🌈个人首页: 神马都会亿点点的毛毛张

今天毛毛张分享的是JavaWeb系列笔记第一期:JavaWeb概述及HTML语法
特别说明:本系列教程的整理全部来源于尚硅谷的JavaWeb课程笔记,如有侵权,练习作者立删!
1.Web概述
1.1 JavaWeb简介
用Java技术来解决相关web互联网领域的技术栈.使用JAVAEE技术体系开发企业级互联网项目. 项目规模和架构模式与JAVASE阶段有着很大的差别. 在互联网项目下,首先需要明白客户端和服务器的概念
客户端 :与用户进行交互,用于接收用户的输入(操作)、展示服务器端的数据以及向服务器传递数据
- 手机APP

- 微信小程序

- PC端程序


- PC浏览器

- 其他设备



服务端:与客户端进行交互,接收客户端的数据、处理具体的业务逻辑、传递给客户端其需要的数据
- “服务器”是一个非常宽泛的概念,从硬件而言: 服务器是计算机的一种,它比普通计算机运行更快、负载更高、价格更贵。服务器在网络中为其它客户机(如PC机、智能手机、ATM等终端甚至是火车系统等大型设备)提供计算或者应用服务。从软件而言: 服务器其实就是安装在计算机上的一个软件,根据其作用的不同又可以分为各种不同的服务器,例如应用服务器、数据库服务器、Redis服务器、DNS服务器、ftp服务器等等
综上所述: 用我们自己的话来总结的话,服务器其实就是一台(或者一个集群)安装了服务器软件的高性能计算机

1.2 JavaWeb技术栈
-
前端技术
- HTML CSS JavaScript ES6 Nodejs npm vite vue3 router pinia axios element-plus …
-
后端底层技术
- HTTP xml Tomcat Servlet Request Response Cookie Sesssion Filter Listener MySQL JDBC Druid Jackson lombok jwt …
-
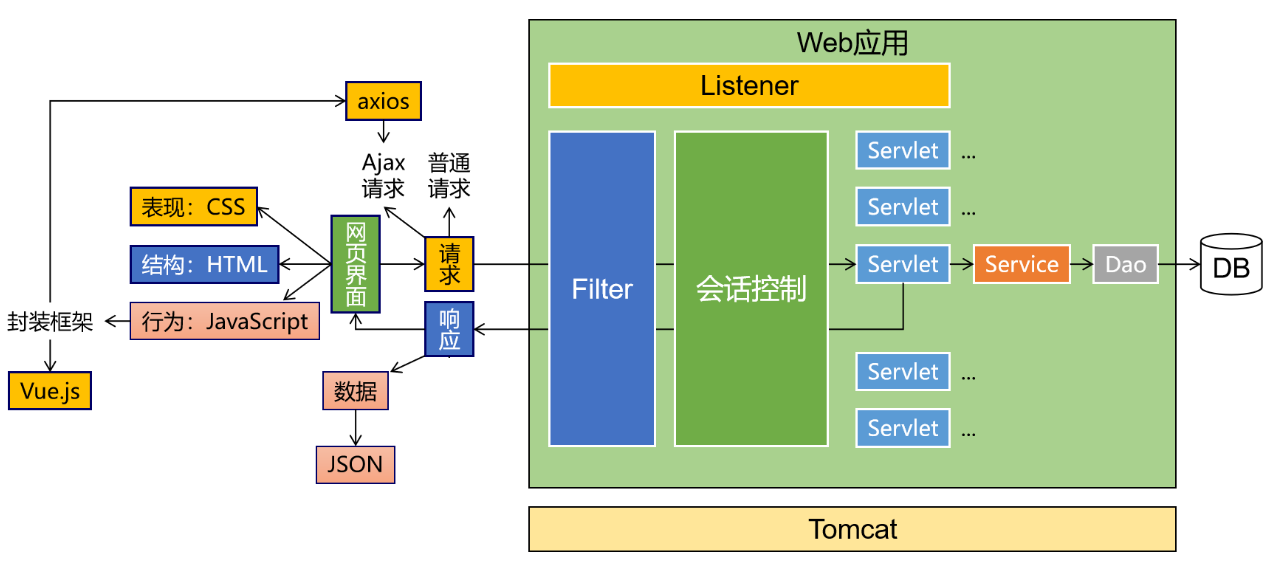
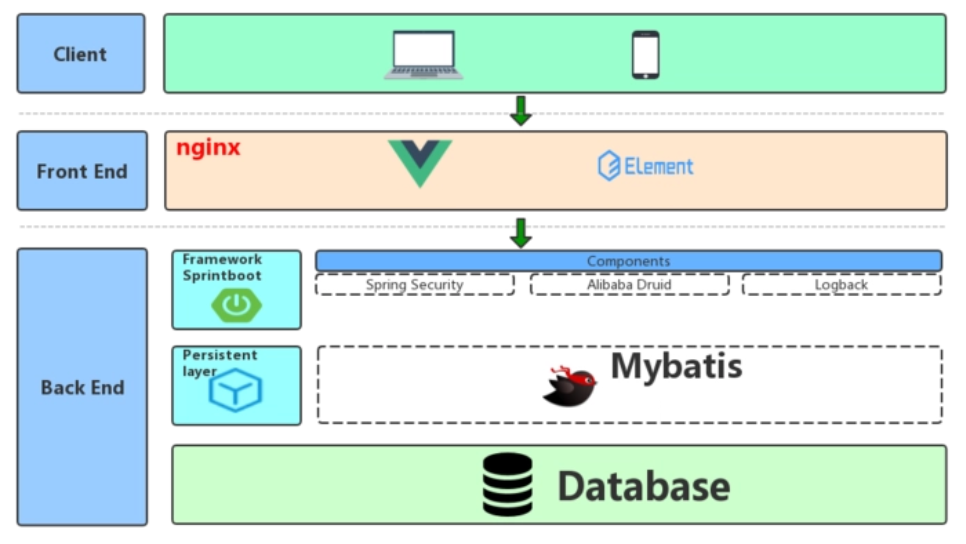
图解:
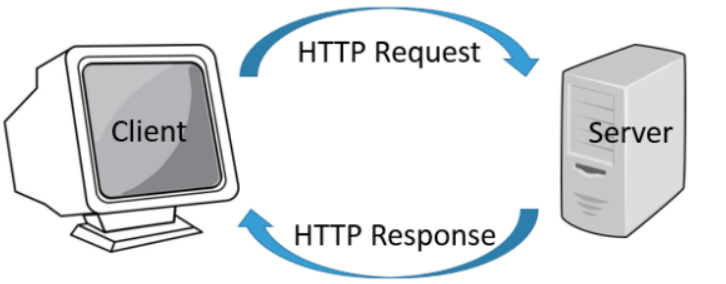
1.3 JavaWeb交互模式

