在进行form查询布局时,希望按钮跟查询框最后一行且居右展示,本文是使用flex布局来实现以下效果
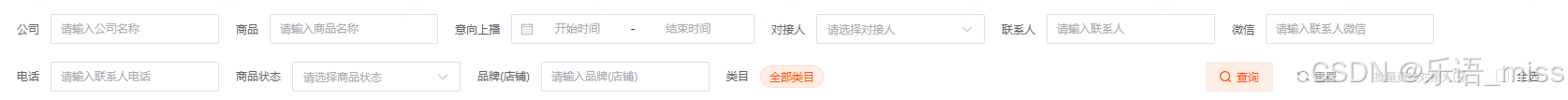
效果图如下所示:
代码如下:
<div class="ep-toolbar searchContent">
<el-form :inline="true" :model="state.searchForm" class="search-form">
<el-form-item label="公司">
```
</el-form-item>
<el-form-item label="商品">
```
</el-form-item>
<el-form-item label="意向上播">
```
</el-form-item>
<el-form-item label="对接人">
```
</el-form-item>
<el-form-item label="联系人">
```
</el-form-item>
<el-form-item label="微信">
```
</el-form-item>
<el-form-item label="电话">
```
</el-form-item>
<el-form-item label="商品状态">
```
</el-form-item>
<el-form-item label="品牌(店铺)">
```
</el-form-item>
<el-form-item label="类目">
```
</el-form-item>
<el-form-item class="searchContent_btn">
<div class="btns">
```
</div>
</el-form-item>
</el-form>
</div>
css代码如下:
让最后一个元素设置margin-left: auto;
.searchContent{
.search-form{
display: flex;
flex-wrap: wrap;
}
&_btn{
margin-left: auto; //核心
.btns{
display: flex;
flex-wrap: nowrap;
align-items: center;
}
}
}