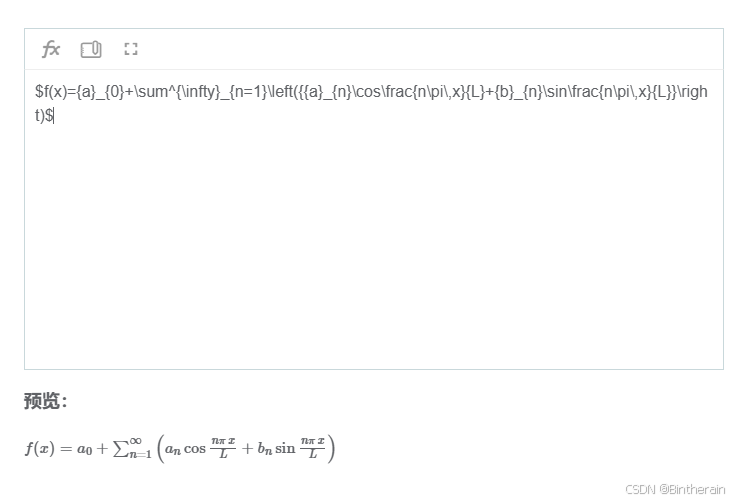
效果
在Vue中使用 MathJax 渲染中文数学公式的步骤:
1.引入 MathJax 库
在 index.html文件中,首先需要引入 MathJax 的 JavaScript 文件。
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML"></script>
2.配置MathJax
创建mathjax.js文件
let isMathjaxConfig = false;//用于标识是否配置
const initMathjaxConfig = () => {
if (!window.MathJax) {
return;
}
window.MathJax.Hub.Config({
showProcessingMessages: false, //关闭js加载过程信息
messageStyle: "none", //不显示信息
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [["$", "$"], ["\\(", "\\)"]], //行内公式选择符
displayMath: [["$$", "$$"], ["\\[", "\\]"]], //段内公式选择符
skipTags: ["script", "noscript", "style", "textarea", "pre", "code", "a"] //避开某些标签
},
"HTML-CSS": {
availableFonts: ["STIX", "TeX"], //可选字体
showMathMenu: false //关闭右击菜单显示
}
});
isMathjaxConfig = true; //配置完成,改为true
};
const MathQueue = function (elementId) {
if (!window.MathJax) {
return;
}
// window.MathJax.Hub.Queue(["Typeset", window.MathJax.Hub, document.getElementById(elementId)]); //根据id
window.MathJax.Hub.Queue(['Typeset', window.MathJax.Hub, document.getElementsByClassName(elementId)]) // 根据class
};
export default {
isMathjaxConfig,
initMathjaxConfig,
MathQueue,
}
main.js引用mathjax.js
// 公式渲染
import mathjax from '@/utils/mathjax'
Vue.prototype.mathJaxVariable = mathjax
3.使用
this.$nextTick(function () { //这里要注意,使用$nextTick等组件数据渲染完之后再调用MathJax渲染方法,要不然会获取不到数据
if (this.mathJaxVariable.isMathjaxConfig) {//判断是否初始配置,若无则配置。
this.mathJaxVariable.initMathjaxConfig();
}
this.mathJaxVariable.MathQueue("divClass");//传入组件id或class,让组件被MathJax渲染
})
在使用MathJax遇到的问题
如果$…$或$$…$$无效,需要在index.html中添加:
<script type="text/x-mathjax-config">
if(MathJax){
MathJax.Hub.Config({
jax: ["input/TeX","output/HTML-CSS"], //输出格式配置:latex 解析为 DOM结构
tex2jax: {
inlineMath: [['$','$'], ["\\(", "\\)"]],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
},
"HTML-CSS": {
availableFonts: ["STIX", "TeX"], //可选字体
showMathMenu: false //关闭右击菜单显示
},
});
</script>
遇到MathJax渲染的数学公式在翻页后仍然停留或无法动态加载
MathJax动态加载