-
请求:
- 客户端向服务端传递数据的主要方式之一,客户端主动向服务端发送请求,可以携带数据,交给服务端处理. 请求只能是客户端向服务端
-
响应:
- 服务端向客户端传递数据的主要方式之一,在接收请求后开始对数据进行处理,将结果反馈给客户端使用.响应只能是服务端向客户端
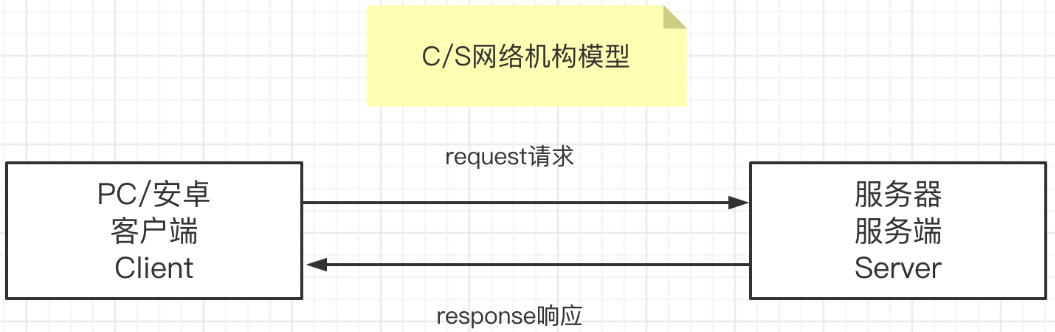
1.4 JavaWeb的CS和BS模式
根据客户端的不同,我们可以将JAVA的互联网项目运行模式分为CS模式和BS模式
CS模式 Client-Server模式 客户端-服务端模式, 该模式特点如下

1 程序分两部分,一部分是客户端需要安装的程序,一部分是要部署在服务器上的程序
2 用户需要在硬件设备或者操作系统中,下载安装特定的客户端程序才可以使用
3 程序运行的压力由客户端和服务端共同承担
4 可以借助客户端运算资源,对数据继续处理,一般可以有较好的画质和展现效果
5 程序更新时,往往需要同时更新客户端和服务端两部分
6 跨平台性能一般,不同的平台未必都有对应的客户端程序
7 开发成本较高,要为不同的客户端开发不同客户端程序
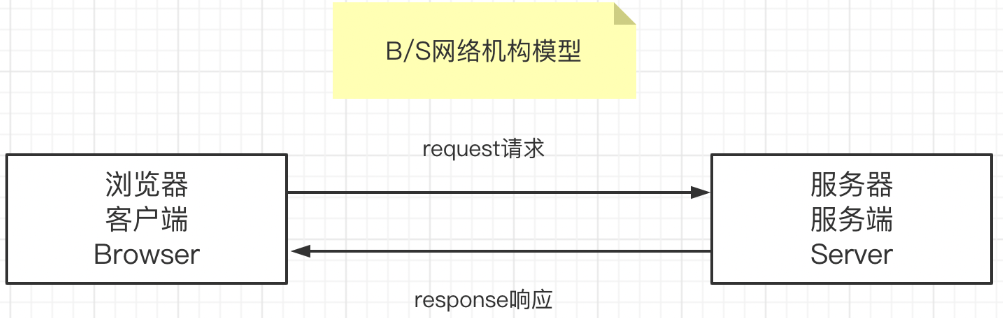
BS模式 Browser-Server模式

