ty-drag-select 浏览器框选指令工具
应用场景:
模仿windows中的拖框选择文件,有需要被拖框选中的业务都可以使用此插件。
这个插件厉害之处就是什么都可以选 甚至可以选择ui插件里面的内容都可以选,因为它是基于样式类名匹配需要被选中的元素还有原生自定义属性绑定数据。
框选element-ui表格项
使用方式:
Vue.use 三步曲即注册成功
1. npm install ty-drag-select
2.import dragSelect from 'ty-drag-select'
3. Vue.use(dragSelect)
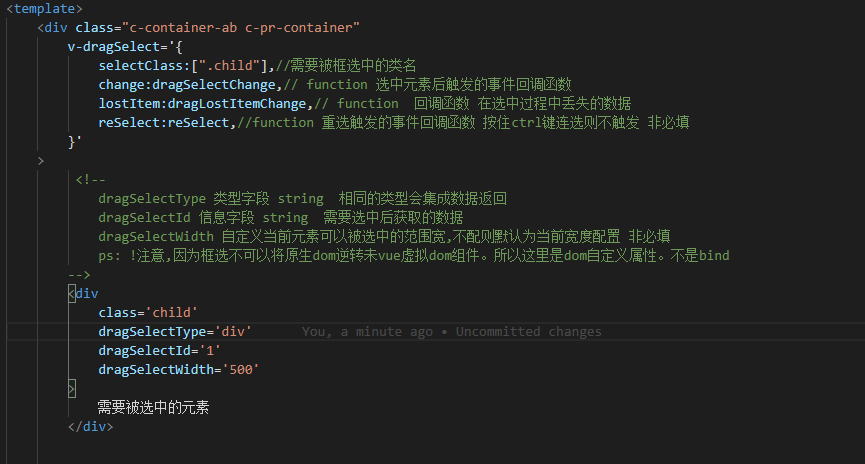
页面配置图
配置图
配置完回调函数 就开始愉快的框选数据了!
0人点赞