一、基本类型介绍
#1.1 Node类型
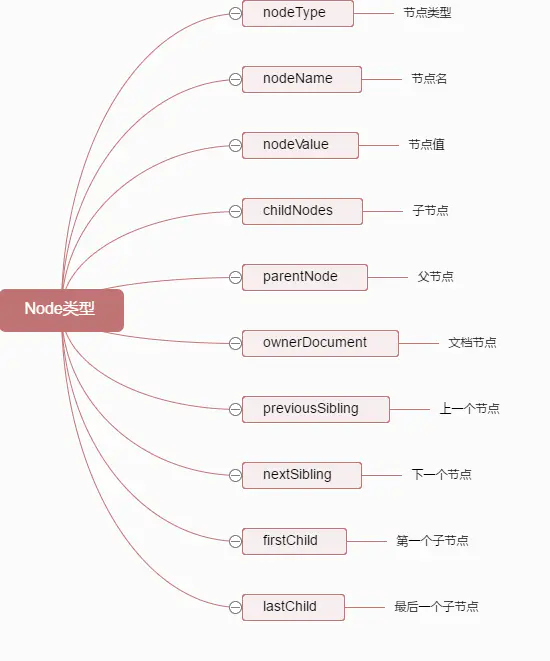
DOM1级定义了一个Node接口,该接口由DOM中所有节点类型实现。这个Node接口在JS中是作为Node类型实现的。在IE9以下版本无法访问到这个类型,JS中所有节点都继承自Node类型,都共享着相同的基本属性和方法Node有一个属性nodeType表示Node的类型,它是一个整数,其数值分别表示相应的Node类型
- 假设我们要判断一个
Node是不是元素,我们可以这样判断
if(someNode.nodeType == 1){
console.log("Node is a element");
}
- 这些
Node类型中,我们最常用的就是element,text,attribute,comment,document,document_fragment这几种类型
#1.2 Element类型
-
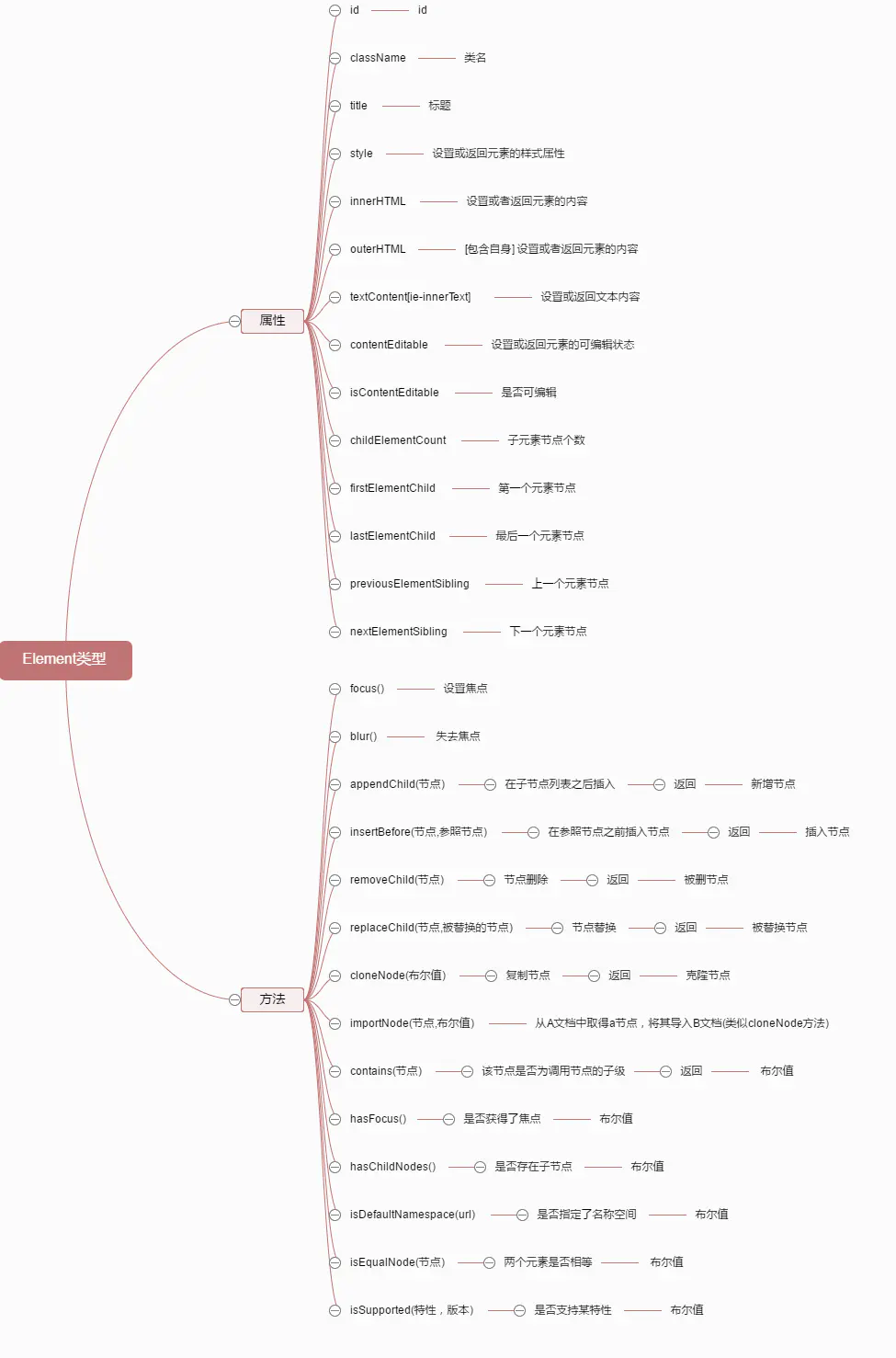
Element提供了对元素标签名,子节点和特性的访问,我们常用HTML元素比如div,span,a等标签就是element中的一种。 -
Element有下面几条特性:nodeType为1nodeName为元素标签名,tagName也是返回标签名nodeValue为nullparentNode可能是Document或Element- 子节点可能是
Element,Text,Comment,Processing_Instruction,CDATASection或EntityReference
#1.3 Text类型
Text表示文本节点,它包含的是纯文本内容,不能包含html代码,但可以包含转义后的html代码。Text有下面的特性:nodeType为3nodeName为#textnodeValue为文本内容parentNode是一个Element- 没有子节点
#1.4 Attr类型
Attr类型表示元素的特性,相当于元素的attributes属性中的节点,它有下面的特性:nodeType值为2nodeName是特性的名称nodeValue是特性的值parentNode为null