1 程序就一部分,只要部署在服务器上即可
2 无论用户使用什么设备和操作系统,只要有一个安装任意一款浏览器即可
3 程序运行的压力主要由服务端承担
4 客户端承担的计算压力小,可以对数据进行简单的继续处理,但是不像CS模式那些可以获得较好的画质和展现效果
5 程序更新时,只需要同时服务端部分
6 跨平台性能优秀,只要有一个浏览器,到处都可以使用
7 开发成本略低,不必为不同的客户端开发不同客户端程序
模式选择
- 对于我们JAVA程序员来说,我们开发的是服务端代码,所有无论前端是何种类型的服务端,我们只要按照接口文档要求开发后端功能即可,尤其是在当前前后端分离模式开发为主的时代背景下,我们可以在几乎不接触前端的状态下完成开发
1.5 JavaWeb实现前后端分离
- 非前后端分离
- 1 开发不分离: 程序员既要编写后端代码,又要去修改甚至编写前端代码,程序员的工作压力较大
- 2 部署不分离: 使用了后端动态页面技术(JSP,Thymeleaf等),前端代码不能脱离后端服务器环境,必须部署在一起
- 前后端分离
- 1 开发分离:后端程序员只要按照接口文档去编写后端代码,无需编写或者关系前端代码,前后端程序员压力都降低
- 2 部署分离:前端使用前端的页面动态技术,通过VUE等框架,工程化项目,前端项目可以部署到独立的服务器上
2.HTML
2.1 HTML入门
2.1.1 HTML&CSS&JavaScript的作用
- HTML 主要用于网页主体结构的搭建
- CSS 主要用于页面元素美化
- JavaScript 主要用于页面元素的动态处理
2.1.2 什么是HTML
- HTML:是Hyper Text Markup Language的缩写,意思是超文本标记语言
- 它的作用是搭建网页结构,在网页上展示内容
- HTML5 是 HyperText Markup Language 5 的缩写,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。
- HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。与传统的技术相比,HTML5 的语法特征更加明显,并且结合了SVG的内容。这些内容在网页中使用可以更加便捷地处理多媒体内容,而且 HTML5中还结合了其他元素,对原有的功能进行调整和修改,进行标准化工作。
- HTML5 在 2012 年已形成了稳定的版本;2014年10月28日,W3C发布了HTML5的最终版
- 什么是超文本:
- HTML文件本质上是文本文件,而普通的文本文件只能显示字符。但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式,这就是超文本的含义——本身是文本,但是呈现出来的最终效果超越了文本。
2.1.3 HTML概念词汇解释
- 什么是标记语言?
- 答:说HTML是一种『标记语言』是因为它不是像Java这样的『编程语言』,因为它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等等这些功能。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
- 标签:代码中的一个 <> 叫做一个标签
- 有些标签成对出现,称之为双标签
- 有些标签单独出现,称之为单标签
- 双标签:标签是通过一组尖括号+标签名的方式来定义的
- 代码示例:
<p>HTML is a very popular fore-end technology.</p> - 解释:这个例子中使用了一个p标签来定义一个段落,<p>叫开始标签,</p>叫结束标签。开始标签和结束标签一起构成了一个完整的标签。开始标签和结束标签之间的部分叫文本标签体,也简称:标签体。
- 代码示例:
- 单标签:
- 代码示例:
<input type="text" name="username" />
- 代码示例:
- 属性:一般在开始标签中,用于定义标签的一些特征
- 代码示例:
<a href="http://www.xxx.com">show detail</a> - 解释:href=“网址” 就是属性,href是属性名,"网址"是属性值
- 代码示例:
- 文本:双标签中间的文字,包含空格换行等结构
- 元素:经过浏览器解析后,每一个完整的标签(标签+属性+文本)可以称之为一个元素
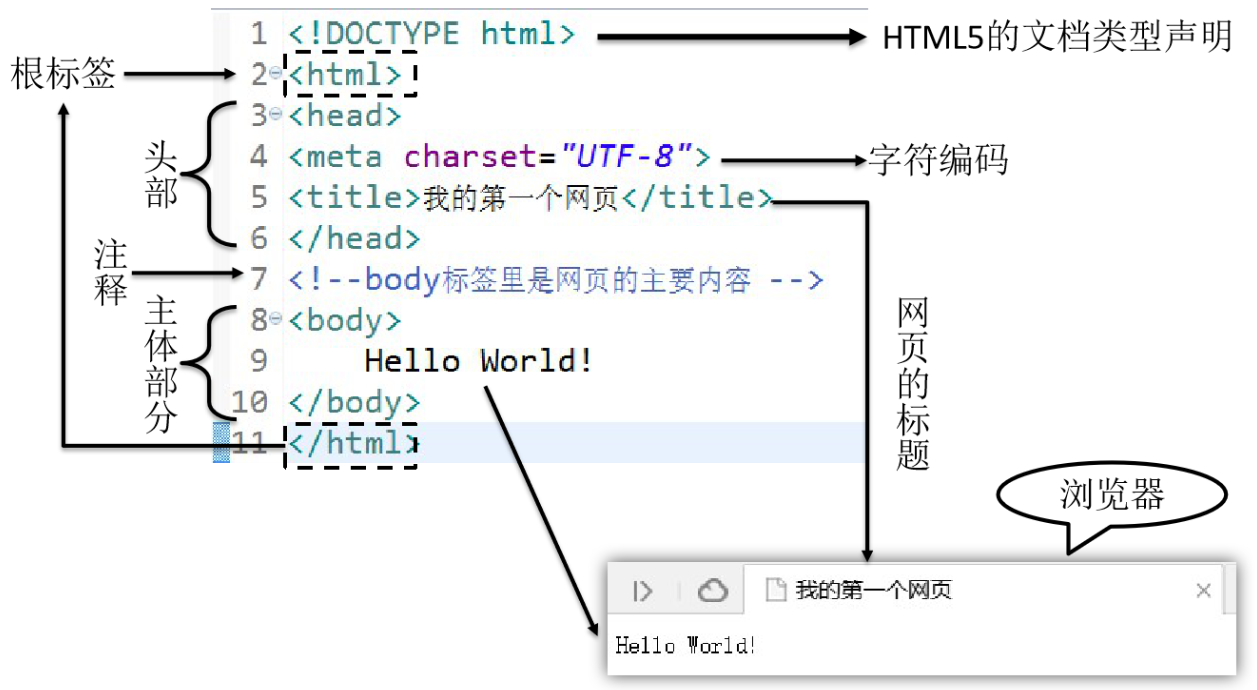
2.1.4 HTML基础结构
- HTML基础结构:
- 文档声明
- 根标签
- 头部元素
- 主题元素
- 注释
1 文档声明
- HTML文件中第一行的内容,用来告诉浏览器当前HTML文档的基本信息,其中最重要的就是当前HTML文档遵循的语法标准。这里我们只需要知道HTML有4和5这两个大的版本
- HTML4版本的文档类型声明是:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - HTML5版本的文档类型声明是:
<!DOCTYPE html> - 现在主流的技术选型都是使用HTML5,之前的版本基本不用了。
2根标签
- html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。
3头部元素
- head标签用于定义文档的头部,其他头部元素都放在head标签里。头部元素包括title标签、script标签、style标签、link标签、meta标签等等。
4主体元素
- body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内。
5注释
- HTML注释的写法是
<!-- 注释内容 -->
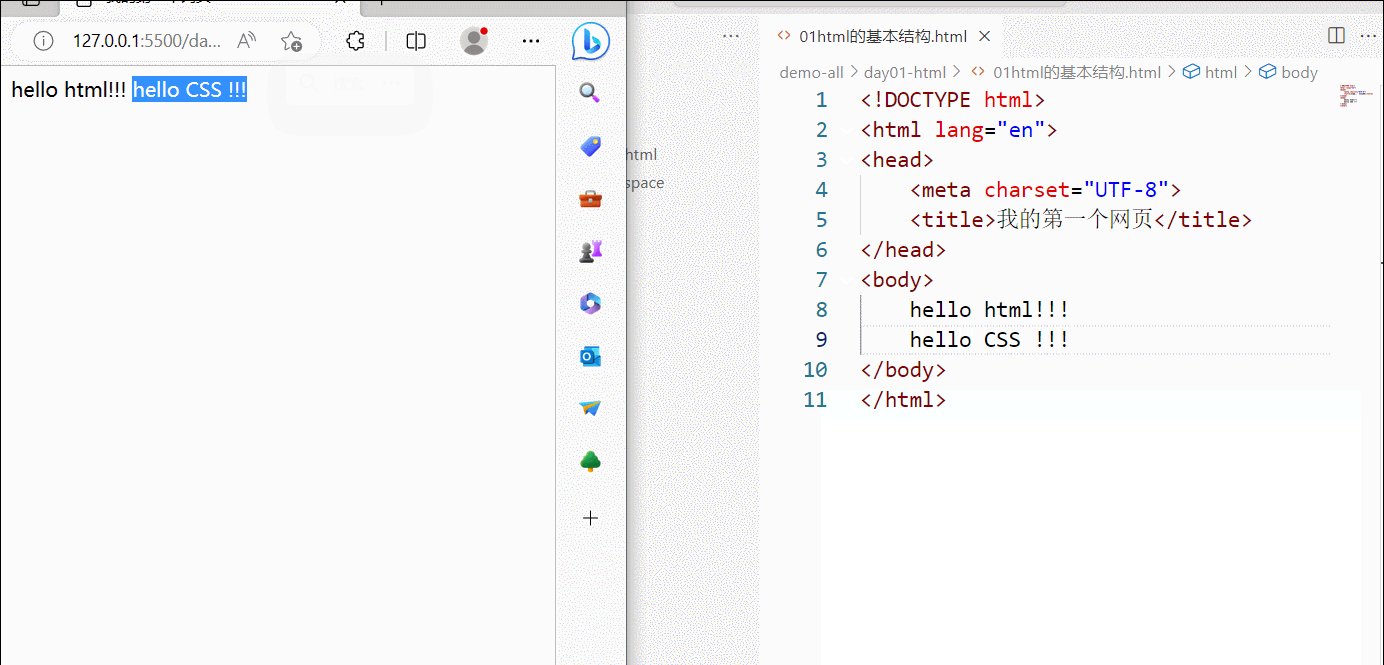
2.1.5 HTML的入门程序
第一步 准备一个纯文本文件,拓展名为html

