弹性布局
任何一个容器都能指定为Flex布局,在设为Flex布局后,子元素的float,clear,和vertical-align属性都失效
一、基本概念
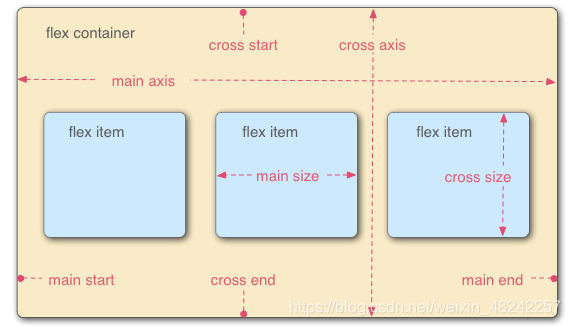
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”
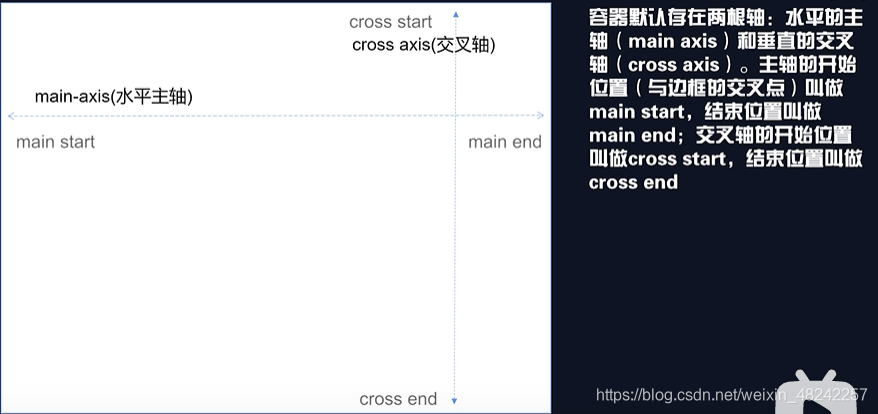
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
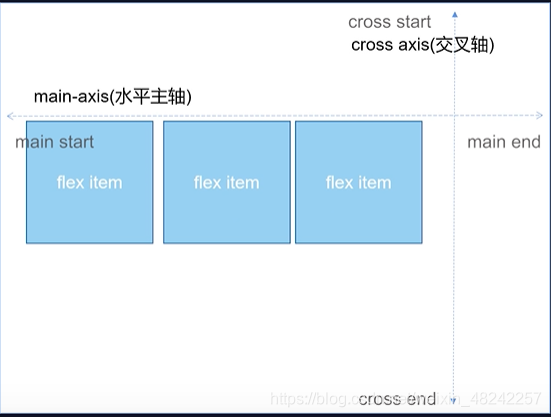
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
- 开启弹性布局只需要在最外层设置:display:flex;
