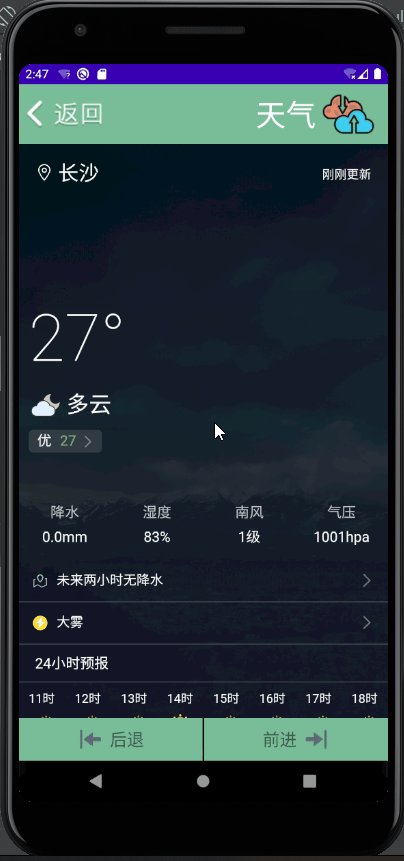
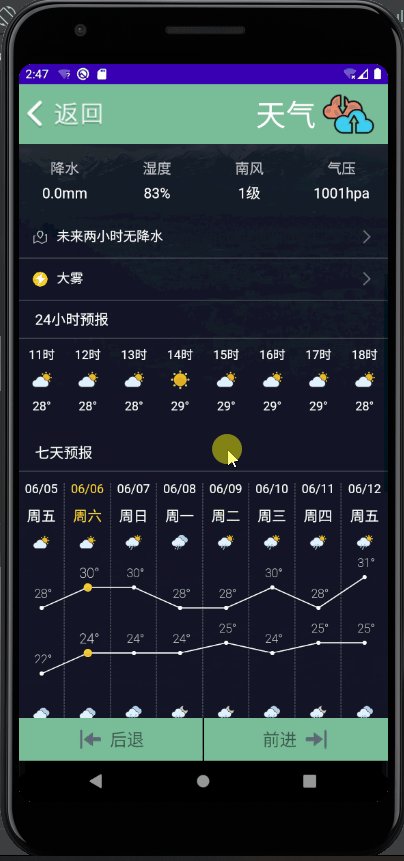
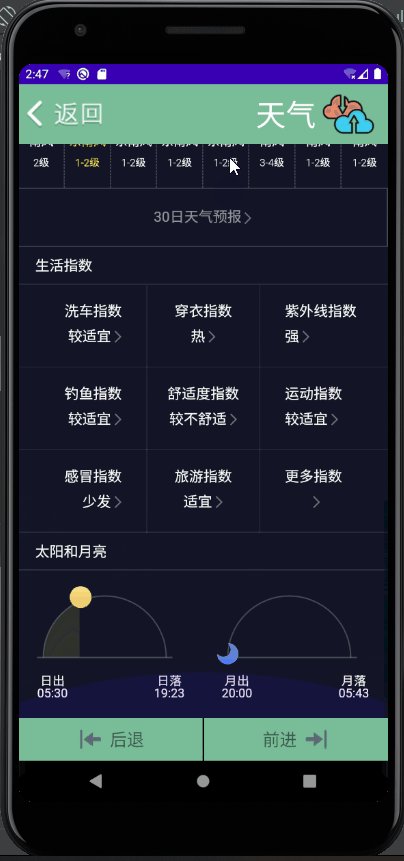
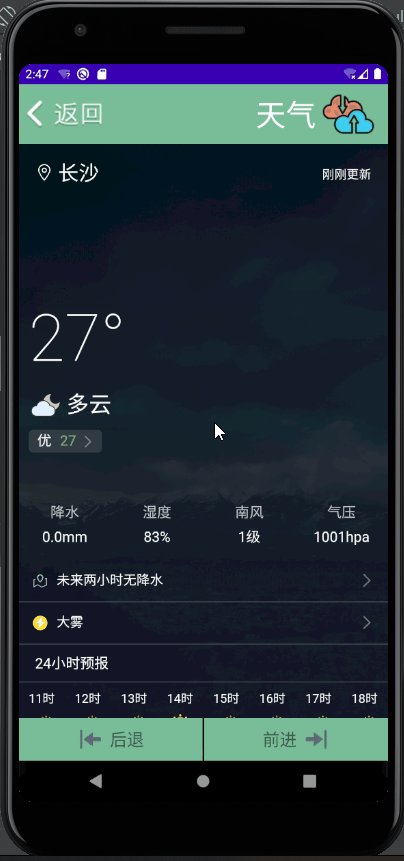
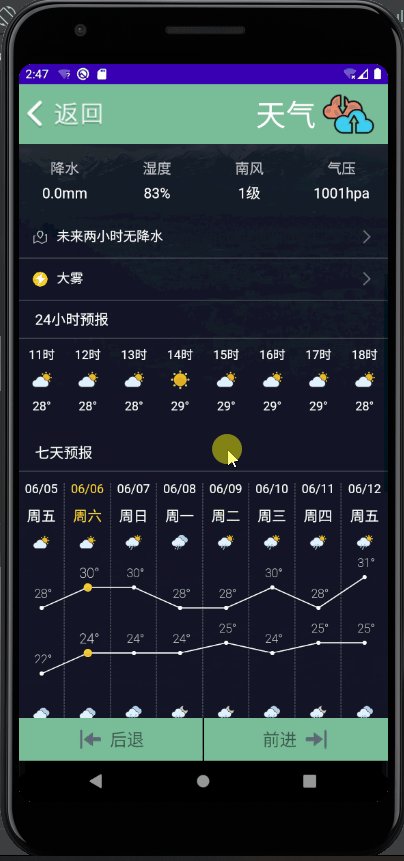
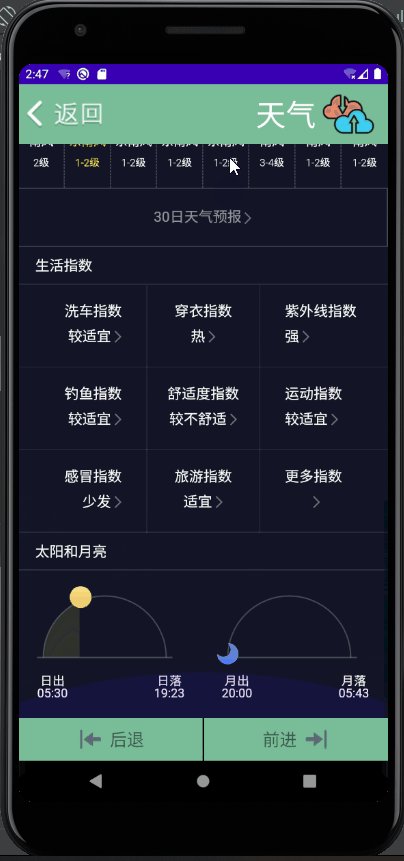
- 效果图

如何实现
- 实现的方法是通过外部的第三方插件实现的:和风天气开发平台
- 和风天气开发平台有商业版和免费版的,有四种插件
| 样式 | 应用场合 |
|---|
| 网页标准插件 | 适合在任何网页或小程序中嵌入天气区块包括天气预报、实况、预警、分钟降雨、生活指数等,支持自定义大小和颜色 |
| 网页简约插件 | 小巧的天气插件,支持任何网页任何位置,完全自定义样式,可与你的导航栏、目录或内容区等位置 |
| SDK插件 | 快速的在iOS和Android应用中展现天气内容,完全自定义样式和布局,可在任何位置运行,与你的应用完全融为一体 |
| H5插件 | 响应式天气H5页面,可用于移动端、小程序、公众号等场景 |
- 我这里用的是第四种,个人感觉也是最方便的一种,因为是直接产生一个网址链接,其他方法网站上有详细的介绍
其实主要还是里面的WebView是重点,其他的可不看
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TianqiActivity">
<!--我这里将实现效果中的头部去掉了,不然有点小长-->
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/constraintLayout5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="parent">
</WebView>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout5"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="#79BD98"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textView17"
app:layout_constraintStart_toStartOf="parent">
<ImageView
android:id="@+id/imageView9"
android:layout_width="30dp"
android:layout_height="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/textView16"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/left" />
<TextView
android:id="@+id/textView16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:text="后退"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/imageView9"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout4"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="#79BD98"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView17">
<ImageView
android:id="@+id/imageView10"
android:layout_width="30dp"