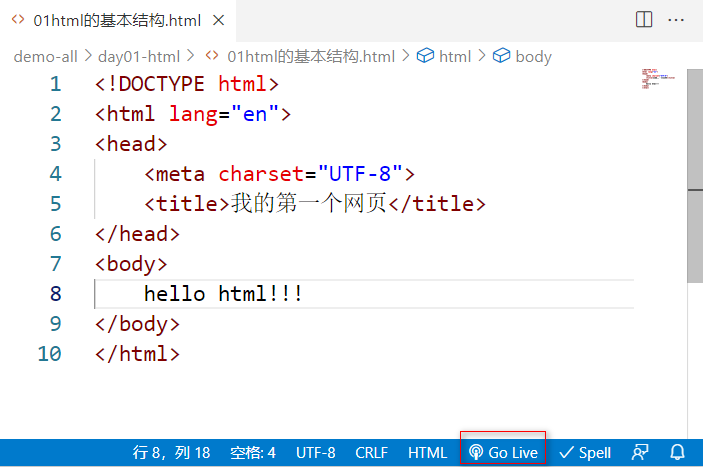
第二步 使用记事本打开网页,在网页内开发代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
</head>
<body>
hello html!!!
</body>
</html>
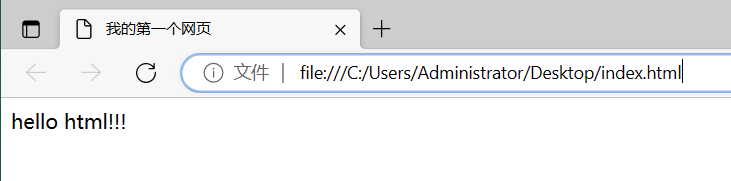
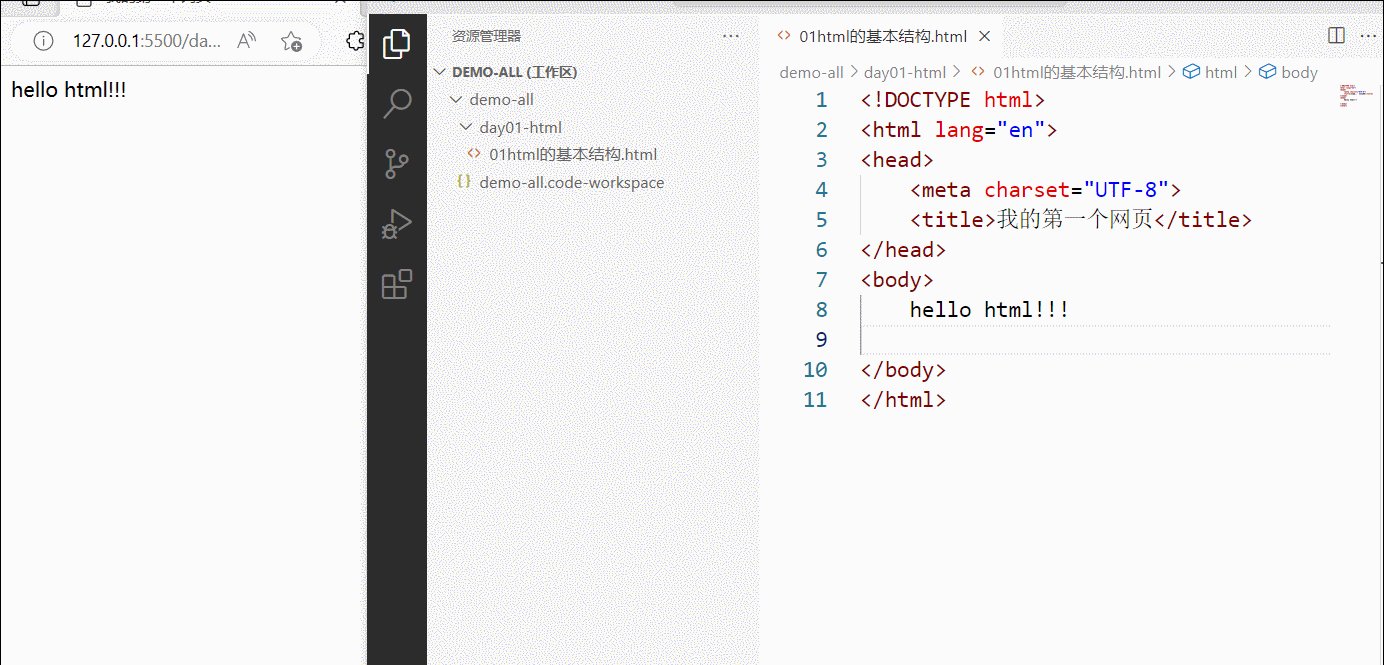
第三步 使用浏览器打开文件,查看显示的内容

2.1.6 HTML的语法规则
- 根标签有且只能有一个
- 无论是双标签还是单标签都需要正确关闭
- 标签可以嵌套但不能交叉嵌套
- 注释语法为 ,注意不能嵌套
- 属性必须有值,值必须加引号,H5中属性名和值相同时可以省略属性值
- HTML中不严格区分字符串使用单双引号
- HTML标签不严格区分大小写,但是不能大小写混用
- HTML中不允许自定义标签名,强行自定义则无效
2.1.7 开发工具VSCode的安装
- 前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
- 前端工程师比较推崇的一款开发工具就是visual studio code,下载地址为:https://code.visualstudio.com/

