parseInt()
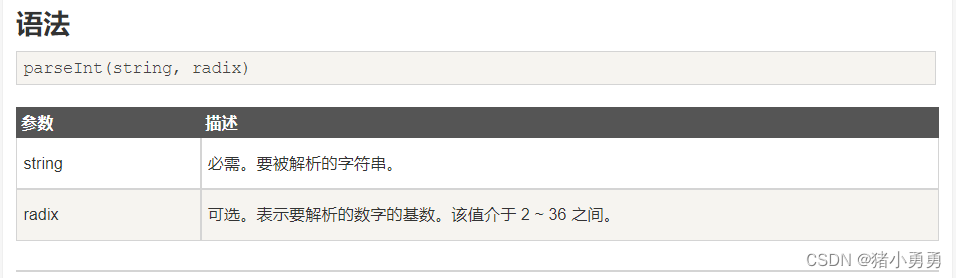
parseInt(string, radix)
parseInt() 函数可解析一个字符串,并返回一个整数。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
/* 概念: 以第二个参数为基数来解析第一个参数字符串, 通常用来做十进制的向上取整( 省略小数) 如: parseInt(2.7) //结果为2
特点: 接收两个参数parseInt(string, radix)
string: 字母( 大小写均可)、 数组、 特殊字符( 不可放在开头, 特殊字符及特殊字符后面的内容不做解析) 的任意字符串, 如 '2'、
'2w'、
'2!'
radix: 解析字符串的基数, 基数规则如下:
1) 区间范围介于2~36 之间;
2) 当参数为 0, parseInt() 会根据十进制来解析;
3) 如果忽略该参数, 默认的基数规则:
如果 string 以 "0x"
开头, parseInt() 会把 string 的其余部分解析为十六进制的整数; parseInt("0xf") //15
如果 string 以 0 开头, 其后的字符解析为八进制或十六进制的数字; parseInt("08") //8
如果 string 以 1~9 的数字开头, parseInt() 将把它解析为十进制的整数; parseInt("88.99f") //88
只有字符串中的第一个数字会被返回。 parseInt("10.33") //返回10;
开头和结尾的空格是允许的。 parseInt(" 69 10 ") //返回69
如果字符串的第一个字符不能被转换为数字, 返回 NaN。 parseInt("f") //返回NaN 而parseInt("f",16) //返回15 */
// js类型转换
let res1 = parseInt('0xff') //255
let res2 = parseInt(0xff) //255
console.log(res1);
console.log(parseInt('080')); //80
console.log(parseInt('070', 8)); //56
console.log(parseInt('070', 2)); // 0
console.log(parseInt('170', 2)); // 1
console.log(parseInt('1070', 2)); // 2 10 = 0 * 2^0 + 1 * 2^1
console.log(parsentInt('101070', 2)); //10 1010 = 0 * 2 ** 0 + 1 * 2 ** 1 + 0 * 2 ** 2 + 1 * 2 ** 3
console.log(parseInt(101070, 2)); //10
console.log(parseInt(0xff, 2)); //NaN 先把十六进制转换为十进制,然后认为 该数字是2进制表示的数字, 就会按照二进制转换为十进制的结果显示
console.log(parseInt('0xff', 2)); //0
['1', '2', '3'].map(parseInt) // 1 NaN NaN
['1', '2', '3'].map(parseInt)
/* 1. map函数
将数组的每个元素传递给指定的函数处理,并返回处理后的数组,所以 ['1','2','3'].map(parseInt) 就是将字符串1,2,3作为元素;0,1,2作为下标分别调用 parseInt 函数。即分别求出 parseInt('1',0), parseInt('2', 1), parseInt('3',2)的结果。 */
/* parseInt('1',0);radix 为 0,parseInt() 会根据十进制来解析,所以结果为 1;
parseInt('2',1);radix 为 1,超出区间范围,所以结果为 NaN;
parseInt('3',2);radix 为 2,用2进制来解析,应以 0 和 1 开头,所以结果为 NaN。 */