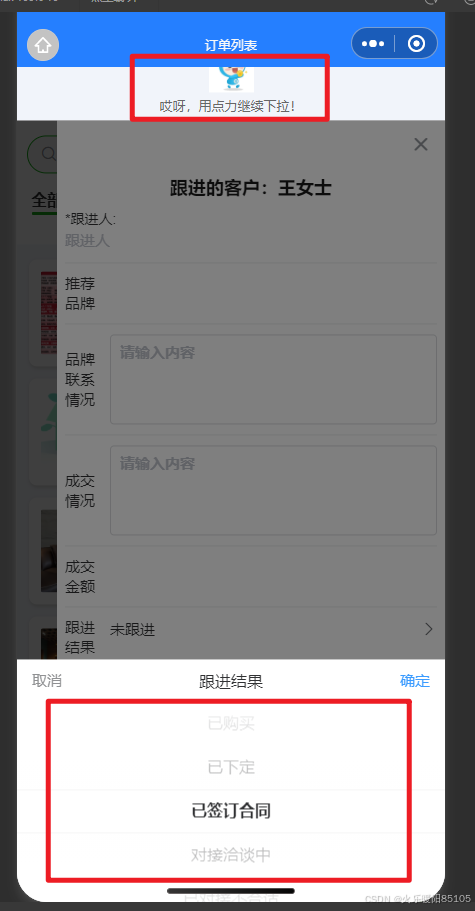
问题:选择器组件下拉滚动时会出发页面的下拉刷新,有冲突。
解决:给选择器组件包裹一层,分别添加@touchmove.stop @touch.stop,原理是:禁止冒泡。这样下拉滚动时不会同时执行下拉刷新。
<view @touchmove.stop @touch.stop>
<up-picker
:show="gjjl_data.showgjjg"
:columns="gjjl_data.gjjg_actions"
title="跟进结果"
keyName="label"
@cancel="gjjl_data.showgjjg = false;"
@confirm="submitgjjgFun"
:defaultIndex="[gjjl_data.form_data.endlx]"
>
</up-picker>
</view>