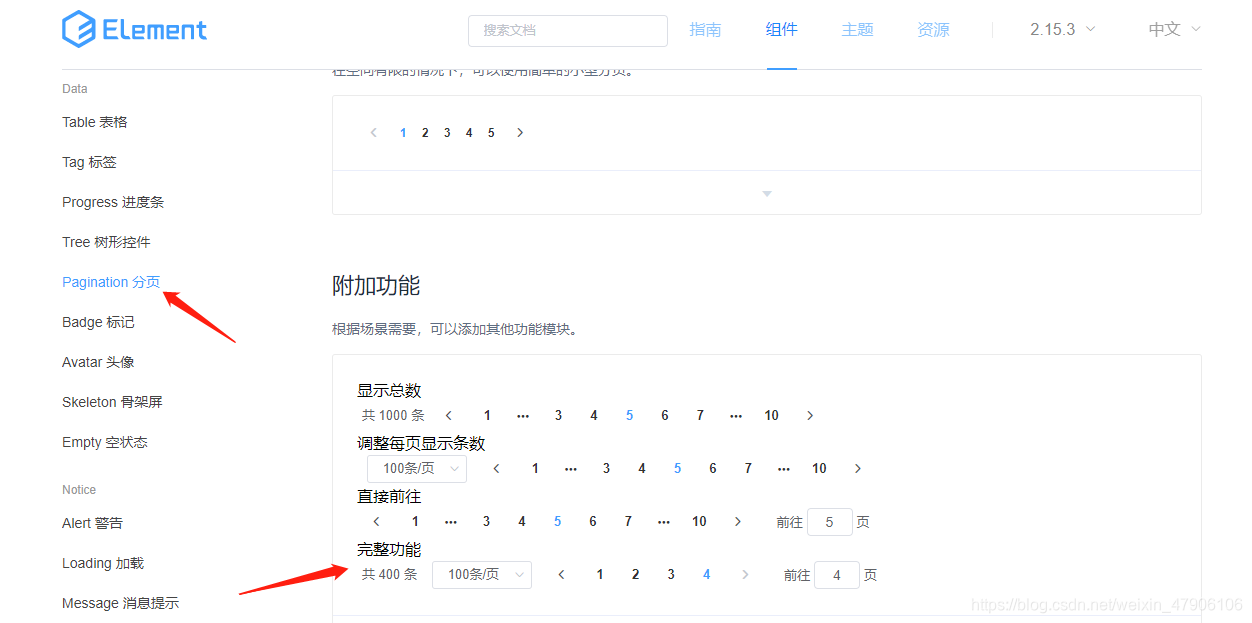
element-ui是前端使用较频繁的组件网站,我也比较喜欢使用element-ui开发前端页面,下面使用该组件实现前端分页的功能.elementui官网
使用箭头所指的完整功能举个栗子
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange" //每页展示数据条数的调整
@current-change="handleCurrentChange" //控制页面的跳转
:current-page="currentPage4" //当前所在的页
:page-sizes="[100, 200, 300, 400]" //这是每页有多少条数据展示
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400"> //数据的总条数,这是后端要展示的总数据条数
</el-pagination>
<template>
<el-table
:data="pageTicket" //这里要绑定分页后的当前页数据
style="width: 100%">
<el-table-column
prop="id"
label="ID"
>
</el-table-column>
<el-table-column
prop="status"
label="Status"
>
</el-table-column>
<el-table-column
prop="ticket_type"
label="Type">
</el-table-column>
<el-table-column
prop="submitted_time"
label="Submitted Time">
</el-table-column>
<el-table-column
prop="title"
label="Title">
</el-table-column>
</el-table>
<!--分页-->
<el-row>
<el-col style="text-align:right">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentpage"
:page-sizes="[5, 10, 50, 100]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
total:0, //总数据条数
currentpage:1, //当前所在页默认是第一页
pagesize:10, //每页显示多少行数据 默认设置为10
ticket:[], //这里是从后端获取的所有数据
pageTicket:[],//分页后的当前页数据
}
// 获取页面的表格所有数据
getTicket(){
let that = this
that.$axios
.get(that.baseURL+'PROD/ticket/documents/')
.then(function(res){
if(res.data.code===1){
that.ticket=res.data.data;
//获取返回记录的总行数
that.total=res.data.data.length;
//获取当前页的数据
that.getPageInfo(); //在这里调用获取当前页的数据信息方法
that.$message({
message: '数据加载成功!',
type: 'success'});
}else{
// 失败的提示
that.$message.error(res.data.msg);
}
})
.catch(function(err){
console.log(err);
})
},
// 获取当前页的数据信息
getPageInfo(){
//清空pageTicket中的数据
this.pageTicket=[];
// 获取当前页的数据
for(let i=(this.currentpage-1)*this.pagesize;i<this.total;i++){
//把遍历的数据添加到pageTicket里面
this.pageTicket.push(this.ticket[i]);
//判断是否达到一页的要求
if(this.pageTicket.length===this.pagesize) break;
}
},
//分页时修改每页的行数,这里会自动传入一个size
handleSizeChange(size){
//修改当前每页的数据行数
this.pagesize=size;
//数据重新分页
this.getPageInfo();
},
//调整当前的页码
handleCurrentChange(pageNumber){
//修改当前的页码
this.currentpage=pageNumber;
//数据重新分页
this.getPageInfo()
}
}
</script>
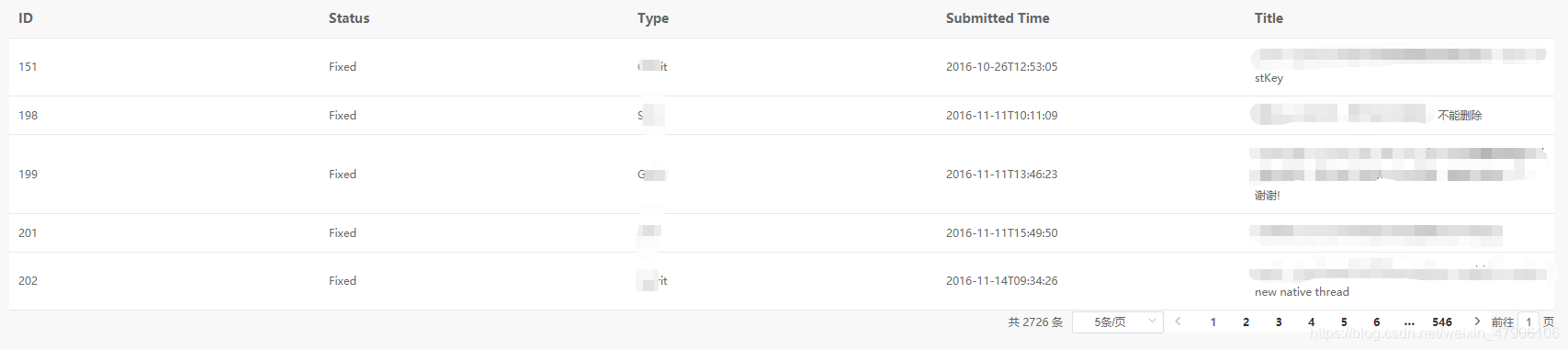
结果展示:
以上流程亲测有效,若有疑问麻烦提出,谢谢!