一.理论方法
当小程序需要让用户完善个人资料时,我们可以通过微信提供的头像,昵称填写能力快速完善。
想使用微信提供的头像填写能力,需要两步:
1.将button组件open-type的值设置为chooseAvatar
2.通过bindchooseavatar事件回调获取到头像信息的临时路径
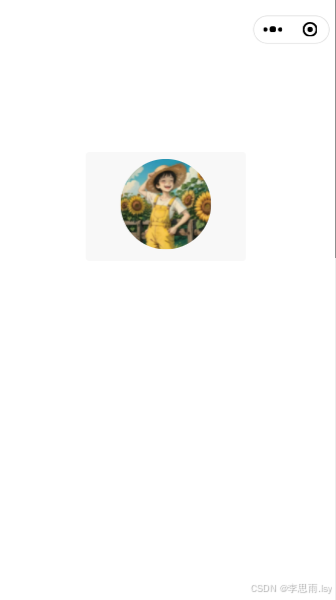
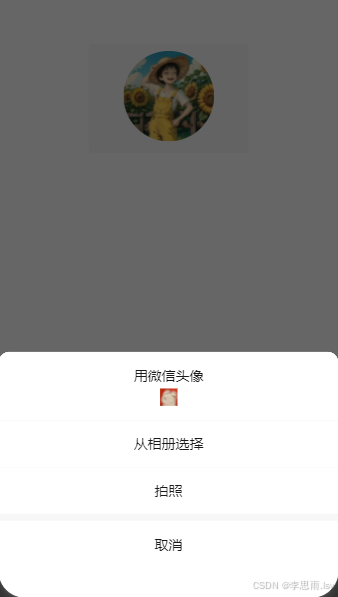
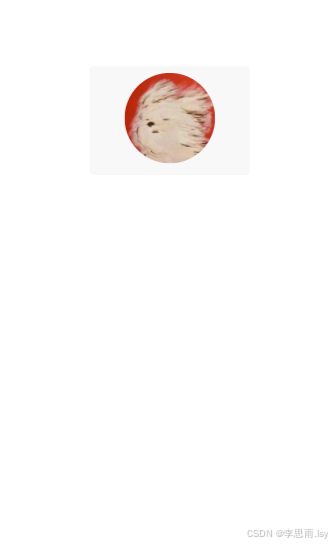
二.效果演示
三.代码
(1)index.wxml
<view class="outer">
<button calss="btn" open-type="chooseAvatar" bindchooseavatar="chooseavatar">
<image class="avatar" src="{{avatarUrl}}" mode=""/>
</button>
</view>(2)index.js
Page({
data: {
avatarUrl: "../../assets/useryuxin.jpg",
},
//获取微信头像
chooseavatar(event) {
//console.log(event);
//目前获取的微信头像是临时路径
//临时路径是有时效时间的,在实际开发中,需要将临时路径上上传到公司的服务器
const { avatarUrl } = event.detail;
this.setData({
avatarUrl,
});
},
});
(3)wx.wxss
.outer {
margin-top: 400rpx;
}
.btn {
background-color: transparent;
}
.btn::after {
border: none;
}
.avatar {
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
希望我的文章能对你有所帮助。欢迎👍点赞 ,📝评论,🌟关注,⭐️收藏