级联选择器的基本用法可以参考官网(如果对于以下代码中的字段属性有疑虑的可以查看官网中其属性的具体用法)
Element - The world's most popular Vue UI framework
filterable
placeholder="请选择"
:options="countryOptions"
:props="countryObj"
:show-all-levels="true"
ref='countrySelectRef'
@change="handleCountryChange"
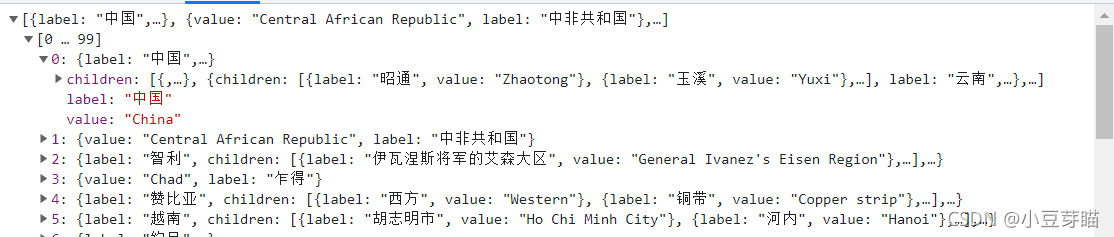
clearable1,:options 后面接的是接口所返回的数据值,数组类型,这是接口返回我的json数据

3,:props 定义成了一个对象传值(label,value,children, 对应的是接口所返回的字段名)
/*所属国家props定义*/
countryObj:{
value:'value',
label: 'label', //字段对应的文字
children: 'children',
expandTrigger: 'click',
checkStrictly:true
},4,关于级联选择器怎么赋值给后端 @change="handleCountryChange"
//级联国家触发方法
handleCountryChange(value){
this.countryAll = value
if (value[0] != undefined) {
this.search.countryCode = value[0]
}
if (value[1] != undefined) {
this.search.provinceCode = value[1]
}
if (value[2] != undefined) {
this.search.cityCode = value[2]
}
},5,我做的多选级联选择器是可以选择任意一级。官网中介绍的是需要手动去关闭下拉框,如果想要选中后直接关闭下拉框,只需要两步即可。
第一:设置样式
/*设置级联选择器选中后关闭下拉start*/
.el-cascader__dropdown .el-cascader-panel .el-radio {
width: 100%;
height: 100%;
z-index: 10;
position: absolute;
right: 0;
}
.el-cascader__dropdown .el-cascader-panel .is-disabled { // 不允许选中样式
cursor: not-allowed;
}
.el-cascader__dropdown .el-cascader-panel .el-radio__input {
visibility: hidden;
}
/*设置级联选择器选中后关闭下拉end*/第二:通过在@change方法中添加即可
//级联国家触发方法
handleCountryChange(value){
//选中后关闭下拉框
this.$refs.countrySelectRef.dropDownVisible = false
},
