在项目开发过程中总有各种各样的需求。在使用el-table时,想 点击某行展示(或收起)更多 详细信息也是比较常见的一个。
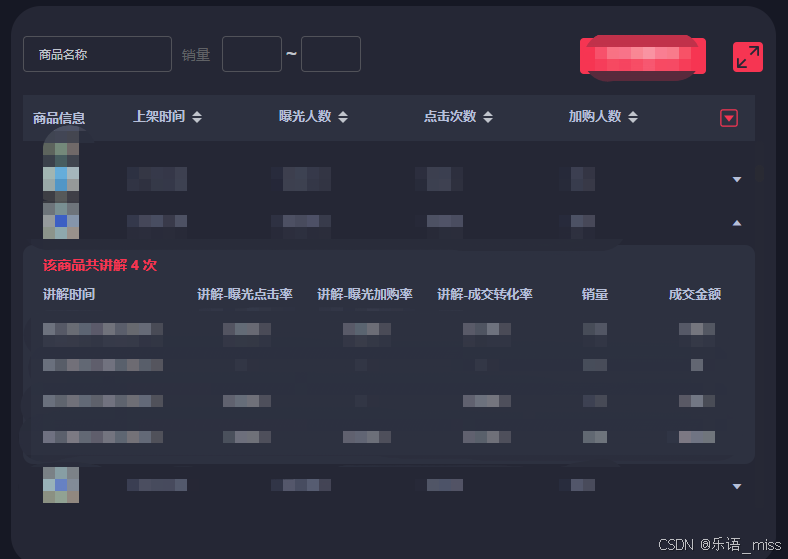
本文使用expand来控制显示隐藏,使用效果如下:
<el-table ref="tableList" :data="liveGoodArr" @sort-change="shortChange" v-loading='loading' :header-cell-style="{ background: '#2D3140', border: '#343648', color: '#B6BFD7' }" :cell-style="{ background: '#252735', border: '#343648', color: '#B6BFD7' }" class="customer-table" height="45vh">
<template slot="empty">
<div>
<img class="emptyImg" src="~assets/images/empty.png" alt="" />
</div>
</template>
<el-table-column property="name" label="商品信息" width="100">
<template slot-scope="scope">
<div class="goodDetail flex align-center">
<img :src="scope.row.photoaddr" alt="" class="goodImg" v-if="scope.row.photoaddr" />
<img src="../../assets/images/headPhoto.png" style="border-radius: 10px" v-else alt="" />
</div>
</template>
</el-table-column>
<el-table-column ref="tableData" v-for="(item, index) in tableDataHeader" :key</