本篇文章仅针对于a元素target属性与iframe元素配合使用理解
当我们在网页中使用a元素进行url链接的跳转时,如果不对其进行target属性的设定,默认当我们点击了链接,会触发target ="_self"覆盖当前我们的标签页。
<a href="https://www.A.com">点击去往A</a>
这种情况(默认值)点击去往链接时,弹出的标签页会覆盖我们本身的标签页。等同于
<a href="https://www.A.com" target="_self">B</a>
a元素默认target属性值为_self
如果我们想要实现点击链接打开一个新的标签页,可以将target属性值改为_blank
<a href="https://www.B.com" target="_blank">点击去往B</a>
这样的话我们点击链接,将不会关闭我们本身的标签页,新打开一个去往B的标签页。
对于target的_top属性以及_parent属性我们可以与iframe元素配合使用
对于iframe元素的简单理解:即:网页中嵌套网页(实际开发中不是很常用)
一个小栗子
<body>
<iframe src="https://www.C.com"
width="300"
height="200"
frameborder="1">
</frame>
<iframe src="https://www.D.cn"
width="300"
height="200"
frameborder="1">
</iframe>
引入本地网页
<iframe src="box.html"
width="300"
height="200"
frameborder="1">
</iframe>
这样三个网页就在同一个标签页中展示了出来
</body>
但是如果我们box.html文件中有多个a链接不同的target属性嵌入在iframe中又有什么样的展示呢
box文件
<a href="https://www.E.com/">点击去往E</a>
target属性为默认的_self 即在本身iframe中打开。width为300 height为200
<a href="https://www.F.com" target="_blank">点击去往F</a>
target属性为_blank同样会打开新的标签页,是否在iframe中没有影响
<a href="https://www.G.cn" target="_parent">点击去往G</a>
target属性为_parent会在iframe的父级打开(body)中
<a href="https://www.H.com/zh-cn/" target="_top">点击去往H中</a>
此时,target属性为_top时与_parent是一样的,这是为什么呢?
让我们理解一下iframe嵌套吧
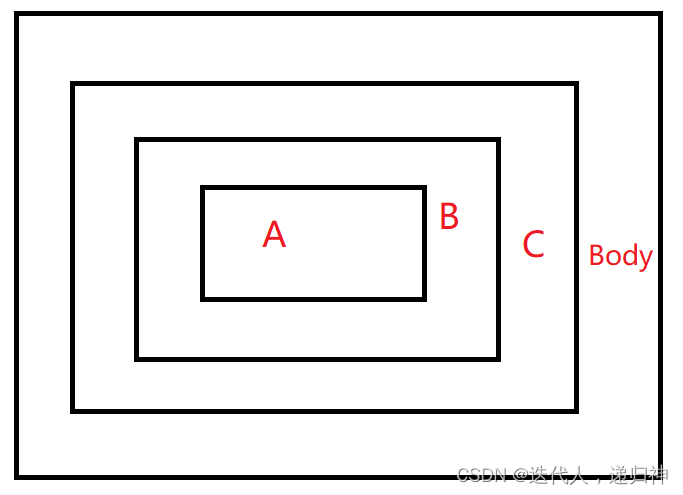
假设我们在A网页中使用到了两个a链接,但是它们的target属性分别为_parent与_top,此时我们会发现有不同的改变,属性为_parent的链接会在iframe为B的范围内体现,而target属性名为_top的链接则在我们最外层网页的Body区跳转。
那我们如何将一个链接跳转到C的范围内呢,我们可以使用target属性的特殊参数
我们需要在C iframe中加入特殊的name属性 name="C"
<iframe src="https://C.com"
width="800"
height="600"
frameborder="1"
name="C">
</iframe>
同样在A中target进行修改
<a href="https://www.CCC.com" target="C">12306</a>
成功实现点击链接进入C的区域