问题介绍
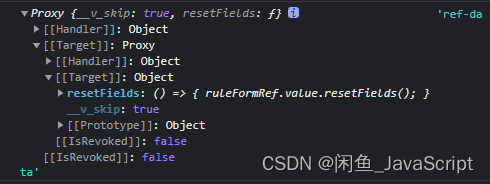
我子组件是使用的 < script setup >模式,然后在父组件去使用ref获取子组件,获取出来的值为空代理。理想情况是获取到整个子组件实例。但是失败了。
解决方案
< script setup >模式子组件必须使用 defineExpose 暴露出你需要让外部访问的方法或参数
例如:
子组件
<template>
<el-drawer>
</el-drawer>
</template>
<script setup>
const resetFields = () => {
// 业务代码
};
defineExpose({
resetFields
});
</script>
父组件
<template>
<div class="goods-info flex-column">
<LhDrawer
ref="lhDra"
/>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const lhDra = ref(null);
onMounted(() => {
console.log(lhDrawer, 'ref-data');
});
</script>