官网git地址:https://github.com/mirari/v-viewer
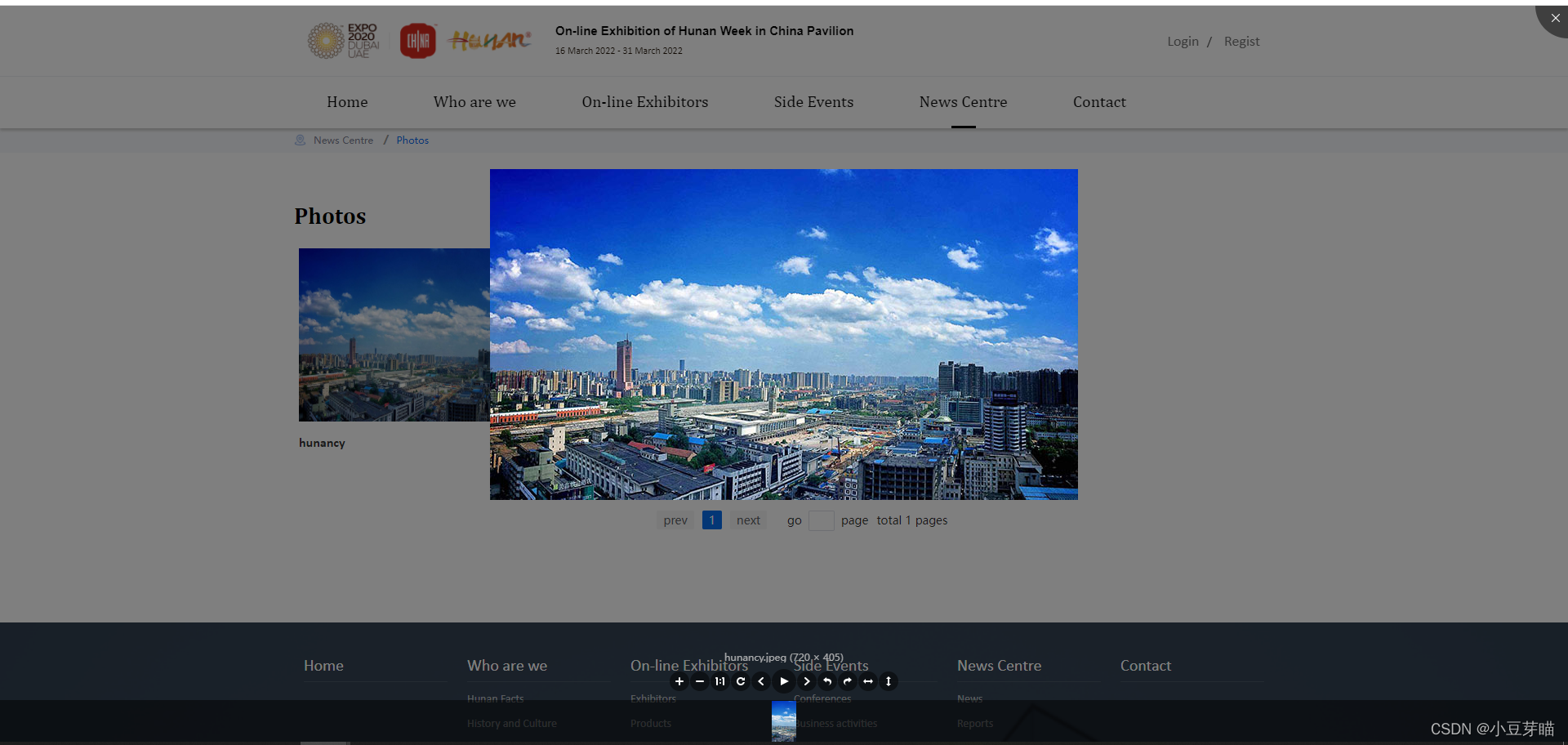
最终效果如下:(ps:按钮样式都是可以根据自己需求调整的)
第一种使用方法:支持UMD用法(建议把v-viewer相关的js和css文件下载到本地引用,可以到上面的那个git官网地址上下载)
<link href="assets/js/viewer.css" rel="stylesheet">
<script src="assets/js/vue.js"></script>
<script src="assets/js/viewer.js"></script>
<script src="assets/js/v-viewer.js"></script>
<script>
Vue.use(VueViewer.default)
</script>
<!-- 两种展示形式 -->
<!-- 1、指令形式 -->
<div class="images" v-viewer>
<img src="1.jpg">
<img src="2.jpg">
</div>
<!-- 2、组件形式 -->
<viewer :images="images">
<img v-for="src in images" :src="src" :key="src">
</viewer>
第二种使用方法:
1.直接npm安装使用
npm install v-viewer --save2.配置
在main.js中引入js和css并注册使用组件
import 'viewerjs/dist/viewer.css'
import VueViewer from 'v-viewer'
import Vue from 'vue'
Vue.use(VueViewer)
VueViewer.setDefaults({
Options: {
'inline': true, // 启用 inline 模式
'button': true, // 显示右上角关闭按钮
'navbar': true, // 显示缩略图导航
'title': true, // 显示当前图片的标题
'toolbar': true, // 显示工具栏
'tooltip': true, // 显示缩放百分比
'movable': true, // 图片是否可移动
'zoomable': true, // 图片是否可缩放
'rotatable': true, // 图片是否可旋转
'scalable': true, // 图片是否可翻转
'transition': true, // 使用 CSS3 过度
'fullscreen': true, // 播放时是否全屏
'keyboard': true, // 是否支持键盘
'url': 'data-source' // 设置大图片的 url
}
})
3.在模板中以组件形式使用
<template>
<viewer id="onMiddle" class="onMiddle-video-list" v-if="photosList.length">
<div id="c2-free-tag17" class="onMiddle-video-item" v-for="(item,index) in photosList">
<img id="c2-free-tag18" v-if="item.filePath != undefined" :src="imgFilePath + item.filePath + imgFileCode">
<img id="c2-free-tag86" v-else src="./static/images/onnew-defult.png">
<div id="c2-free-tag2" class="video-title">
{{item.title}}
</div>
</div>
</viewer>
</template>
<script>
data(){
return {
photosList:[],
}
},
</script>
第三种使用方法:Viewer.js 提供了纯 JS 版本和 jQuery 版本
