直接全局配置一个分享的功能,要不然需要一个一个页面去单独配置就太麻烦了!!!
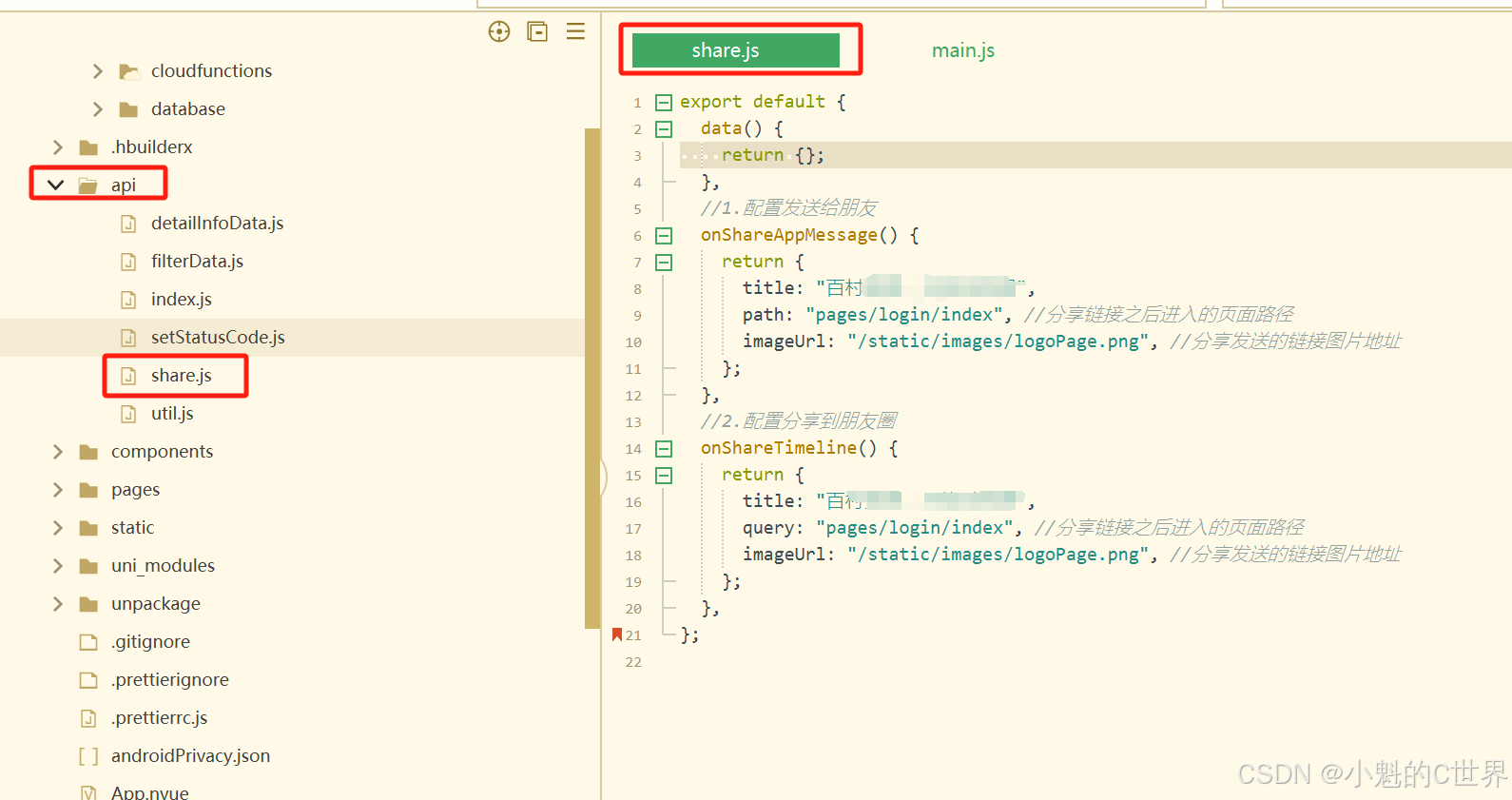
1.新建一个share.js文件,并配置代码,调用onShareMessage()和onShareTimeline()两个函数。
其中:
title:分享时显示的标题
path/query:分享链接后所进入的页面是哪个?配置路径(不要带后缀.vue/.nvue)
imageUrl:分享时显示的图片
export default {
data() {
return {};
},
//1.配置发送给朋友
onShareAppMessage() {
return {
title: "百村**,*****",
path: "pages/login/index", //分享链接之后进入的页面路径
