在mvvm的模式下wpf通过frame实现页面跳转_哔哩哔哩_bilibili
视频讲解同步可观看
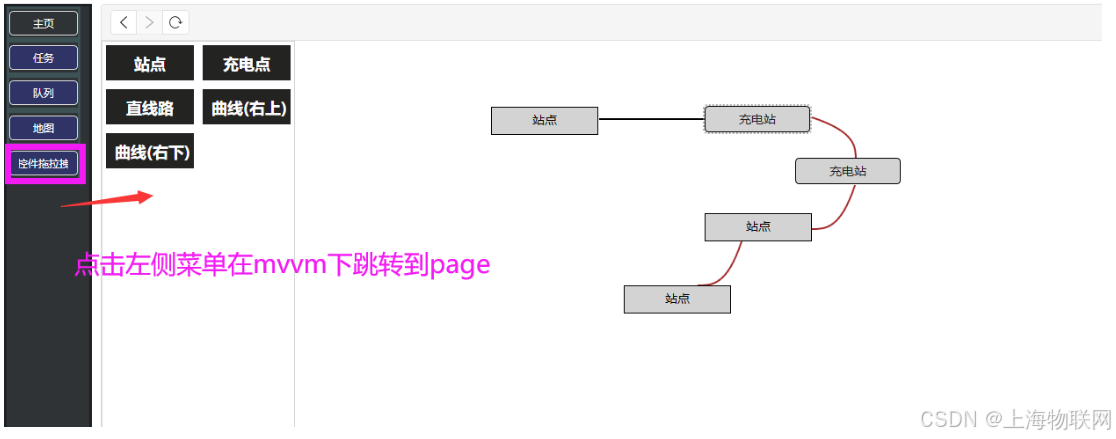
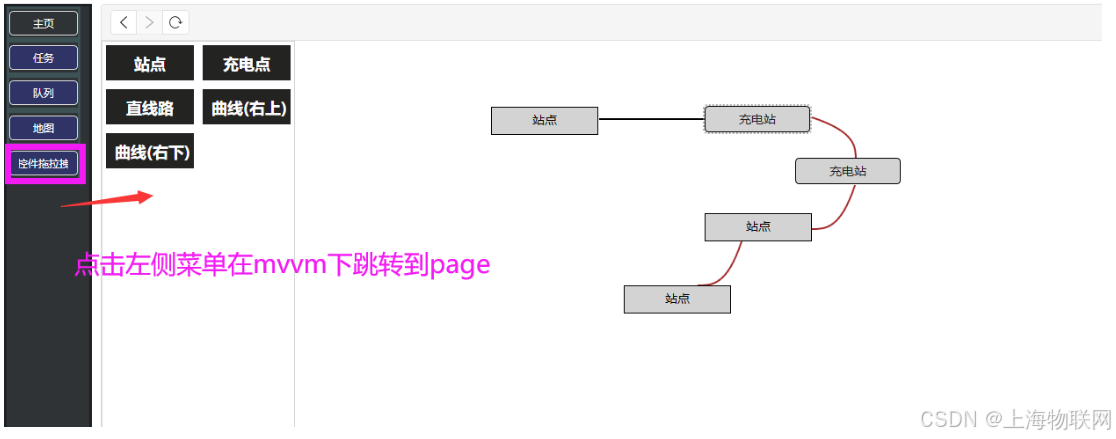
如下图,我们要实现点击左侧的菜单,在右侧展示不同的页面

实现代码如下:
一、如何从主窗体跳转到页面。
1、在mainwindow.xaml的菜单栏代码里加入如下代码
-
- <Border BorderBrush="#3c5254" BorderThickness="3">
- <Button
- Margin="0,3"
- HorizontalAlignment="Stretch"
- Background="#2f3366"
- Command="{Binding NavigateToPageCommand}"
- CommandParameter="Pages/DragPage.xaml"
- Content="控件拖拉拽"
- Cursor="Hand"
- Foreground="White" />
- </Border>
|
2、在mainwindows.xaml里添加一段代码里加一个导航容器,用于加载、显示和缓存页面,一般是page对像。
- <Frame
- Name="MainFrame"
- Grid.Row="1"
- NavigationUIVisibility="Visible" />
|
3、在MainWindows.xaml.cs隐藏代码里做如下处理,把2中的frame通过构造函数的方式传到viewmodel中,这段代码放到默认构造函数中
4、实现主页面加载方法。
6、在viewmodel中实现通过构造函数接收Frame
7、实现通用的页面跳转方法
- private ICommand _navigateToPageCommand;
-
- public ICommand NavigateToPageCommand
- {
- get
- {
- return _navigateToPageCommand ?? new RelayCommand(NavigateToPage,null);
- }
- }
- private void NavigateToPage(object? page)
- {
- try
- {
- string pageUri = page as string;
- if (pageUri != null)
- _frame.Navigate(new Uri(pageUri, UriKind.Relative));
- }
- catch (Exception ex)
- {
- }
-
- }
|