一、背景
网站中播放大视频时经常卡顿,无法顺利播放,在查找解决方案时发现很多文章建议使用m3u8流媒体播放代替MP4播放,做了下测试,现总结记录下测试过程中遇到的问题与解决办法。
二、测试实现
1.使用ffmpeg做视频转换
1)下载ffmpeg
2)在环境变量path中加入配置,以便在控制台使用指令
3)使用指令将MP4格式视频转为m3u8格式
ffmpeg.exe -i video.mp4 -hls_time 60 -hls_list_size 0 -f hls a.m3u8
上述指令中 -i video.mp4 表示输入视频源为video.MP4(此处已用指令打开视频所目录),-hls_time 60表示视频分割时长为60秒(为了保证画面连贯帧数切出的视频长度会有几秒的波动范围),-hls_list_size 0表示保留所有的分割片段(如果不加这段指令默认只保留5个片段),-f hls表示使用hls流协议输出视频(通常情况可以不添加此段指令,一般是自动检测输入文件,并根据输出文件的文件扩展名判定输出格式),a.m3u8表示将切割视频的索引以此名字文件输出。
指令执行完毕后会输出一个a.m3u8的索引文件和若干个 ts视频文件
*在使用指令转换完后发现视频整体大小变小了很多,将2G左右的MP4视频转成200M左右的小视频片段,画质和音频播放起来也没有特别大的体感差异,暂不明白具体原理,试用一段时间看是否有坑。
2.VUE项目使用
1)项目安装videojs视频播放库及其流媒体传输协议支持
npm install --save video.js
npm install --save videojs-contrib-hls
在需要播放视频的页面中引入videojs及对应的样式文件
import videojs from "video.js";
import "video.js/dist/video-js.css";
video-js.css样式文件无法通过vscode的自动补齐找到,不设置样式时页面会显示下方的配置信息
示例代码:
<template>
<q-page padding>
<div class="row">
<div class="col-6">
<video id="myVideo" class="video-js vjs-default-skin vjs-fluid"></video>
</div>
</div>
</q-page>
</template>
<script>
import { defineComponent } from "vue";
import videojs from "video.js";
import "video.js/dist/video-js.css";
function options(src, type) {
return {
autoplay: true,
muted: false,
loop: false,
controls: true,
preload: "auto",
fluid: true,
sources: [
{
type,
src,
},
],
notSupportedMessage: "视频资源无法加载",
textTrackDisplay: false,
};
}
export default defineComponent({
name: "PageIndex",
mounted() {
this.$nextTick(() => {
this.getVideo();
});
},
data() {
return {
attachmentLink: "http://localhost/resource/demo.m3u8",
srctype: "application/x-mpegURL",
attachmentLink1: "http://localhost/resourc/1-引言.mp4",
srctype1: "video/mp4",
};
},
methods: {
getVideo() {
let player = videojs("myVideo", options(this.attachmentLink, this.srctype), () => {
//player.play();
player.on("loadstart", function () {
console.log("Start load video");
});
player.on("play", function () {
console.log("Play video");
});
player.on("pause", function () {
console.log("Pause video");
});
player.on("ended", function () {
console.log("Video end");
});
});
},
},
});
</script>
三、问题
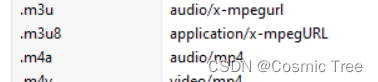
1.如果m3u8视频无法正常播放,可以查看是否允许此类MIME Type
.m3u8
.ts
2.将视频播放封装成组件时遇到重复调用异常及布局错位问题
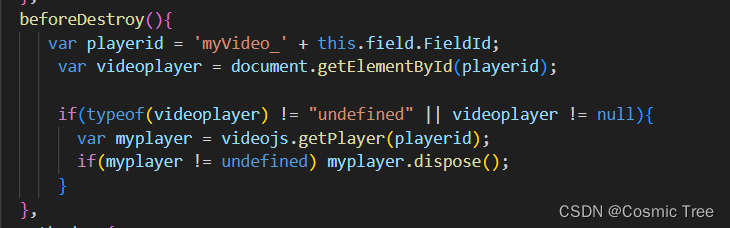
1)重复调用视频组件时需要将固定id改为动态拼接id,且在创建新的播放器实体前判断下对应实体是否已经创建并及时释放掉旧资源。要注意id和资源释放,防止videojs()创建播放器实体时出现重复实体导致报错。 我用了Quasar的框架,有beforeDestroy()的生命周期函数,其他框架里可能有有对应的函数。

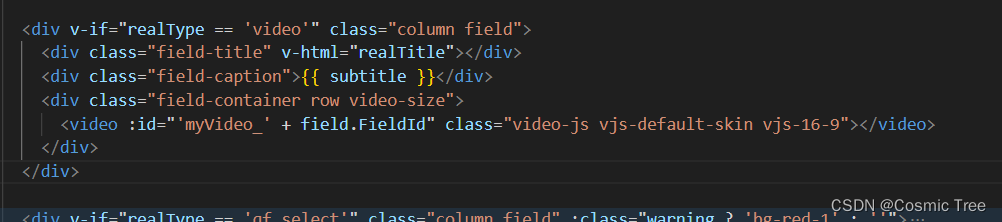
2)vjs-fluid的自适应是根据上层div容器的宽高改变的,封装为组件后要注意定义video上层div容器的高度,否则会出现video自适应完高度后撑爆上层容器,在父页面盖住了其他内容
我给上层div定义了一个宽度和高度来避免撑爆容器的问题,使用16:9的固定宽高和vjs-16-9样式是因为vjs-fluid在定义完div的宽度后自适应出的控件大小会出现黑边,后续可以研究下是否有更好的解决方案。
四、总结
上述是在项目改动中遇到的问题及其解决措施,做下记录汇总以便后续回顾,如果其他人遇到类似问题也可以作个参考。