- 当开启弹性布局后,flex项目会沿着主轴方向排列
容器的属性
以下6个属性设置在容器上
-
justify-content属性(容器属性)
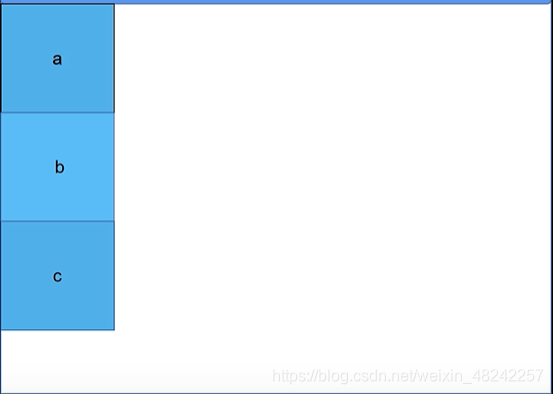
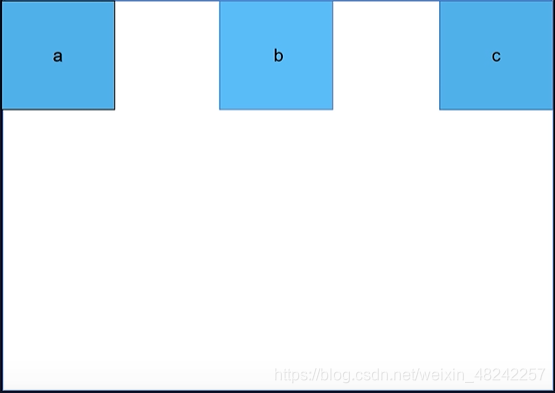
未开启弹性布局以前
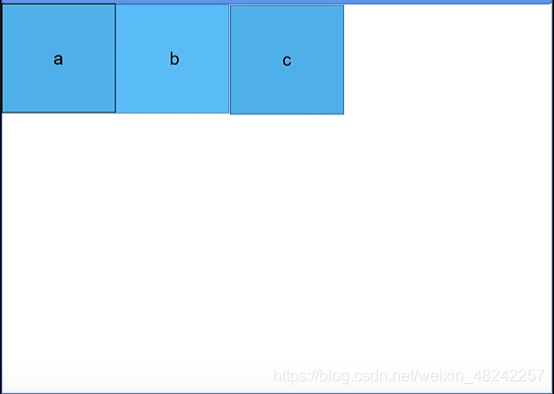
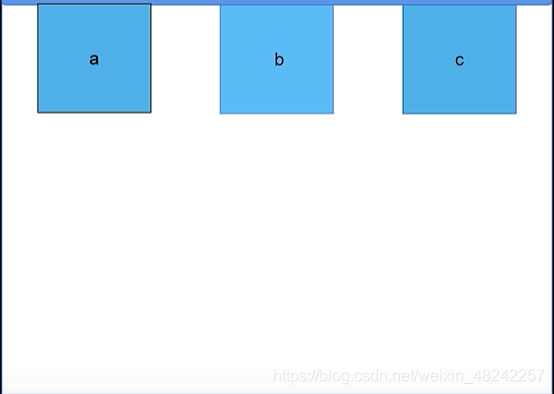
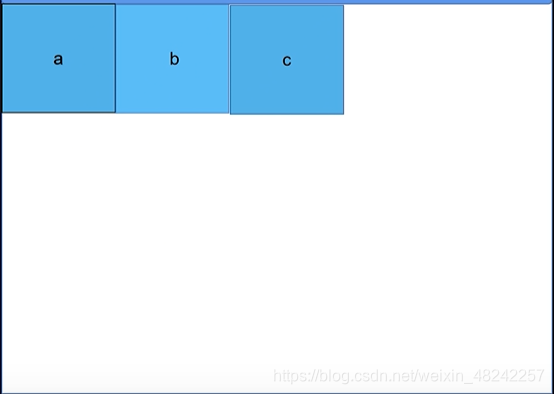
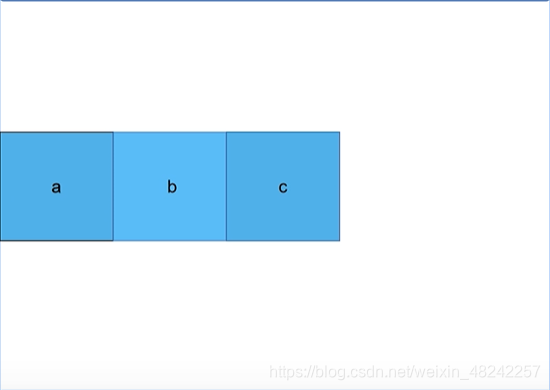
开启弹性布局以后自左向右排列成一行
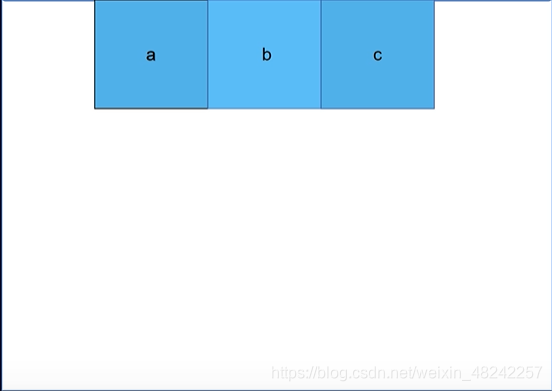
