" onselectstart="return false;">
<div class="bgColor"></div>
<div class="txt" >滑动解锁</div>
<!--给i标签添加上相应字体图标的类名即可-->
<div class="slider"><i class="iconfont icon-double-right"></i></div>
</div>
<script>
//一、定义了一个获取元素的方法
function getEle(selector){
return document.querySelector(selector);
}
//二、获取到需要用到的DOM元素
var box = getEle("#box"),//容器
bgColor = getEle(".bgColor"),//背景色
txt = getEle(".txt"),//文本
slider = getEle(".slider"),//滑块
icon = getEle(".slider>i"),
successMoveDistance = box.offsetWidth- slider.offsetWidth,//解锁需要滑动的距离
downX,//用于存放鼠标按下时的位置
isSuccess = false;//是否解锁成功的标志,默认不成功
//三、给滑块添加鼠标按下事件
slider.onmousedown = mousedownHandler;
//3.1鼠标按下事件的方法实现
function mousedownHandler(e){
bgColor.style.transition = "";
slider.style.transition = "";
var e = e || window.event || e.which;
downX = e.clientX;
//在鼠标按下时,分别给鼠标添加移动和松开事件
document.onmousemove = mousemoveHandler;
document.onmouseup = mouseupHandler;
};
//四、定义一个获取鼠标当前需要移动多少距离的方法
function getOffsetX(offset,min,max){
if(offset < min){
offset = min;
}else if(offset > max){
offset = max;
}
return offset;
}
//3.1.1鼠标移动事件的方法实现
function mousemoveHandler(e){
var e = e || window.event || e.which;
var moveX = e.clientX;
var offsetX = getOffsetX(moveX - downX,0,successMoveDistance);
bgColor.style.width = offsetX + "px";
slider.style.left = offsetX + "px";
if(offsetX == successMoveDistance){
success();
}
//如果不设置滑块滑动时会出现问题(目前还不知道为什么)
e.preventDefault();
};
//3.1.2鼠标松开事件的方法实现
function mouseupHandler(e){
if(!isSuccess){
bgColor.style.width = 0 + "px";
slider.style.left = 0 + "px";
bgColor.style.transition = "width 0.8s linear";
slider.style.transition = "left 0.8s linear";
}
document.onmousemove = null;
document.onmouseup = null;
};
//五、定义一个滑块解锁成功的方法
function success(){
isSuccess = true;
txt.innerHTML = "解锁成功";
bgColor.style.backgroundColor ="lightgreen";
slider.className = "slider active";
icon.className = "iconfont icon-xuanzhong";
//滑动成功时,移除鼠标按下事件和鼠标移动事件
slider.onmousedown = null;
document.onmousemove = null;
};
</script>
</body>
</html>代码实现操作:
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
# 初始化驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 访问网址
driver.get('http://localhost:63342/WebAuto/day4/%E6%BB%91%E5%8A%A8%E9%AA%8C%E8%AF%81.html')
time.sleep(2)
# 滑块定位
el = driver.find_element(By.XPATH, '//div[@id="box"]/div[3]')
# 使用指针将滑块按住并移动,之后释放
ActionChains(driver).click_and_hold(el).move_by_offset(300, 0).perform()
#获取执行结果
res = driver.find_element(By.XPATH,'//div[@id="box"]/div[2]').text
if res == "解锁成功":
print("用例通过")
else:
print("用例失败")
#释放事件链
ActionChains(driver).release()
time.sleep(5)
driver.quit()
指针也提供了click方法,点击方法与driver.find_element(By.XPATH,'//div[@id="box"]/div[3]').click()一致,如下:
ActionChains(driver).click(el).perform()
三、页面刷新、后退一页、前进一页:
selenium提供了页面刷新,前进和后退的操作,对应在浏览器上的相应操作后退,前进,刷新
对应的方法back(后退)、forward(前进)、refresh(刷新),代码如下:
import time
# 导入selenium包
from selenium import webdriver
from selenium.webdriver.common.by import By
# 启动并打开指定页面
driver = webdriver.Chrome()
driver.get("http://www.csdn.net")
driver.maximize_window()
driver.find_element(By.LINK_TEXT, 'Python').click()
#停留2秒
time.sleep(2)
# 刷新页面
driver.refresh()
# 停留2秒
time.sleep(2)
# 页面后退一页
driver.back()
# 停留2秒
time.sleep(2)
# 前进一页
driver.forward()
# 关闭页面
time.sleep(3)
driver.quit()四、内联框架
frame :HTML页面中的一种框架,主要作用是在当前页面中指定区域显示另一页面元素 。<iframe>标签规定一个内联框架,一个内联框架被用来在当前 HTML 文档中嵌入另一个文档,通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
所以在我们进行操作时,明明就是当前页面,元素就是定位不到,需要考虑是否存在问题,下列是两个页面代码,其中index.html为主页面,存在frame内联框架,而iframe_content.html为被嵌入的页面
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>带内联框架的页面</title>
<style>
iframe {
width: 100%;
height: 200px;
border: none;
}
</style>
</head>
<body>
<h1>带内联框架的页面</h1>
<!-- 内联框架 -->
<iframe id="myIframe" src="iframe_content.html"></iframe>
</body>
</html>
<!-- iframe_content.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架内容</title>
</head>
<body>
<h2>在内联框架内输入信息</h2>
<!-- 输入框表单 -->
<form onsubmit="return handleFormSubmit();">
<label for="userInput">输入信息:</label>
<input type="text" id="userInput" name="userInput">
<input type="submit" value="提交">
</form>
<script>
function handleFormSubmit() {
var userInput = document.getElementById('userInput').value;
// 这里可以添加代码来处理输入信息
// 例如,将输入信息显示在iframe内或发送到服务器
// 阻止表单的默认提交行为
alert('输入内容:' + userInput); // 显示输入内容的简单示例
return false;
}
</script>
</body>
</html>往输入框输入文字,需要跳转到frame内联框架中,否则会报错,NoSuchElement,代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 实例化浏览器对象
driver = webdriver.Chrome()
# 打开网页
driver.get("http://localhost:63342/python_project/apiauto/index.html")
# 最大化窗口
driver.maximize_window()
# 等待2秒
time.sleep(2)
#进入内联框架
driver.switch_to.frame("myIframe")
# 等待2秒
time.sleep(2)
# 输入内容
driver.find_element(By.ID,"userInput").send_keys("selenium")
time.sleep(2)
# 跳出内联框架
driver.switch_to.default_content()
# 获取内联框架外的h1标签内容
print(driver.find_element(By.XPATH,'/html/body/h1').text)
driver.quit()使用switch_to.frame(),进入到内联框架,之后再使用switch_to.default_content()跳出内联框架回去文本。