我们首先了解流程:一个单页面应用部署到服务器后通过请求静态资源获取到静态页面,后台数据通过请求接口获取并渲染,举例前端vue项目请求接口,我们一般使用Axios库的request类请求。创建request类时需要传的baseURL,一般我们只配置一个标识(比如'/api'),在浏览器请求接口时,浏览器会为接口拼接当前访问的域名去请求接口。因为浏览器又有跨域机制,我们本地域名请求后端接口地址不一致时就会产生跨域,这时需要代理去将我们的域名映射到后端接口地址解决。
1.刷新页面报错
问题描述:当我们部署到nginx时,第一次通过域名访问网页时,浏览器会去请求静态资源,这时我们能看到渲染的静态页面,当刷新后,页面就无法正常渲染,而且浏览器状态码报500或404错误。原因是因为我们再次请求时,浏览器会帮我们请求的是后端服务,误认为访问的前端路由是后端路由,而前端路由地址在后端服务并没有,那么就会报错。
解决方法:
- 通过设置前端路由模式为哈希模式,但这个模式的缺点是域名上会有个#标识
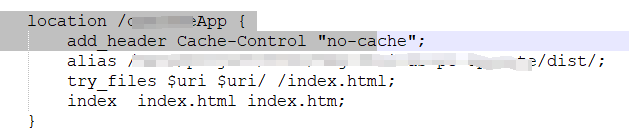
- 我们可以通过配置nginx.conf,通过try_files,当匹配不到后端路由时,我们渲染/index.html即可。
注意,如果路由配置了基路径,我们需要在/index.html前面加上我们的基路径,例如/App/index.html
2.接口报错
问题描述:前端项目在本地开发时,我们可以通过配置代理的方式来代理浏览器地址去请求后端接口地址,但部署到nginx后,如果我们没有配置代理,那么就无法将浏览器请求的地址代理到后端接口地址。
解决方法:设置nginx服务代理即可