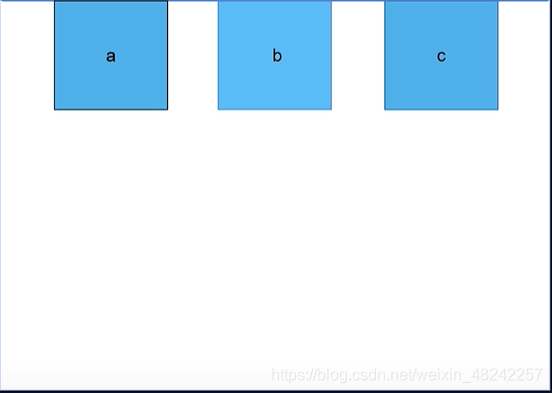
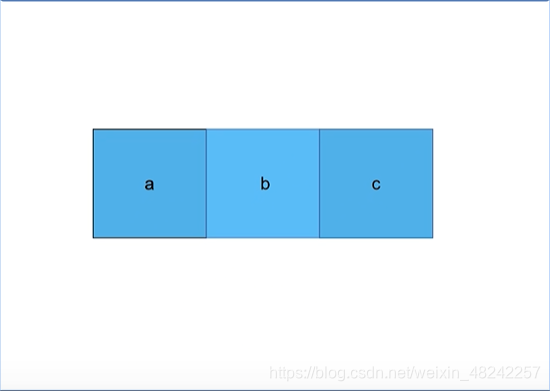
设置justify-content:center;属性后,就会从左至右居中对齐
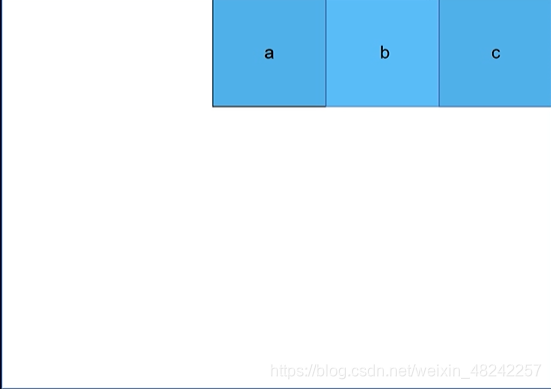
设置justify-content:flex-end;靠右对齐
设置justify-content:space-between;左右两端对齐,且项目之间的间距相等
设置justify-content:space-around;项目之间的间距为左右两侧项目到容器间距的2倍
设置justify-content:space-evenly;项目之间的间距与项目到容器间距相等
- align-items属性:(容器属性)
