目录
html中,一个完整的表单通常由表单域、表单控件和提示信息3部分构成。
表单域
- 表单域是一个包含表单元素的区域
- <form>标签用于定义表单域,以实现用户信息的收集和传递
<form action="url地址" method="提交方式[get|post]" name="表单域名称">
......
</form>
表单控件
<input>表单元素
type属性值:
①text:定义单行输入的字段
②radio: 定义单选框
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
- 一组单选框中的name值一定要相同才能实现单选
- value的值是表单中该选项传入服务器的值
③checkbox: 定义复选框
<input type="checkbox" name="number" value="1" checked>1
<input type="checkbox" name="number" value="2">2
<input type="checkbox" name="number" value="3">3
<input type="checkbox" name="number" value="4">4
-
需要设置同样的name值
-
value的值是表单中该选项传入服务器的值
-
checked属性,用于默认选择
④button:定义点击按钮
普通按钮button,结合js搭配使用
⑤file: 定义传入字段和“浏览按钮”,供文件上传
<input type="file" name="" id="" accept="image/png,image/jpeg">
⑥password:提供密码字段,该字段中的字符被掩码
⑦reset:重置按钮
⑧submit: 提交按钮
⑨hidden:隐藏的输入字段
隐藏的 input 可以用于任何有需要提交给服务器的,且要求用户无法查看或编辑的数据的地方
⑩image:图片形式的提交按钮
image 类型的 元素用于创建图形化的提交按钮,即采用图像而非文本形式的提交按钮。
以下是HTML5新增的type类型
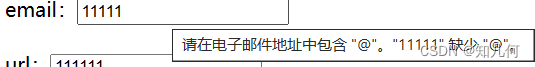
①email:输入值必须为email类似
<form action="">
email:<input type="email" name="" id=""><br>
</form>
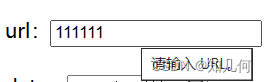
②url:输入值必须为url类似
<form action="">
email:<input type="url" name="" id=""><br>
</form>
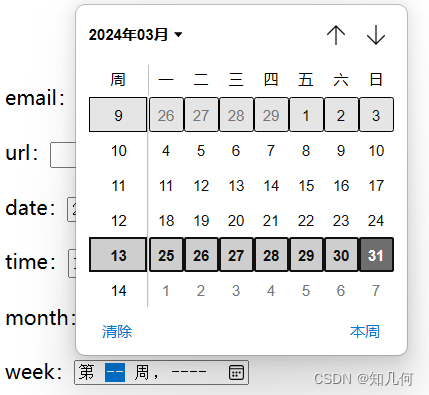
③date :输入值必须为日期类似
<form action="">
email:<input type="date" name="" id=""><br>
</form>
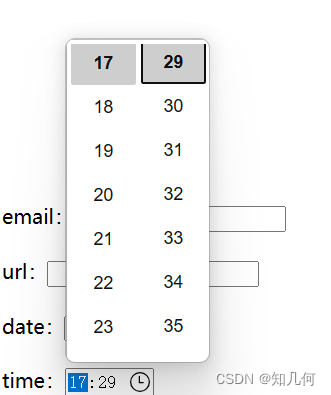
④time :输入值必须为时间类似
<form action="">
email:<input type="time" name="" id=""><br>
</form>
⑤month :输入值必须为月类似
<form action="">
email:<input type="month" name="" id=""><br>
</form>
⑥week :输入值必须为周类似
<form action="">
email:<input type="week" name="" id=""><br>
</form>
⑦number :输入值必须为数字类似
<form action="">
email:<input type="number" name="" id=""><br>
</form>
⑧tel :手机号码
<form action="">
email:<input type="tel" name="" id=""><br>
</form>
⑨search :搜索框
<form action="">
email:<input type="search" name="" id=""><br>
</form>
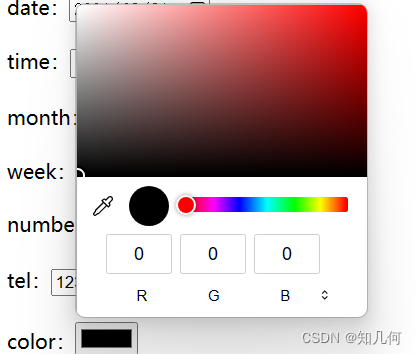
⑩color :生成一个颜色选择表单
<form action="">
email:<input type="color" name="" id=""><br>
</form>
其他属性:
name:定义input元素的名称
value:定义input元素的值
checked:规定input元素首次加载时应该被选中
maxlength:规定输入字段中是字符发最大长度
HTML5中新增的属性
required:表单拥有该属性表示内容不能为空,必填
placeholder:表单提示信息,存在默认值将不显示
autofocus:自动聚焦属性
autocomplete:有off和on两个选项,当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。on是开启,且是默认选项;off是关闭。
multiple:可以多选文件提交
<label>标签
标签为input元素定义发标注,它用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将光标转到对应的表单元素上,用来增加用户体验。
<label for="username">用户名</label>
<input type="text" id="username">
label中的for属性与input的id属性相同
<select>元素
<select name="number" multiple>
<option value="1">1</option>
<option value="2">2</option>
<option value="2" selected="selected">3</option>
</select>-
<select>中至少包含一对<option>
-
selected="selected",表示默认选择
-
name 属性表示提交到服务器的相关数据点的名字,每个 <option> 元素都应该有一个 value属性,其中包含被选中时需要提交到服务器的数据值。如果不含 value 属性,则 value 值默认为元素中的文本。
-
支持多选multiple,通过Ctrl+点击(Windows/Linux)或Cmd+点击(Mac)来选择多个选项。
<textarea>元素
当输入文本内容比较多时,我们可以使用<textarea>标签
<textarea rows="3" cols="20">
内容...
</textarea>-
cols:表示每行的字符数
-
rows:显示的行数
-
不过一般用css改变大小