#1.5 Comment类型
Comment表示HTML文档中的注释,它有下面的几种特征:nodeType为8nodeName为#commentnodeValue为注释的内容parentNode可能是Document或Element- 没有子节点
#1.6 Document
Document表示文档,在浏览器中,document对象是HTMLDocument的一个实例,表示整个页面,它同时也是window对象的一个属性。Document有下面的特性:nodeType为9nodeName为#documentnodeValue为nullparentNode为null- 子节点可能是一个
DocumentType或Element
#1.7 DocumentFragment类型
-
DocumentFragment是所有节点中唯一一个没有对应标记的类型,它表示一种轻量级的文档,可能当作一个临时的仓库用来保存可能会添加到文档中的节点。DocumentFragment有下面的特性:nodeType为11nodeName为#document-fragmentnodeValue为nullparentNode为null
-
我们简单地介绍了几种常见的
Node类型,要记住,HTML中的节点并不只是包括元素节点,它还包括文本节点,注释节点等等。在这里我们只是简单地说明了几种常见的节点.
#二、 DOM提供的几个属性
#2.1 childNodes属性
- 在一棵节点树上,
childNodes属性可以用来获取任何一个元素的所有子节点,它是一个包含这个元素全部子元素的数组
element.childNodes
#2.2 nodeType属性
- 节点之间的关系构成了节点层次,
html页面的可以画出一个以html标签为根节点的树形结构DOM会把文档看作是一棵树,同时定义了很多方法来操作这棵数中的每一个元素(节点)
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<p>hello world!!!</p>
</body>
</html>
- 每一个节点都有
nodeType属性