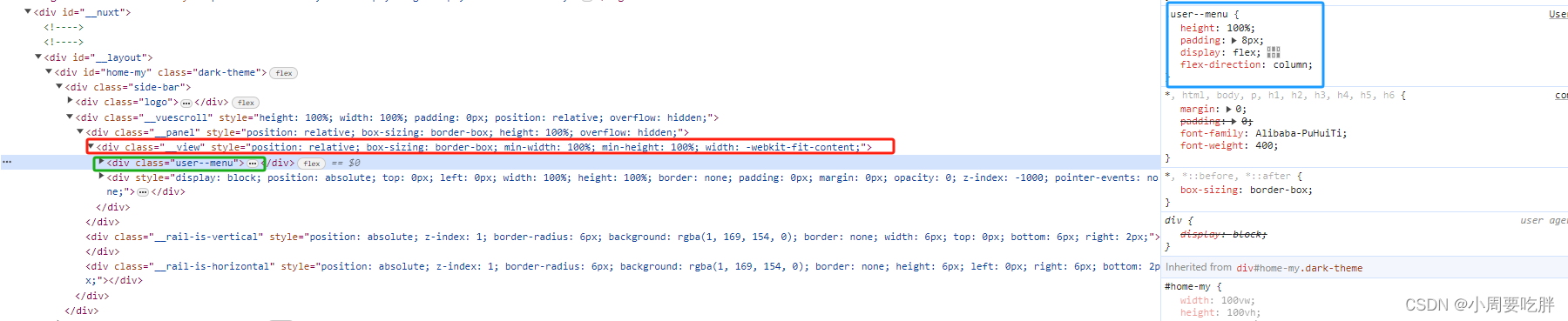
我们先看下vue-scroll的结构
首先从蓝色框我们可以明显看出子元素已经设置了height:100% 但是你会发现 不论你的高度百分比是多少它的高度始终是由内部元素撑开的,不会根据高度百分比的变化而变化。
但是这时候我们如果去看__view的高度的话可以看见 他是有高度的并且是他父元素高度的100%
我们个简单的类似来看下
<template>
<div id="home-org">
<div>
<div></div>
</div>
</div>
</template>
<script>
<style lang="less">
#home-org {
height: 100vh;
width: 40px;
>div{
min-height: 100%;
background: red;
>div{
height: 100%;
background: blue;
}
}
}
</style>这个代码我们理想的状态肯定是蓝色的块高度是屏幕的100%,但是结果却是红色块沾满了屏幕
这是因为父元素只设置了min-height,但并没有确定的高度,因此子元素无法根据父元素的高度进行计算。
我们可以直接给父元素设置明确的height,或者父级设置相对定位,子元素设置绝对定位。