imageUrl: "/static/images/logoPage.png", //分享发送的链接图片地址
};
},
//2.配置分享到朋友圈
onShareTimeline() {
return {
title: "百村**,*****",
query: "pages/login/index", //分享链接之后进入的页面路径
imageUrl: "/static/images/logoPage.png", //分享发送的链接图片地址
};
},
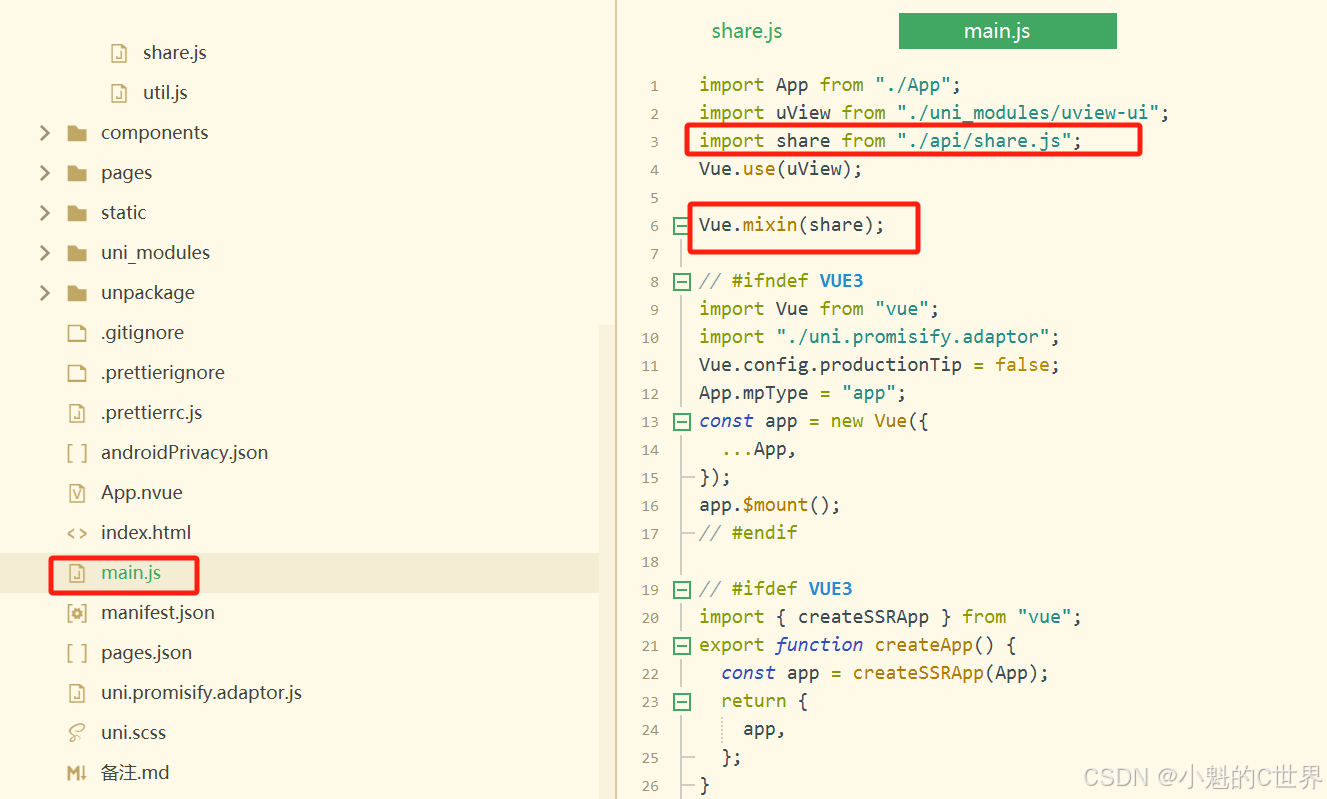
};2.在main.js中使用mixin混入。
import share from "./api/share.js";
Vue.mixin(share);