使用方法
引入文件
Javascript版本用法:
<html>
<body>
<link rel="stylesheet" href="css/viewer.min.css">
<ul id="viewer">
<li><img src="img/img1.jpg" alt="图片1"></li>
<li><img src="img/img2.jpg" alt="图片2"></li>
<li><img src="img/img3.jpg" alt="图片3"></li>
<li><img src="img/img4.jpg" alt="图片4"></li>
<li><img src="img/img5.jpg" alt="图片5"></li>
<li><img src="img/img6.jpg" alt="图片6"></li>
</ul>
<script src="js/viewer.min.js"></script>
<script>
var viewer = new Viewer(document.getElementById('viewer'),{
'button': true, // 显示右上角关闭按钮
'navbar': true, // 显示缩略图导航
'title': true, // 显示当前图片的标题
'toolbar': true, // 显示工具栏
'tooltip': false, // 显示缩放百分比
'movable': false, // 图片是否可移动
'zoomable': false, // 图片是否可缩放
'rotatable': false, // 图片是否可旋转
'scalable': false, // 图片是否可翻转
'transition': true, // 使用 CSS3 过度
'fullscreen': true, // 播放时是否全屏
'keyboard': true, // 是否支持键盘
'url': 'data-source' // 设置大图片的 url
});
</script>
</body>
</html>
jQuery 版:
<html>
<body>
<link rel="stylesheet" href="css/viewer.min.css">
<ul id="viewer">
<li><img src="img/img1.jpg" alt="图片1"></li>
<li><img src="img/img2.jpg" alt="图片2"></li>
<li><img src="img/img3.jpg" alt="图片3"></li>
<li><img src="img/img4.jpg" alt="图片4"></li>
<li><img src="img/img5.jpg" alt="图片5"></li>
<li><img src="img/img6.jpg" alt="图片6"></li>
</ul>
<script src="js/jquery.min.js"></script>
<script src="js/viewer.min.js"></script>
<script>
$('#viewer').viewer({
'button': true, // 显示右上角关闭按钮
'navbar': true, // 显示缩略图导航
'title': true, // 显示当前图片的标题
'toolbar': true, // 显示工具栏
'tooltip': false, // 显示缩放百分比
'movable': false, // 图片是否可移动
'zoomable': false, // 图片是否可缩放
'rotatable': false, // 图片是否可旋转
'scalable': false, // 图片是否可翻转
'transition': true, // 使用 CSS3 过度
'fullscreen': true, // 播放时是否全屏
'keyboard': true, // 是否支持键盘
'url': 'data-source' // 设置大图片的 url
});
</script>
</body>
</html>