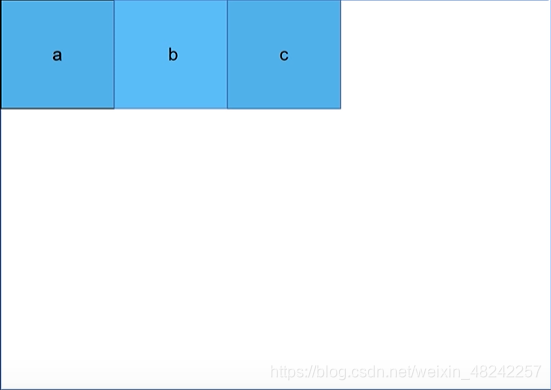
设置align-items:flex-star;为默认位置
设置align-items:center;按交叉轴居中排列
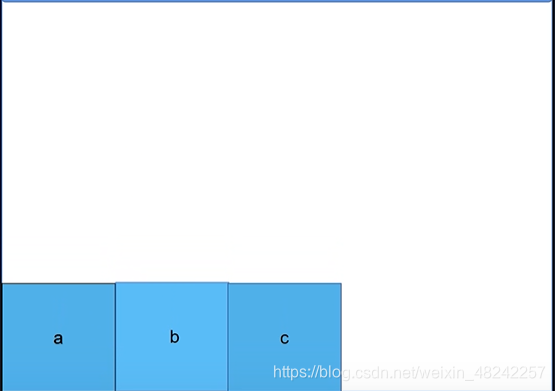
设置align-items:flex-end;靠着交叉轴底部对齐
- flex-direction属性(容器属性)
设置 flex-direction:row;默认值,按行排列
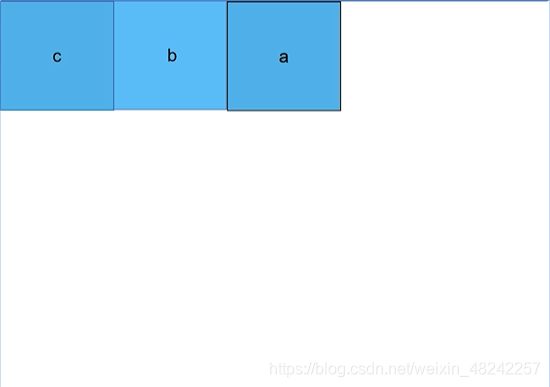
设置flex-direction:reverse;项目的排序反转
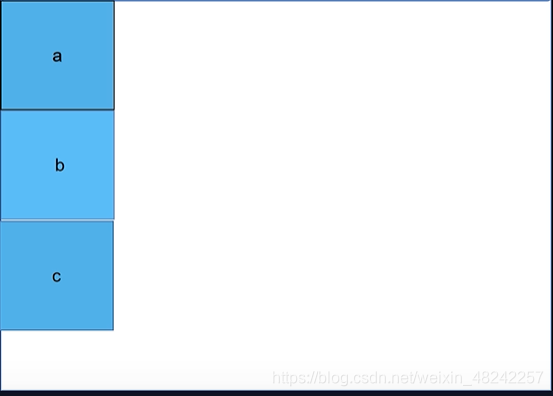
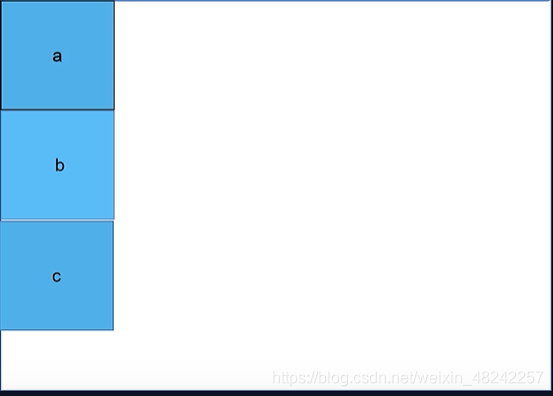