android:layout_height="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/textView18"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/right" />
<TextView
android:id="@+id/textView18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text="前进"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/imageView10"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/textView17"
android:layout_width="2dp"
android:layout_height="0dp"
android:background="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/webView" />
</androidx.constraintlayout.widget.ConstraintLayout>
- 这里必须在和风天气开发平台上进行注册,根据你所选的样式可以自动给你一个网页链接,因为我选的是H5插件,就是一个链接。网页标准插件生成的却是几行html代码。
package com.c201801020240.fuzhibin01;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ImageView;
public class TianqiActivity extends AppCompatActivity {
WebView webView;
ConstraintLayout constraintLayout;
ConstraintLayout constraintLayout1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tianqi);
webView=findViewById(R.id.webView);
constraintLayout=findViewById(R.id.constraintLayout5);
constraintLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.goBack();
}
});
constraintLayout1=findViewById(R.id.constraintLayout4);
constraintLayout1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
webView.goForward();
}
});
webView.loadUrl("---引号内放平台生成的链接---");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setUseWideViewPort(true);
webSettings.setLoadWithOverviewMode(false);
webSettings.setSupportZoom(false);
webSettings.setBuiltInZoomControls(true);
webSettings.setDisplayZoomControls(false);
webView.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view,String url){
view.loadUrl(url);
return super.shouldOverrideUrlLoading(view,url);
}
});
}
}
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
AND
android:usesCleartextTraffic="true"