问题描述:
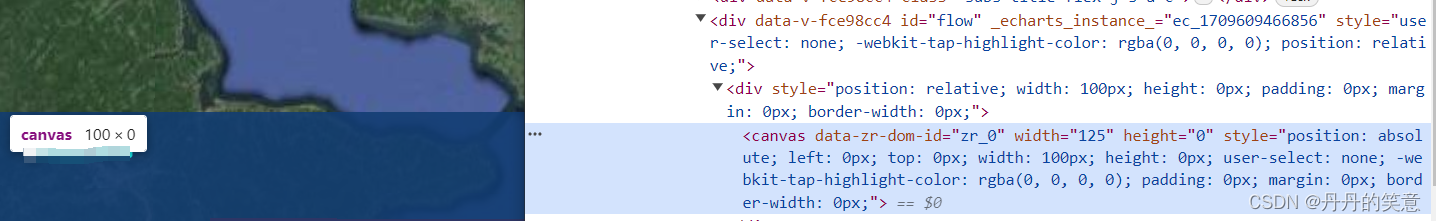
一个项目中,通过按钮控制echarts的显隐,设置echarts的宽高为100%,刚开始没问题,但是通过按钮控制显隐的时候,发现echarts并未显示,但是通过chrome调试,可以发现echarts已经初始化完成,但是显示的canvas的大小为100*0,如下图显示
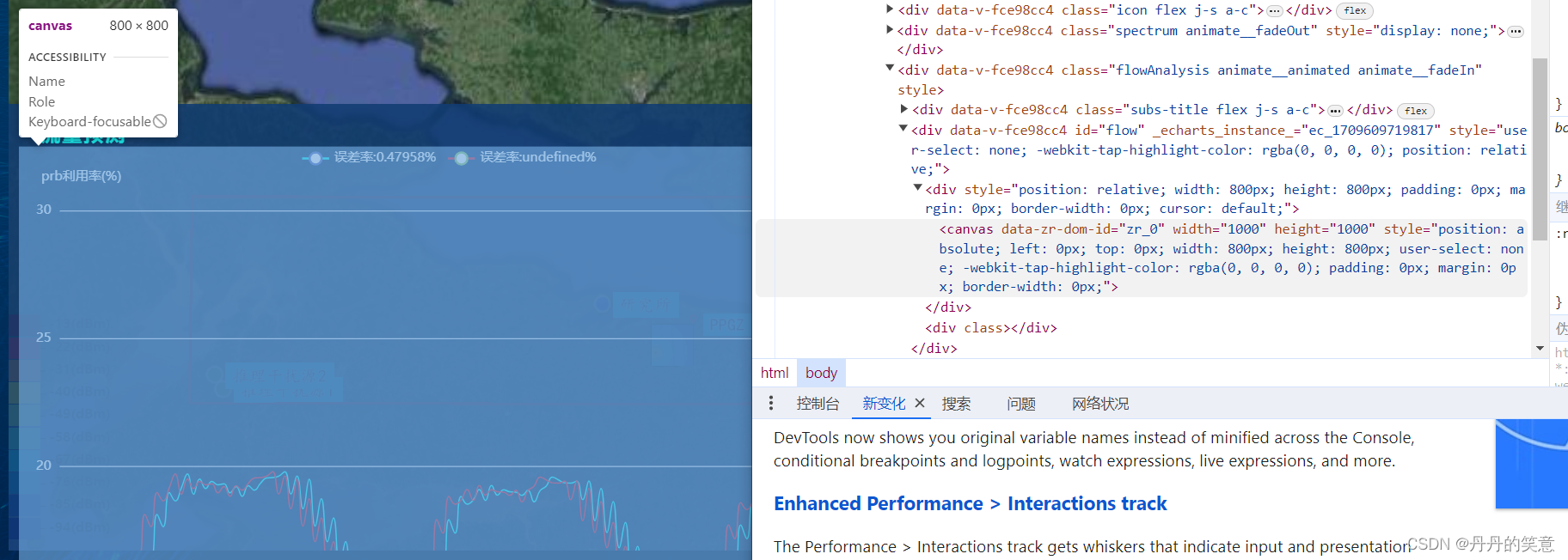
如果将echarts的宽高使用具体的数值表示,比如:设置成800px,会发现可以显示,宽高都是正常的
因此,可以判断,出现这样问题的原因是:使用百分比显示,再通过按钮控制显隐的话,是echarts没有自适应宽高引起的,所以需要再打开echarts的方法中添加echarts的resize()方法,让它重新计算。
代码如下:
openEcharts(){
// this.xxx.chart是你的echarts
this.$nextTick(() => this.xxx.chart.resize());
}
注意:
- 使用了百分比来显示echarts,并通过display 来控制 echarts 显隐,比如:使用了 v-show,可以这么用。
- 如果是 el-tabs 的话,不需要这样,只需要使用它的 lazy 属性,设为true,延时加载即可。