前言
在 Vue3 中很多数据都被 Proxy 代理对象藏着,拿不到真正的原始数据。
基本上对象、数组,都被这个 Proxy 对象包裹着,就连网络请求拿过来的数据都很有可能是这个东西,无法取值进行下一步。
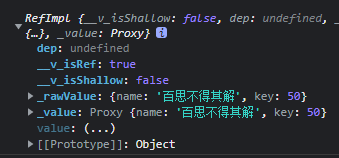
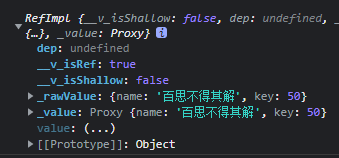
假设我有一个对象 Object,但打印结果竟然是一个 Proxy 对象代理,如下图所示:
本文实现了 Vue3 取到被 proxy 对象包裹的原始数据,解决了数据打印出来是 proxy 怎么拿值的问题!

在 Vue3 中很多数据都被 Proxy 代理对象藏着,拿不到真正的原始数据。
基本上对象、数组,都被这个 Proxy 对象包裹着,就连网络请求拿过来的数据都很有可能是这个东西,无法取值进行下一步。
假设我有一个对象 Object,但打印结果竟然是一个 Proxy 对象代理,如下图所示:
本文实现了 Vue3 取到被 proxy 对象包裹的原始数据,解决了数据打印出来是 proxy 怎么拿值的问题!

道可道,非常道;名可名,非常名。 无名,天地之始,有名,万物之母。 故常无欲,以观其妙,常有欲,以观其徼。 此两者,同出而异名,同谓之玄,玄之又玄,众妙之门。