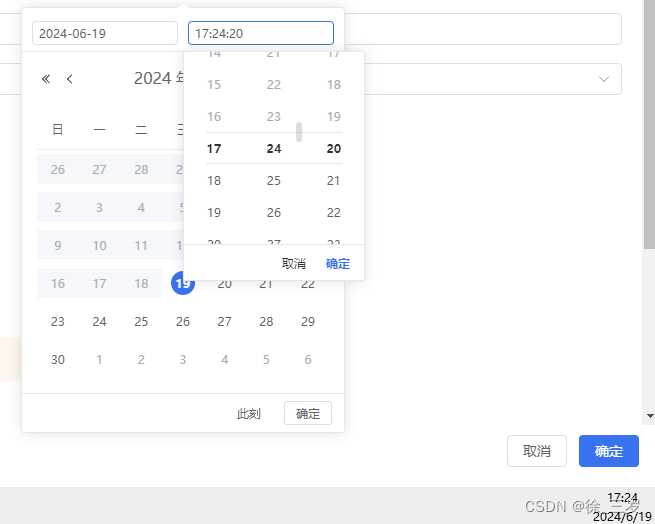
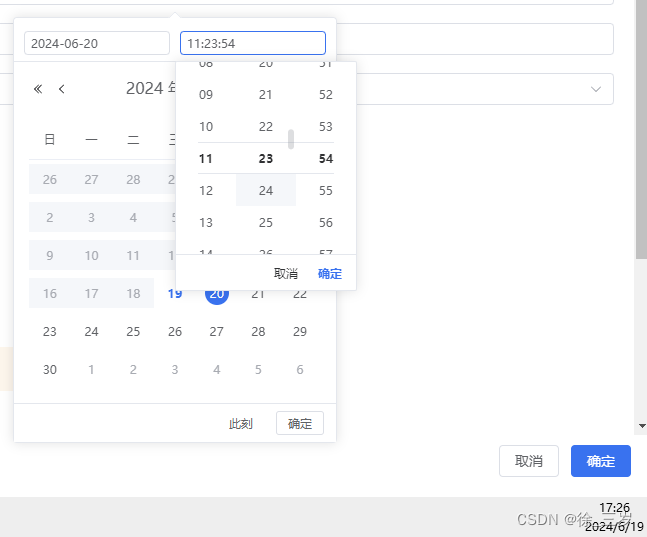
需求:如上图所示,此刻之前的日期和时间都不可选,也就是选择当天的话需要限制时间选择器,如果选择的是今天之后的日期则不需要限制时间选择器。
实现思路
限制日期
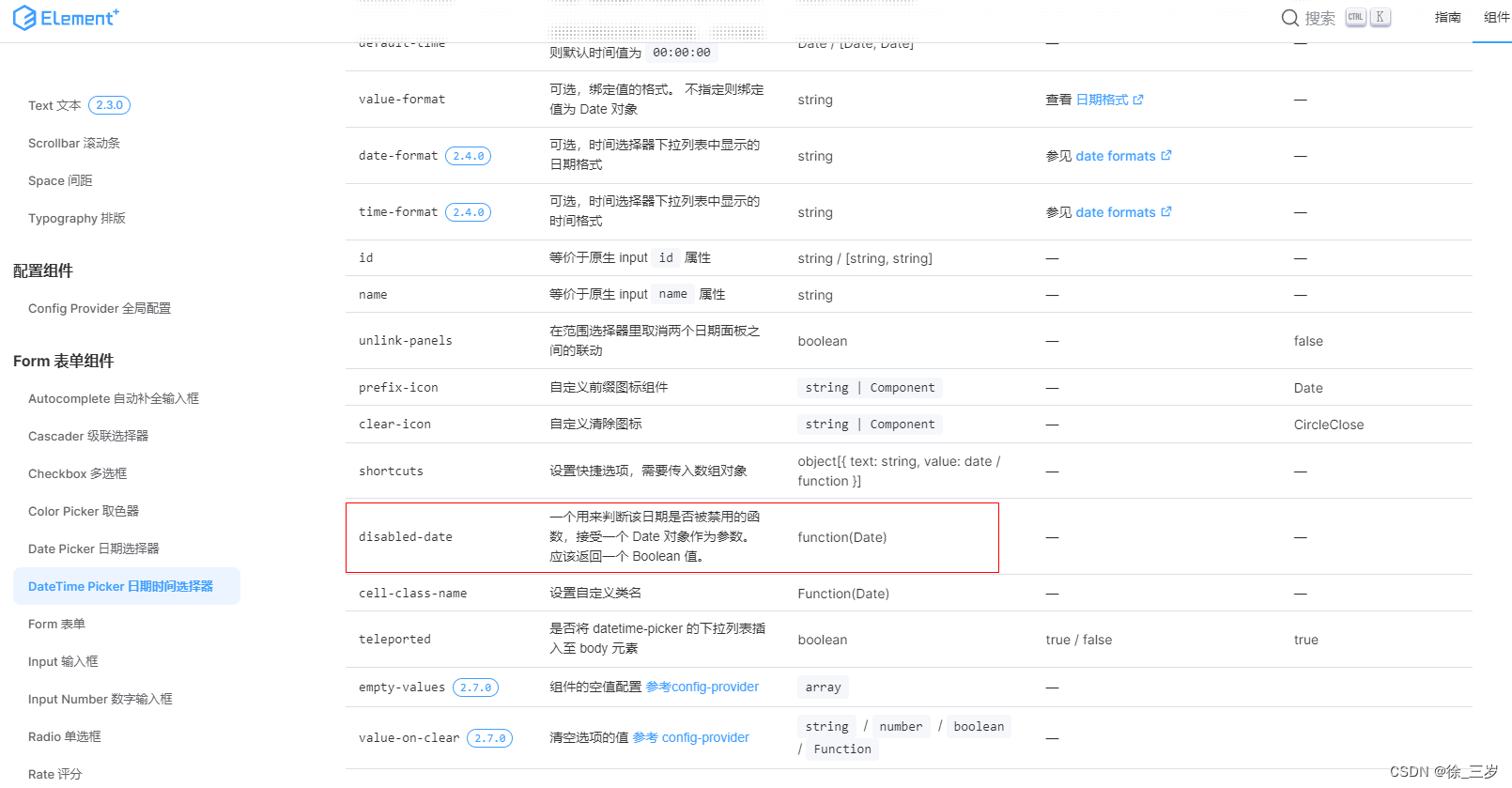
使用DateTimePicker 日期时间选择器 的disabled-date
限制时间(时分秒)
由于element plus的DateTime Picker组件只提供了disabled-date属性
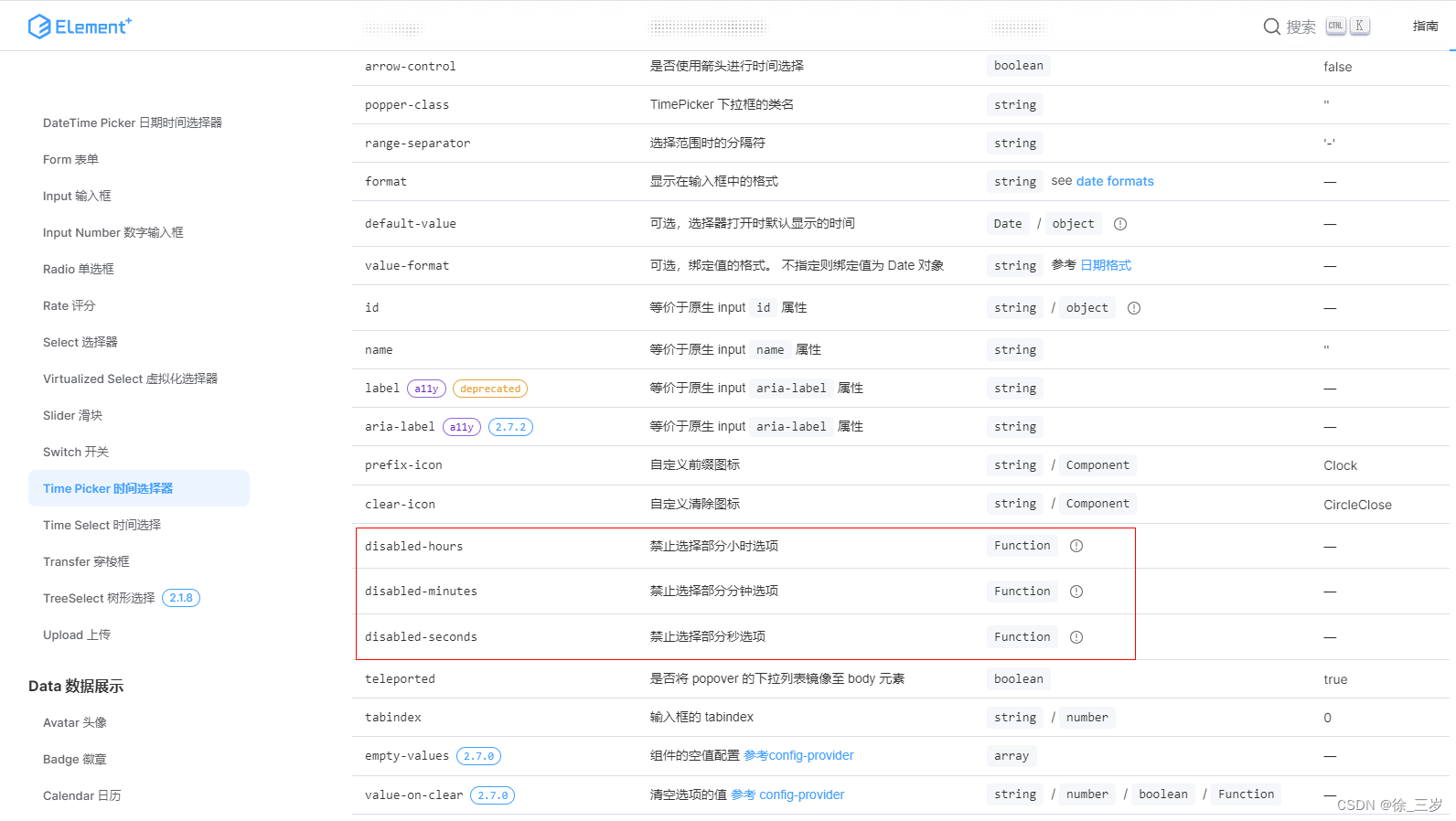
这里时分秒的判断用到TimePicker 时间选择器的属性disabled-hours、disabled-minutes、disabled-seconds
实现代码
<el-date-picker
type="datetime"
v-model="formData.startTime"
placeholder="请选择到时间"
value-format="YYYY-MM-DD HH:mm:ss"
@update:modelValue="handleDateChange"
:disabled-date="disabledDate"
:disabled-hours="disabledHours"
:disabled-minutes="disabledMinutes"
:disabled-seconds="disabledSeconds"
/>
const disabledDate = time => {
const now = new Date();
