前言
- 学习可以不局限于传统的书籍和课堂,各种生活的元素也都可以做为我们的学习对象,本文将利用 VSCode 页面上的各种英文元素来做英语的积累,如此做有 3 大利
-
这些软件在我们工作中是时时刻刻接触的,借此做英语积累再合适不过,一举两得
-
这些英文元素与软件的具体功能紧密相关,我们学习它们能够立即理解其在实际场景中的应用
-
许多国际化软件都使用英文作为界面语言,如此学习可以让我们在上手其他国际化软件时减小阻碍
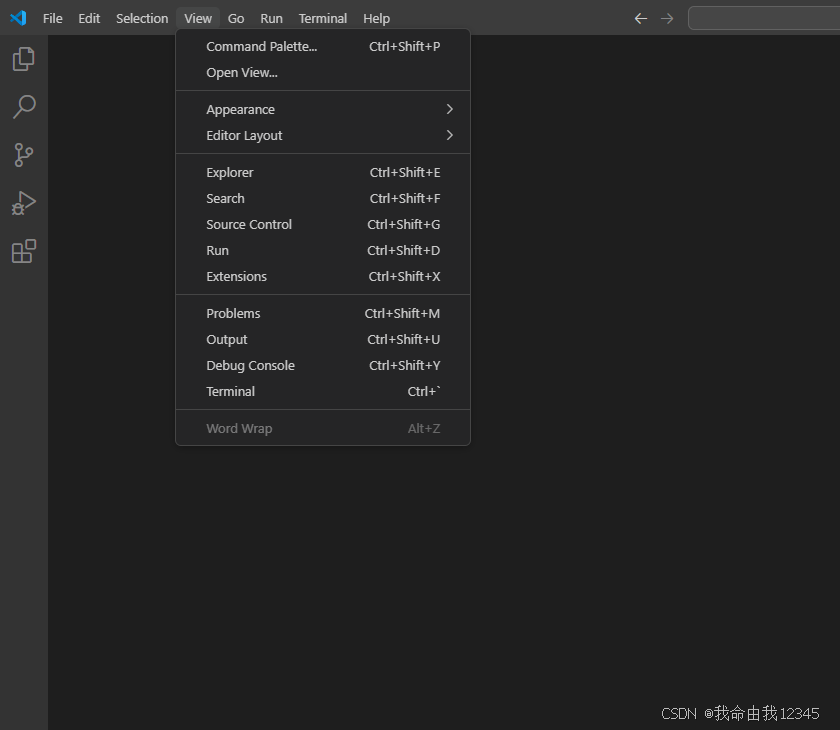
View 菜单英文元素

第 1 部分
-
Command Palette...:命令面板,可以通过键入命令名称来快速执行 VSCode 中的命令 -
Open View...:打开视图,打开编辑器中不同的视图
第 2 部分
-
Appearance:外观设置,用于调整编辑器的外观设置 -
Editor Layout:编辑器布局,用于调整编辑器的布局,例如,将编辑器分为多列显示
第 3 部分
-
Explorer:资源管理器,打开文件资源管理器面板 -
Search:搜索,显示或隐藏搜索面板,可以在当前工作区的文件中搜索内容 -
Source Control:源代码管理,显示或隐藏源代码管理面板,该面板集成了 Git 的功能 -
Run:运行,显示或隐藏运行调试面板,该面板提供了启动调试会话、查看变量、调用堆栈、控制台输出等功能 -
Extensions:扩展,显示或隐藏扩展视图,它用于浏览、搜索、安装和管理 VSCode 扩展
第 4 部分
-
Problems:显示或隐藏问题面板,该面板列出了编译错误、代码检查问题等信息 -
Output:输出,显示或隐藏输出面板,用于查看各种命令和任务的输出信息 -
Debug Console:调试控制台,显示或隐藏调试控制台面板,用于调试过程中输入和执行代码 -
Terminal:终端,显示或隐藏终端面板,用于在 VSCode 内部打开和使用命令行界面
第 5 部分
Word Wrap:自动换行,允许内容在达到编辑器窗口的宽度时自动换行,从而避免了水平滚动条的出现
词汇提取与积累
1、重点积累(一次记 5 个)
command:命令
命令面板:command palette
终端命令:terminal command
palette:面板
颜色面板:color palette
appearance:外观
外观设置:appearance settings
主题外观:theme appearance
extension:扩展
浏览器扩展:browser extension
VSCode 扩展:VSCode extension
wrap:换行
自动换行:text wrap
2、其他(补充看看)
-
editor:编辑器 -
layout:布局 -
explorer:资源管理器 -
source:源代码 -
control:控制 -
output:输出 -
console:控制台 -
terminal:终端