- 安装过程比较简单,一路next,注意安装路径不要有中文,空格和特殊符号即可,具体的安装教程可以参见毛毛张的这篇博客:
- 使用VSCode进行前端开发推荐插件
- Auto Rename Tag 自动修改标签对插件
- Chinese Language Pack 汉化包
- HTML CSS Support HTML CSS 支持
- Intellij IDEA Keybindings IDEA快捷键支持
- Live Server 实时加载功能的小型服务器
- open in browser 通过浏览器打开当前文件的插件
- Prettier-Code formatter 代码美化格式化插件
- Vetur VScode中的Vue工具插件
- vscode-icons 文件显示图标插件
- Vue 3 snipptes 生成VUE模板插件
- Vue language Features Vue3语言特征插件
2.1.8 VSCode编写HTML项目快速
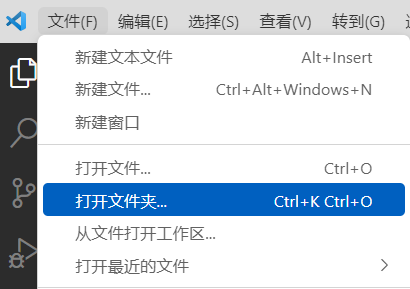
1.准备工作空间
直接用vscode打开某个目录即可直接将某个目录作为项目代码存放的根目录
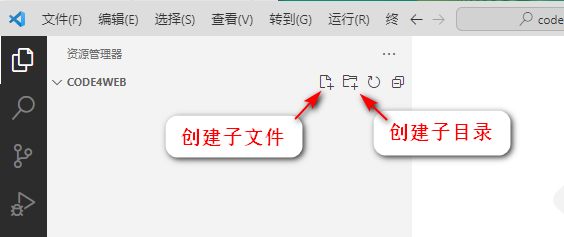
2.在工作空间下创建目录和文件
- 点击带有"+"号的按钮即可创建文件或者目录
- 在html中,输入" ! " 并回车即可快速出现html的基本结构
3.通过live Server 小型服务器运行项目
- 点击右下角Go Live , 或者在html编辑视图上右击 open with live Server ,会自动启动小型服务器,并自动打开浏览器访问当前资源


- Live Server 实时加载功能

- Live Server使用完毕后,要记得关闭


4.其他常见设置
- 设置字体: 齿轮>search>搜索 “字体大小”
- 设置字体大小可以用滚轮控制: 齿轮>设置>搜索 “Mouse Wheel Zoom”
- 设置左侧树缩进: 齿轮>设置>搜索 “树缩进”
- 设置文件夹折叠: 齿轮>设置>搜索 “compact” 取消第一个勾选
- 设置编码自动保存: 齿轮> 设置> 搜索 “Auto Save” ,选择为"afterDelay"
2.1.9 在线帮助文档
2.2 HTML常见标签
2.2.1 标题标签
- 标题标签:一般用于在页面上定义一些标题性的内容,如新闻标题,文章标题等,有h1到h6六级标题
-
代码示例:
<body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> -
效果:
2.2.2 段落标签
- 段落标签:一般用于定义一些在页面上要显示的大段文字,多个段落标签之间实现自动分段的效果
- 代码示例:
<body>
<p>
记者从工信部了解到,近年来我国算力产业规模快速增长,年增长率近30%,算力规模排名全球第二。
</p>
<p>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。中国信息通信研究院测算,
算力每投入1元,将带动3至4元的GDP经济增长。
</p>
<p>
近年来,我国算力基础设施发展成效显著,梯次优化的算力供给体系初步构建,算力基础设施的综合能力显著提升。
当前,算力正朝智能敏捷、绿色低碳、安全可靠方向发展。
</p>
</body>
- 效果:

2.2.3 换行标签
<br>:单纯实现换行<hr>:实现换行同时添加分割线,好人标签
-
代码示例:
<body> 工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。 <br> 国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。 <hr> 中国信息通信研究院测算,算力每投入1元,将带动3至4元的GDP经济增长。 </body> -
效果:
2.2.4 列表标签
有序列表 分条列项展示数据的标签, 其每一项前面的符号带有顺序特征
- 列表标签 ol(order list)
- 列表项标签 li(list item)
- 代码
<ol>
<li>JAVA</li>
<li>前端</li>
<li>大数据</li>
</ol>
- 效果
无序列表 分条列项展示数据的标签, 其每一项前面的符号不带有顺序特征
- 列表标签 ul
- 列表项标签 li
- 代码
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>
- 效果
嵌套列表 列表和列表之间可以嵌套,实现某一项内容详细展示
- 代码
<ol>
<li>
JAVA
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>
</li>
<li>前端</li>
<li>大数据</li>
</ol>
- 效果
2.2.5 超链接标签
- 超链接标签:点击后带有链接跳转的标签 ,也叫作a标签
- href属性用于定义连接
- href中可以使用绝对路径,以/开头,始终以一个固定路径作为基准路径作为出发点
- href中也可以使用相对路径,不以/开头,以当前文件所在路径为出发点
- href中也可以定义完整的URL
- target属性用于定义打开的方式
- _blank 在新窗口中打开目标资源
- _self 在当前窗口中打开目标资源
- 代码示例:
<body>
<!--
href属性用于定义连接
href中可以使用绝对路径,以/开头,始终以一个路径作为基准路径作为出发点
href中也可以使用相对路径,不以/开头,以当前文件所在路径为出发点
href中也可以定义完整的URL
target用于定义打开的方式
_blank 在新窗口中打开目标资源
_self 在当前窗口中打开目标资源
-->
<a href="01html的基本结构.html" target="_blank">相对路径本地资源连接</a> <br>
<a href="/day01-html/01html的基本结构.html" target="_self">绝对路径本地资源连接</a> <br>
<a href="http://www.atguigu.com" target="_blank">外部资源链接</a> <br>
</body>
- 效果效果:
2.2.6 多媒体标签
img(重点) 图片标签,用于在页面上引入图片
- 代码
<!--
src
用于定义图片的连接
title
用于定义鼠标悬停时显示的文字
alt
用于定义图片加载失败时显示的提示文字
-->
<img src="img/logo.png" title="尚硅谷" alt="尚硅谷logo" />
- 效果
audio 用于在页面上引入一段声音
- 代码
<!--
src
用于定义目标声音资源
autoplay
用于控制打开页面时是否自动播放
controls
用于控制是否展示控制面板
loop
用于控制是否进行循环播放
-->
<audio src="img/music.mp3" autoplay="autoplay" controls="controls" loop="loop" />
- 效果
video 用于在页面上引入一段视频
- 代码
<body>
<!--
src
用于定义目标视频资源
autoplay
用于控制打开页面时是否自动播放
controls
用于控制是否展示控制面板
loop
用于控制是否进行循环播放
-->
<video src="img/movie.mp4" autoplay="autoplay" controls="controls" loop="loop" width="400px" />
</body>
- 效果
2.2.7 表格标签(重点)
常规表格
-
table标签 代表表格
-
thead标签 代表表头 可以省略不写
-
tbody标签 代表表体 可以省略不写
-
tfoot标签 代表表尾 可以省略不写
-
tr标签 代表一行
-
td标签 代表行内的一格
-
th标签 自带加粗和居中效果的td
-
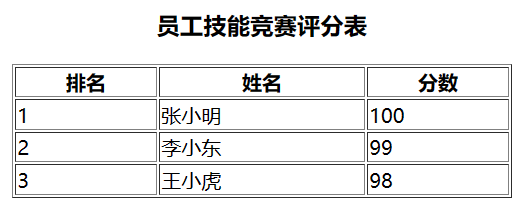
代码示例:
<h3 style="text-align: center;">员工技能竞赛评分表</h3>
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
</tr>
<tr>
<td>1</td>
<td>张小明</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>李小东</td></td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td>王小虎</td>
<td>98</td>
</tr>
</table>
- 展示效果
单元格跨行
- 通过td的rowspan属性实现上下跨行
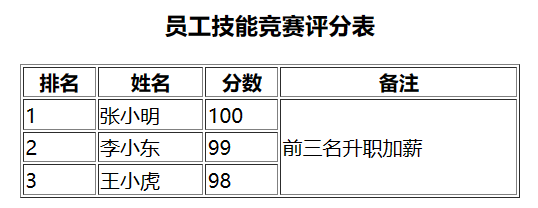
- 代码示例:
<h3 style="text-align: center;">员工技能竞赛评分表</h3>
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
