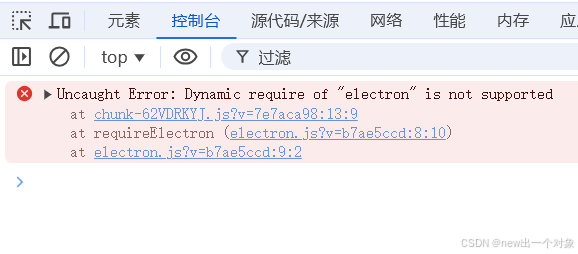
报错信息 Error: Dynamic require of "electron" is not supported
这个错误信息表明你正在尝试在一个普通的网页环境中动态地引入('electron'),但是这是不被允许的。Electron是一个用于构建桌面应用程序的框架,它结合了Node.js和Chromium,并不能直接在浏览器中使用。
解放方法:
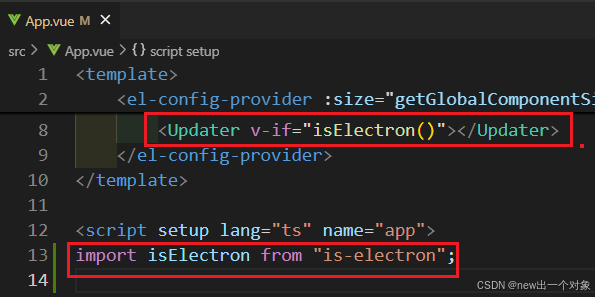
把引用electron框架的代码封装成一个组件,并在App.vue引入,引用is-electron模块判断是否需要运行该组件。
安装is-electron 该模块是一个简单的Node.js模块,用于检测当前环境是否在Electron应用程序中运行。
npm i is-electron
App.vue