设置flex-direction:column;项目按列分布;
设置flex-direction:column-reverse;项目在列方向反转排序
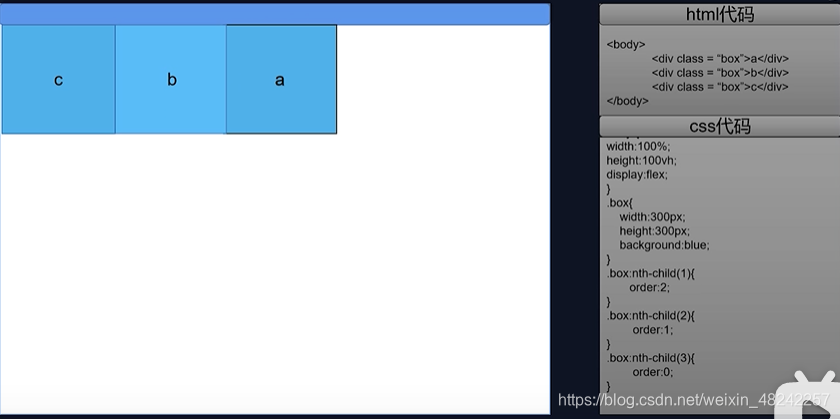
7. order属性(项目属性)
order属性用于决定项目的排列顺序,数值越小项目排列越靠前
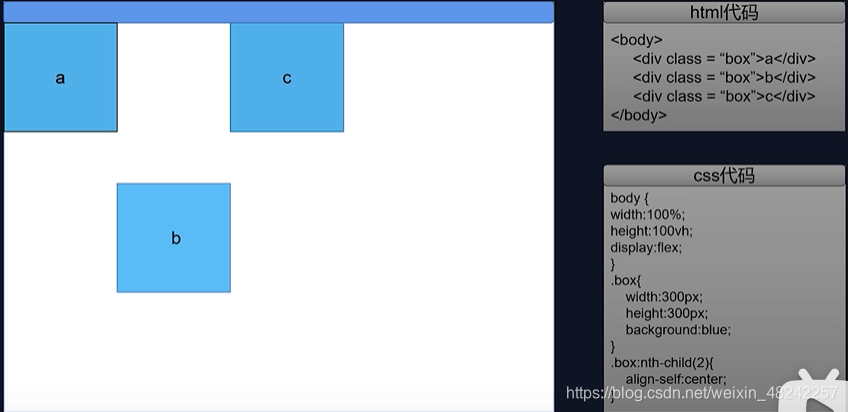
8. align-self属性(项目属性)

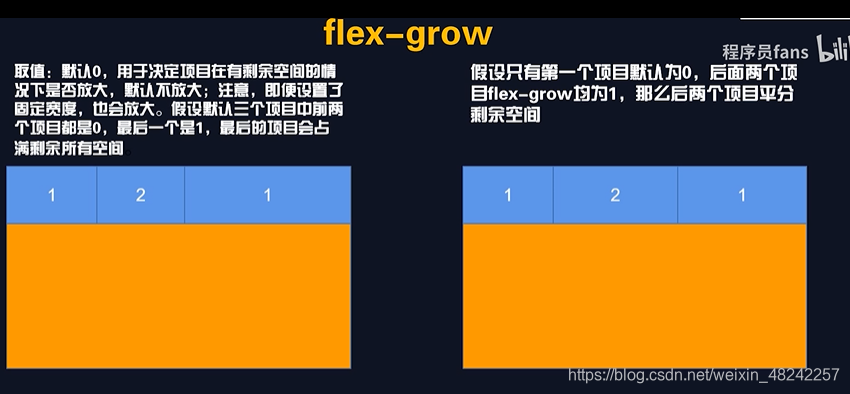
9. flex-grow属性
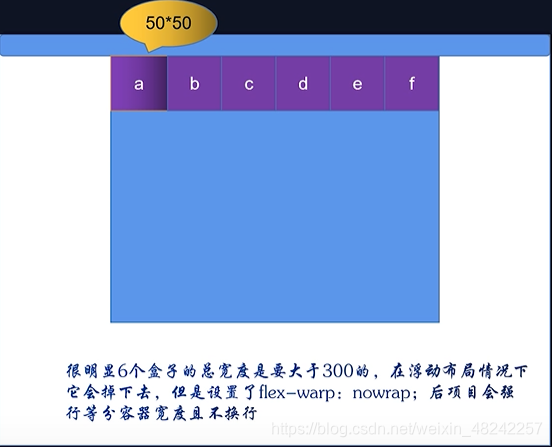
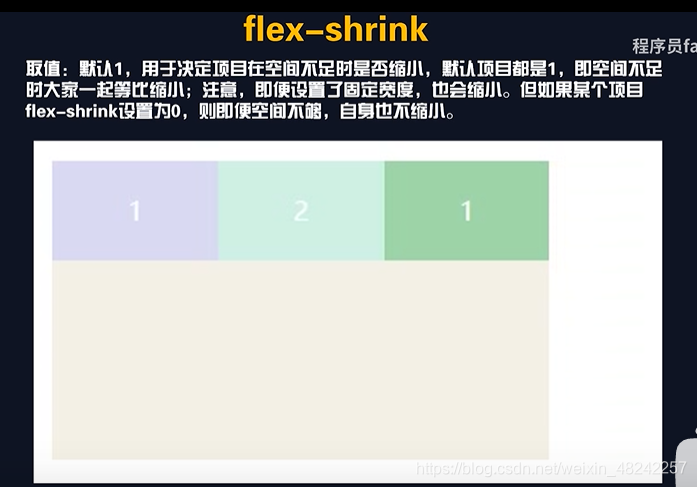
10.flex-shrink
11.flex-basis