<th>备注</th>
</tr>
<tr>
<td>1</td>
<td>张小明</td>
<td>100</td>
<td rowspan="3">
前三名升职加薪
</td>
</tr>
<tr>
<td>2</td>
<td>李小东</td></td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td>王小虎</td>
<td>98</td>
</tr>
</table>
- 效果
单元格跨行
- 通过td的colspan属性实现左右的跨列
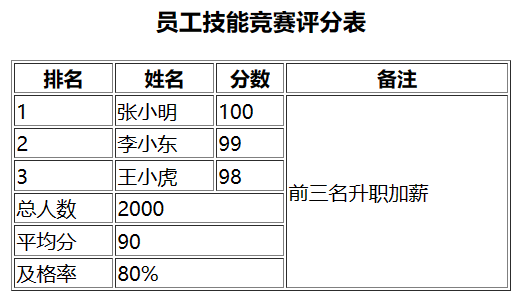
- 代码
<h3 style="text-align: center;">员工技能竞赛评分表</h3>
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th>
<th>姓名</th>
<th>分数</th>
<th>备注</th>
</tr>
<tr>
<td>1</td>
<td>张小明</td>
<td>100</td>
<td rowspan="6">
前三名升职加薪
</td>
</tr>
<tr>
<td>2</td>
<td>李小东</td></td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td>王小虎</td>
<td>98</td>
</tr>
<tr>
<td>总人数</td>
<td colspan="2">2000</td>
</tr>
<tr>
<td>平均分</td>
<td colspan="2">90</td>
</tr>
<tr>
<td>及格率</td>
<td colspan="2">80%</td>
</tr>
</table>
- 效果
2.2.8 表单标签(重点)
表单标签,可以实现让用户在界面上输入各种信息并提交的一种标签. 是向服务端发送数据主要的方式之一
- form标签,表单标签,其内部用于定义可以让用户输入信息的表单项标签
- action, form标签的属性之一,用于定义信息提交的服务器的地址
- method, form标签的属性之一,用于定义信息的提交方式
- get get方式, 数据会缀到url后,以?作为参数开始的标识,多个参数用&隔开
- post post方式,数据会通过请求体发送,不会在缀到url后
- input标签,主要的表单项标签,可以用于定义表单项
- name, input标签的属性之一,用于定义提交的参数名
- type, input标签的属性之一,用于定义表单项类型
- text 文本框
- password 密码框
- submit 提交按钮
- reset 重置按钮
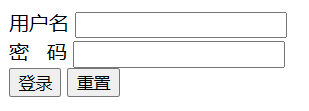
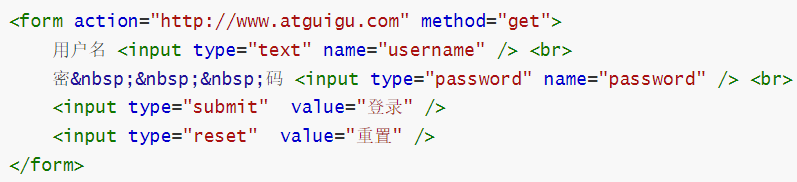
- 代码
<form action="http://www.atguigu.com" method="get">
用户名 <input type="text" name="username" /> <br>
密 码 <input type="password" name="password" /> <br>
<input type="submit" value="登录" />
<input type="reset" value="重置" />
</form>
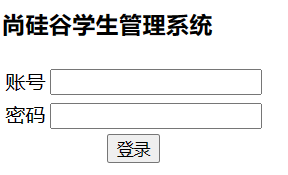
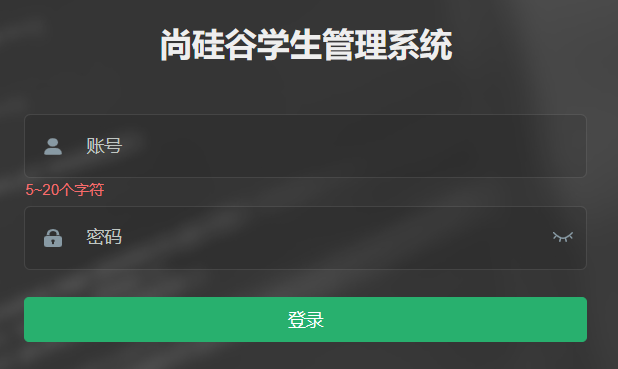
- 效果
2.2.9 常见表单项标签(重点)
单行文本框
- 代码
个性签名:<input type="text" name="signal"/><br/>
- 效果
密码框
- 代码
密码:<input type="password" name="secret"/><br/>
- 效果
单选框
- 代码
你的性别是:
<input type="radio" name="sex" value="spring" />男
<input type="radio" name="sex" value="summer" checked="checked" />女
-
效果
-
说明
- name属性相同的radio为一组,组内互斥
- 当用户选择了一个radio并提交表单,这个radio的name属性和value属性组成一个键值对发送给服务器
- 设置checked="checked"属性设置默认被选中的radio
- 如果属性名和属性值一样的话,可以省略属性值,只写checked即可
复选框
- 代码
你喜欢的球队是:
<input type="checkbox" name="team" value="Brazil"/>巴西
<input type="checkbox" name="team" value="German" checked/>德国
<input type="checkbox" name="team" value="France"/>法国
<input type="checkbox" name="team" value="China" checked="checked"/>中国
<input type="checkbox" name="team" value="Italian"/>意大利
- 效果
- 说明
- 设置checked="checked"属性设置默认被选中的checkbox
下拉框
- 代码
你喜欢的运动是:
<select name="interesting">
<option value="swimming">游泳</option>
