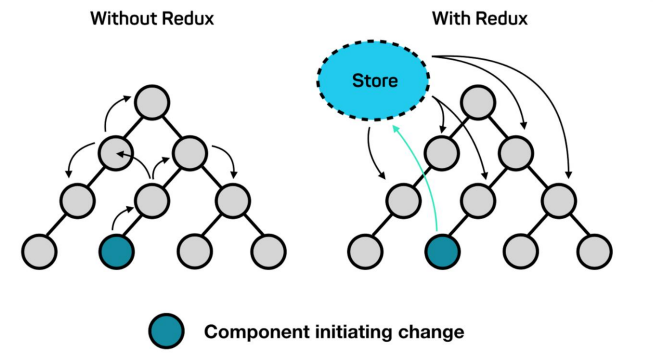
Redux 是一个状态管理库,通常与 React 一起使用,帮助开发者管理应用的全局状态。它的核心理念是将应用的状态存储在一个单一的、不可变的状态树中,并通过分发(dispatch)动作来更新状态。
核心概念
-
Store
存储应用的所有状态。应用中只有一个 Store,所有组件共享这个状态。 -
Action
一个描述发生什么的普通对象,通常包含一个type字段和可选的其他数据。比如:const ADD_TODO = { type: 'ADD_TODO', payload: { text: 'Learn Redux' } }; -
Reducer
纯函数,接受当前状态和动作,返回新的状态。Reducer 不应该修改原状态,而是返回一个新状态:function todosReducer(state = [], action) { switch (action.type) { case 'ADD_TODO': return [...state, action.payload]; default: return state; } } -
Dispatch
用于发送 Action 到 Store,触发状态更新。 -
Selector
用于从 Store 中获取特定的状态片段,便于在组件中使用。
配置基础环境
配置 Redux 的基础环境通常包括以下步骤:
- 安装依赖
首先,确保你已经安装了 Node.js 和 npm,然后在项目目录中运行:
使用CRA快速创建React项目
npx create-react-app react-redux
安装配套工具
npm install @reduxjs/toolkit react-redux
出现以下内容就是安装成功
启动项目
npm run start
- Store目录设计
注:自己创建文件就好
1.通常集中状态管理的部分都会单独创建一个单独的store目录
2.应用通常会有很多个子store模块,所以创建一个modules目录,在内部编写业务分类的子store
3.store中的入口文件 index.js 的作用是组合modules中所有的子模块,并导出store
- 在react中添加Store数据
counterStore.js内容
import {
createSlice
} from '@reduxjs/toolkit'
const counterStore = createSlice({
name: 'counter',
// 初始化state
initialState: {
count: 0
},
// 修改状态方法 同步方法 支持直接修改
reducers: {
increment(state) {
state.count++
},
decrement(state) {
state.count--
},
}
})
// 解构出来的actionCreater函数
const { increment, decrement } = counterStore.actions
// 获取reducer
const reducer=counterStore.reducer
// 按需导出的方法导出actionCreater
export {
increment,
decrement
}
//默认导出的方式导出reducer
export default reducer
在Store/index.js中添加
import { configureStore } from "@reduxjs/toolkit";
import combineReducers from './modules/counterStore'
const store= configureStore({
reducer: {
counter: combineReducers
}
})
export default store
使用效果:
在src/index.js中添加
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from './store';
import { Provider } from 'react-redux';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<App/>
</Provider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
在react组件中使用store的数据
用App.js举例
import { useSelector, useState } from 'react-redux';
function App() {
const { count } =useSelector((state) => state.counter);
return (
<div className="App">
{count}
</div>
);
}
export default App;
效果
- react组件修改store中的数据
在react组件修改store中的数据需要另外一个hook函数-useDispatch,主要作用是生成提交action对象的dispatch函数
在App.js中修改:
import { useSelector, useDispatch } from 'react-redux';
import {increment,decrement} from './store/modules/counterStore'
function App() {
const { count } =useSelector((state) => state.counter);
const dispatch = useDispatch();
return (
<div className="App">
<button onClick={() => dispatch(decrement())}>-</button>
{count}
<button onClick={() => dispatch(increment())}>+</button>
</div>
);
}
export default App;
实现一个添加减少数据效果
添加效果
减少效果
提交action传参
在reducers的同步修改方法中添加action对象参数,在调用actionCreater的时候传递参数,参数会被传递到action对象payload属性上
用修改参数举例:
先在counterStore.js添加add
import {
createSlice
} from '@reduxjs/toolkit'
const counterStore = createSlice({
name: 'counter',
// 初始化state
initialState: {
count: 0
},
// 修改状态方法 同步方法 支持直接修改
reducers: {
increment(state) {
state.count++
},
decrement(state) {
state.count--
},
add(state, action) {
state.count += action.payload
}
}
})
// 解构出来的actionCreater函数
const { increment, decrement,add } = counterStore.actions
// 获取reducer
const reducer=counterStore.reducer
// 按需导出的方法导出actionCreater
export {
increment,
decrement,
add
}
//默认导出的方式导出reducer
export default reducer
然后在app.js添加修改按钮
<button onClick={() => dispatch(add(count+20))}>+20</button>
效果:
异步状态操作
redux调试-devtools
配套工具
- Redux Toolkit
- 描述:Redux 官方推荐的工具集,用于简化 Redux 的使用。它提供了更简单的 API 来创建 Store、Reducer 和 Action,减少了样板代码。
- 特点:支持“切片”概念、内置的异步处理和更好的开发体验。
- React-Redux
- 描述:将 Redux 与 React 结合的官方库。
- 特点:提供
Provider组件和connect函数,简化组件与 Redux Store 的连接。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。