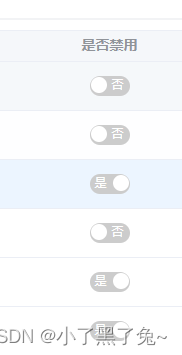
效果图:
这两种属性不能同时使用时可通过修改其他样式来达到自己的需求 设置之后点击按钮不会触发事件
if (el.children && el.children[0].type === "checkbox") {
el.style = "pointer-events: none;";
el.children[1].style = "background: #ccc;border:#ccc "
// el.style = "cursor: not-allowed";//设置禁用属性得红色斜杠图
}