<option value="running">跑步</option>
<option value="shooting" selected="selected">射击</option>
<option value="skating">溜冰</option>
</select>
- 效果
- 说明
- 下拉列表用到了两种标签,其中select标签用来定义下拉列表,而option标签设置列表项。
- name属性在select标签中设置,value属性在option标签中设置。
- option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值。
- 通过在option标签中设置selected="selected"属性实现默认选中的效果。
按钮
- 代码
<button type="button">普通按钮</button>或<input type="button" value="普通按钮"/>
<button type="reset">重置按钮</button>或<input type="reset" value="重置按钮"/>
<button type="submit">提交按钮</button>或<input type="submit" value="提交按钮"/>
-
效果
-
说明
- 普通按钮: 点击后无效果,需要通过JavaScript绑定单击响应函数
- 重置按钮: 点击后将表单内的所有表单项都恢复为默认值
- 提交按钮: 点击后提交表单
隐藏域
- 代码
<input type="hidden" name="userId" value="2233"/>
- 说明
- 通过表单隐藏域设置的表单项不会显示到页面上,用户看不到。但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,例如:用户id等等。
多行文本框
- 代码
自我介绍:<textarea name="desc"></textarea>
-
效果
-
说明
- textarea没有value属性,如果要设置默认值需要写在开始和结束标签之间。
文件标签
- 代码
头像:<input type="file" name="file"/>
- 效果
- 说明
- 不同浏览器显示的样式有微小差异
2.2.10 布局相关标签
div标签 俗称"块",主要用于划分页面结构,做页面布局
span标签 俗称"层",主要用于划分元素范围,配合CSS做页面元素样式的修饰
- 代码
<div style="width: 500px; height: 400px;background-color: cadetblue;">
<div style="width: 400px; height: 100px;background-color: beige;margin: 10px auto;">
<span style="color: blueviolet;">页面开头部分</span>
</div>
<div style="width: 400px; height: 100px;background-color: blanchedalmond;margin: 10px auto;">
<span style="color: blueviolet;">页面中间部分</span>
</div>
<div style="width: 400px; height: 100px;background-color: burlywood;margin: 10px auto;">
<span style="color: blueviolet;">页面结尾部分</span>
</div>
</div>
- 展示效果
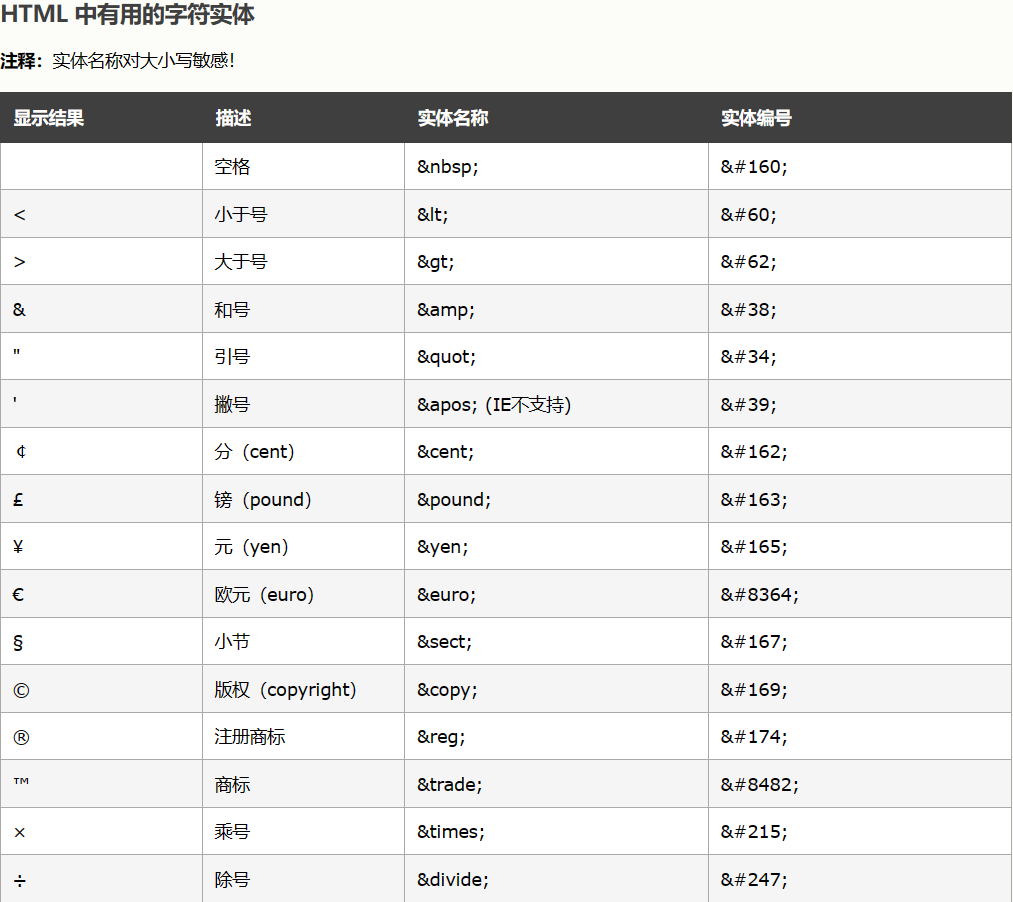
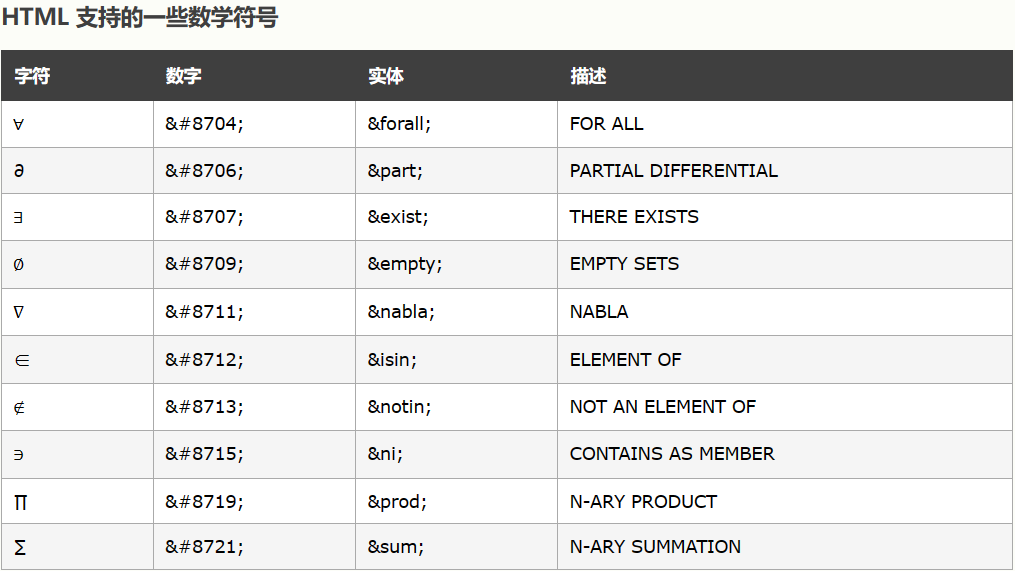
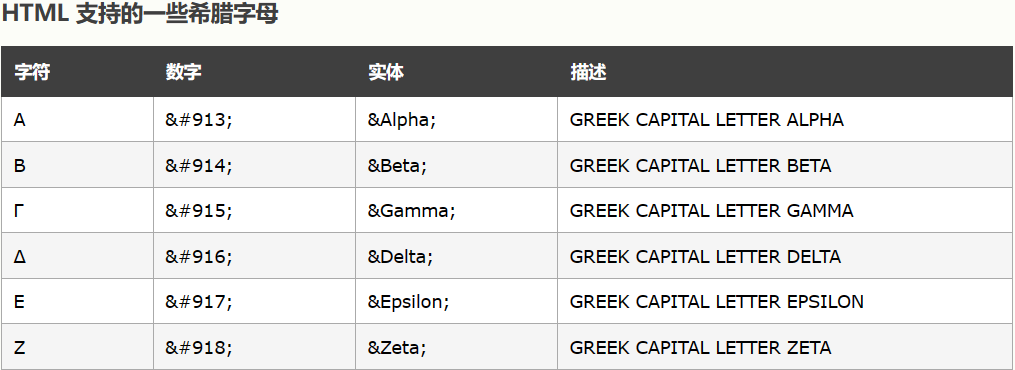
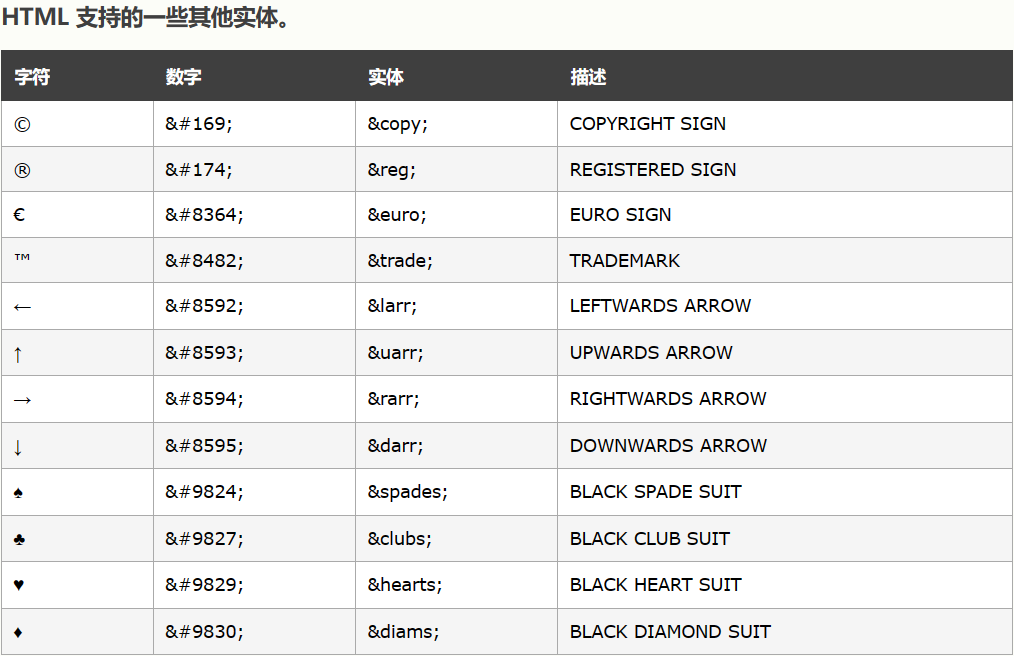
2.2.11 特殊字符
对于有特殊含义的字符,需要通过转移字符来表示
- 代码示例:
<span> <br>
<a href="http://www.atguigu.com">尚 硅 谷</a> <br>
&amp;
- 效果:
2.2.12 总结
- 标题标签
<h1>标题标签</h1>
- 段落标签
<p>段落标签</p>
- 换行标签
- 仅换行:
<br> - 换行加分割线:
<hr>
- 仅换行:
- 列表标签:
- 有序列表:
<ol> <li>JAVA</li> <li>前端</li> <li>大数据</li> </ol> - 无序列表:
<ul> <li>JAVA</li> <li>前端</li> <li>大数据</li> </ul>
- 有序列表:
- 超链接标签:
- a标签:
<a href="01html的基本结构.html" target="_blank">相对路径本地资源连接</a>
- a标签:
- 多媒体标签:
- 图像标签:
<img src="img/logo.png" title="尚硅谷" alt="尚硅谷logo" /> - 音频标签:
<audio src="img/music.mp3" autoplay="autoplay" controls="controls" loop="loop" /> - 视频标签:
<video src="img/movie.mp4" autoplay="autoplay" controls="controls" loop="loop" width="400px" />
- 图像标签:
- 表格标签:
- 表单标签:

🌈欢迎和毛毛张一起探讨和交流!
联系方式参见个人主页: 神马都会亿点点的毛毛张