return time.getTime() < new Date(new Date().setHours(0, 0, 0, 0)).getTime();
};
// 保存日期选择框实时选择数据
const selectTimes = ref(Date.now());
const handleDateChange = (value) => {
if (value && value.split(' ') && value.split(' ').length > 0) {
// 使用空格作为分隔符,将日期时间字符串拆分成数组
const parts = value.split(' ');
// 取数组的第一个元素(日期部分)
const datePart = parts[0];
// 将日期部分按照连字符 '-' 拆分成数组
const dateParts = datePart.split('-');
// 去除月份和日期中的前导零
const year = dateParts[0];
const month = parseInt(dateParts[1], 10); // 使用parseInt去除前导零
const day = parseInt(dateParts[2], 10); // 使用parseInt去除前导零
// 取数组的第二个元素(时间部分)
const timePart = parts[1];
// 将时间部分按照冒号 ':' 拆分成数组
const timeParts = timePart.split(':');
// 去除小时、分钟和秒中的前导零
const hour = parseInt(timeParts[0], 10); // 使用parseInt去除前导零
const minute = parseInt(timeParts[1], 10); // 使用parseInt去除前导零
const second = parseInt(timeParts[2], 10); // 使用parseInt去除前导零
// 实时保存选择时间
selectTimes.value = new Date(`${year}-${month}-${day} ${hour}:${minute}:${second}`).getTime();
}
};
const disabledHours = () => {
let a = [];
if (new Date(selectTimes.value).getTime() > Date.now()) return a;
for (let i = 0; i < 24; i++) {
if (new Date().getHours() <= i) continue;
a.push(i);
}
return a;
};
const disabledMinutes = () => {
let a = [];
if (new Date(selectTimes.value).getTime() > Date.now()) return a;
for (let i = 0; i < 60; i++) {
if (new Date().getMinutes() <= i) continue;
a.push(i);
}
return a;
};
const disabledSeconds = () => {
let a = [];
if (new Date(selectTimes.value).getTime() > Date.now()) return a;
for (let i = 0; i < 60; i++) {
if (new Date().getSeconds() <= i) continue;
a.push(i);
}
return a;
};