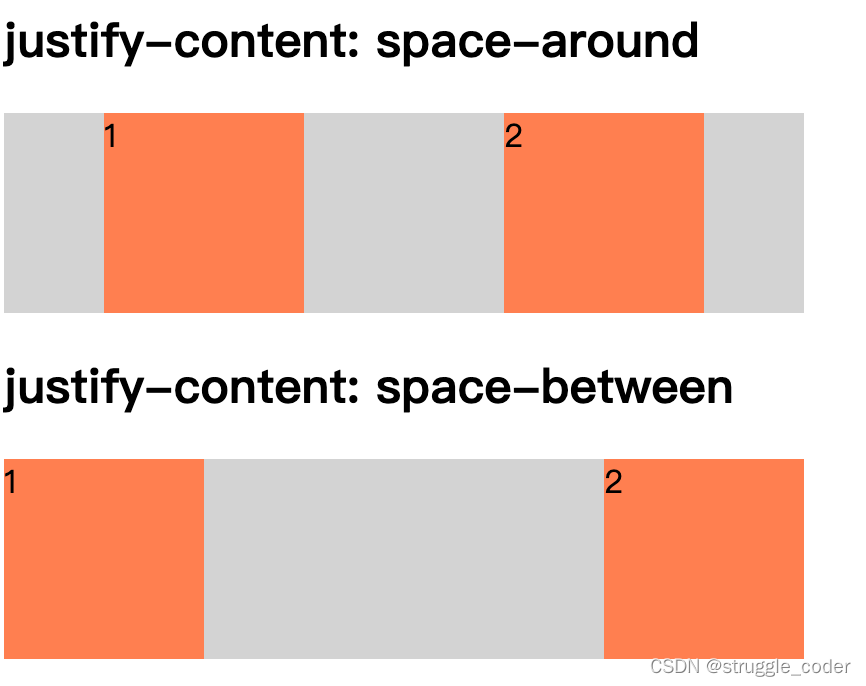
space-around: 这个值会在每个flex项目之间均匀地分配空间,同时在容器的两端也会留有一半的空间。也就是说,第一个项目之前和最后一个项目之后的空间是其他项目之间空间的一半。
space-between: 这个值会在每个flex项目之间均匀地分配空间,但是首尾项目不会增加额外的空间。也就是说,第一个项目之前没有空间,最后一个项目之后也没有空间。
<style>
.container {
display: flex;
justify-content: space-around;
width: 400px;
background-color: lightgray;
}
.item {
width: 100px;
height: 100px;
background-color: coral;
}
</style>
<h2>justify-content: space-around</h2>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
</div>
<h2>justify-content: space-between</h2>
<div class="container" style="justify-content: space-between;">
<div class="item">1</div>
<div class="item">2</div>
</div>