一、了解数据类型
1.基本数据类型:string、number、boolean、null、undefined
2.引用数据类型:funcition、array、object . . . .
3.值传递和引用传递:值传递针对基本数据类型,引用传递针对引用数据类型,传递可以理解为复制变量值。
二、值传递
1.很好理解,因为是按值传递的,传递完后俩个变量各不相干!
<script>
var a = 10;
function add(num) {
num += 100;
return num;
}
var ret = add(a);//值传递 num=a
console.log(a);//10 无变化
console.log(ret);//110
</script>-
传参(形参=实参)/ 赋值
- 互不影响
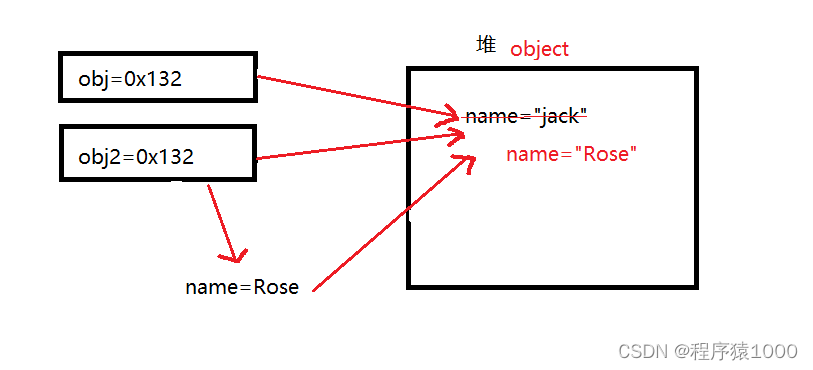
三、引用传递
1.地址传递、两个变量共享堆地址、相互影响
<script>
var obj = {
name: 'Jack'
}
var obj2 = obj;
obj2.name = 'Rose';
console.log(obj.name) ;// Rose
console.log(obj2.name) ;// Rose
</script>-
因为复杂数据类型,变量存储的是地址,真实内容在 堆空间 内存储
-
所以赋值的时候相当于把 obj 存储的那个地址复制了一份给到了 obj2 变量
-
现在 obj 和 obj2 两个变量存储的地址一样,指向一个内存空间
-
所以使用 obj2 这个变量修改空间内的内容,obj 指向的空间也会跟着改变了
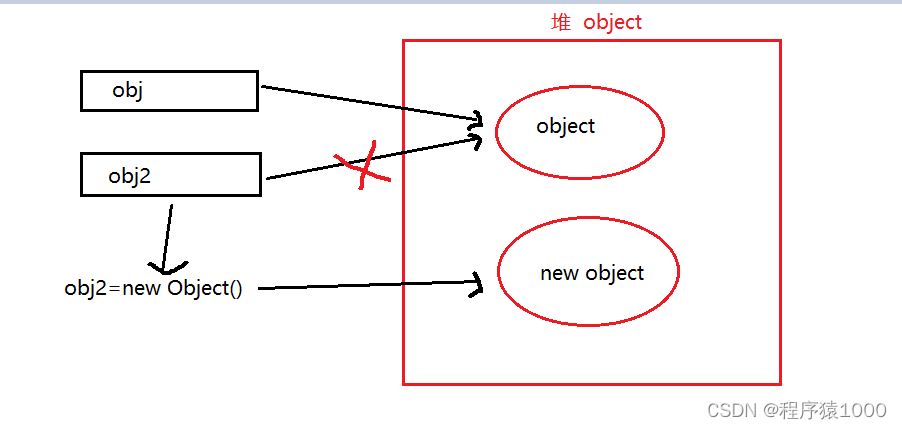
2.当创建obj对象 obj = new Object(); 时,来看看这时obj和obj2的关系图:
<script>
var obj = new Object();
var obj2 = obj; // 赋值
obj2.name = "Jack";
obj2 = new Object();//创建new Object
obj2.name = "Rose";
console.log(obj.name);// Jack 并没有影响pobj的指向
</script>