目录
vue2 + ts 之基础语法
定义数据 与插值表达式
<!-- -->
<template>
<div>
MenuBar
{{ msg }}
<div v-for="item in arr" :key="item">
{{ item }}
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
msg = '我是msg'
arr = [1, 2, 3]
}
</script>
<style scoped></style>
修改 data数据
<!-- -->
<template>
<div>
<div>
count - {{count}}
<button @click="addCount">修改count</button>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
private count:number = 0
private addCount(){
this.count++
}
}
</script>
<style scoped></style>
定义事件
<!-- -->
<template>
<div>
MenuBar
{{ msg }}
<div v-for="item in arr" :key="item">
{{ item }}
</div>
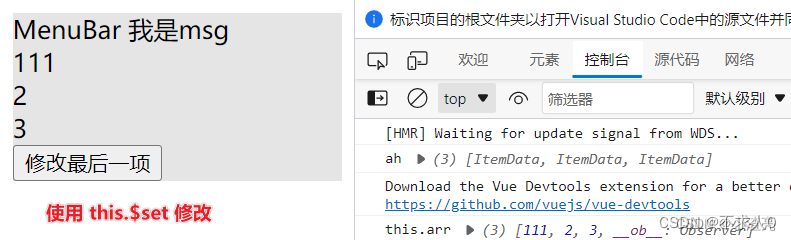
<button @click="clickBtn">修改最后一项</button>
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
private msg = '我是msg'
private arr = [1, 2, 3]
private clickBtn() {
// this.arr[2] = 333 // 直接修改下标 数据修改了 但是视图不修改
// console.log('this.arr', this.arr) // 修改数组下标的值 不会影响视图 [1, 2, 333]
this.$set(this.arr, 0, 111)
console.log('this.arr', this.arr) // 修改数组下标的值 不会影响视图 [111, 2, 333]
}
}
</script>
<style scoped></style>
v-model 与 计算属性
<!-- -->
<template>
<div>
MenuBar
{{ msg }}
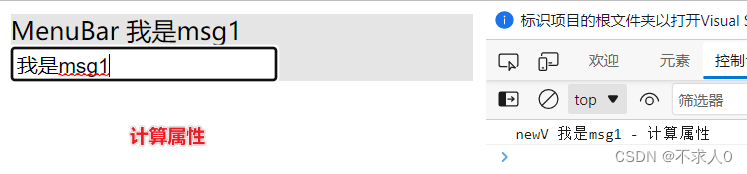
<input type="text" v-model="msg" />
</div>
</template>
<script lang="ts">
import { Component, Vue} from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
msg = '我是msg'
// 计算属性
get getMsg(): string {
return this.msg + ' - 计算属性'
}
set getMsg(val) {
console.log("val",val);
}
}
</script>
<style scoped></style>
v-model 与 watch
监听简单数据类型
<!-- -->
<template>
<div>
{{ msg }}
<input type="text" v-model="msg" />
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
msg: string = '我是msg'
// 监听器
@Watch('msg')
onMsgChanged(newV: any, oldVal: any) {
console.log('newV', newV)
}
}
</script>
<style scoped></style>
监听对象
<!-- -->
<template>
<div>
<div>
- person {{ person }}
<button @click="changePerson">changePerson</button>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
type Person = {
name: string
}
@Component({
components: {}
})
export default class MenuBar extends Vue {
private count: number = 1
person: Person = {
name: 'ppp'
}
private changePerson() {
this.person.name = 'ooo'
}
// 监听对象的属性
@Watch('person.name', { immediate: true, deep: true })
onPersonChange(newVal: any, oldVal: any) {
console.log(newVal + ',' + oldVal) // ooo , ppp
}
// 监听对象的属性
@Watch('person', { immediate: true, deep: true })
onPersonObjChange(newVal: any, oldVal: any) {
console.log(newVal, oldVal) // { name: 'ooo'} { name: 'ooo'}
}
}
</script>
<style scoped></style>
prop 与 Emit
子组件
<!-- -->
<template>
<div>
MenuBar
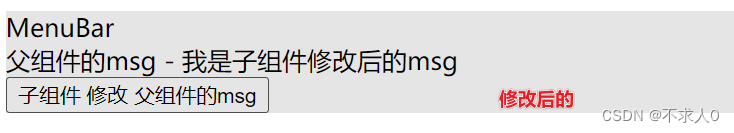
<div>父组件的msg - {{ msg }}</div>
<button @click="changeMsg">子组件 修改 父组件的msg</button>
</div>
</template>
<script lang="ts">
import { Component, Prop, Vue, Emit } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
@Prop(String) private msg!: string
// Emit子组件触发
@Emit('changeMsg')
private changeMsg(val: number) {
return '我是子组件修改后的msg'
}
}
</script>
<style lang="scss" scoped></style>
父组件
<template>
<div id="app">
<MenuBar :msg="msg" @changeMsg="changeMsg"></MenuBar>
</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
import MenuBar from '@/components/MenuBar.vue'
@Component({
components: {
MenuBar
}
})
export default class App extends Vue {
private msg: string = 'msg信息'
@Watch('msg')
onChangeMsg(val: any, oldVal: any) {
console.log('val', val, 'oldVal', oldVal)
}
private changeMsg(val): void {
console.log('changeMsg', val)
this.msg = val
}
}
</script>
<style>
#app {
width: 100%;
height: 100%;
background: #e5e5e5;
}
</style>
- 效果
生命周期函数
<!-- -->
<template>
<div>count - {{ count }}</div>
</template>
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
private count: number = 0
// 生命周期
private created() {
this.count = 2
console.log("created",this.count); // created 2
}
private mounted() {
this.count = 3
console.log("mounted",this.count); // mounted 3
}
}
</script>
<style scoped></style>
Ref的使用
<!-- -->
<template>
<div>
<div class="header" ref="header" id="ID">我是头部啊</div>
<Demo1 ref="demo1Ref"></Demo1>
</div>
</template>
<script lang="ts">
import { Component, Ref, Vue, Watch } from 'vue-property-decorator'
@Component({
components: {}
})
export default class MenuBar extends Vue {
// 方式1
@Ref('header') readonly headerRef!: HTMLDivElement
private mounted() {
console.log('headerRef', this.headerRef.id) // 获取dom节点的 id值 headerRef ID
}
// 方式2
$ref!:{ demo1Ref: Demo1 }
mounted ( ) { console.log('ref', this.$refs.demo1Ref.add(1, 2)) // ref 3 }
}
</script>
<style scoped></style>