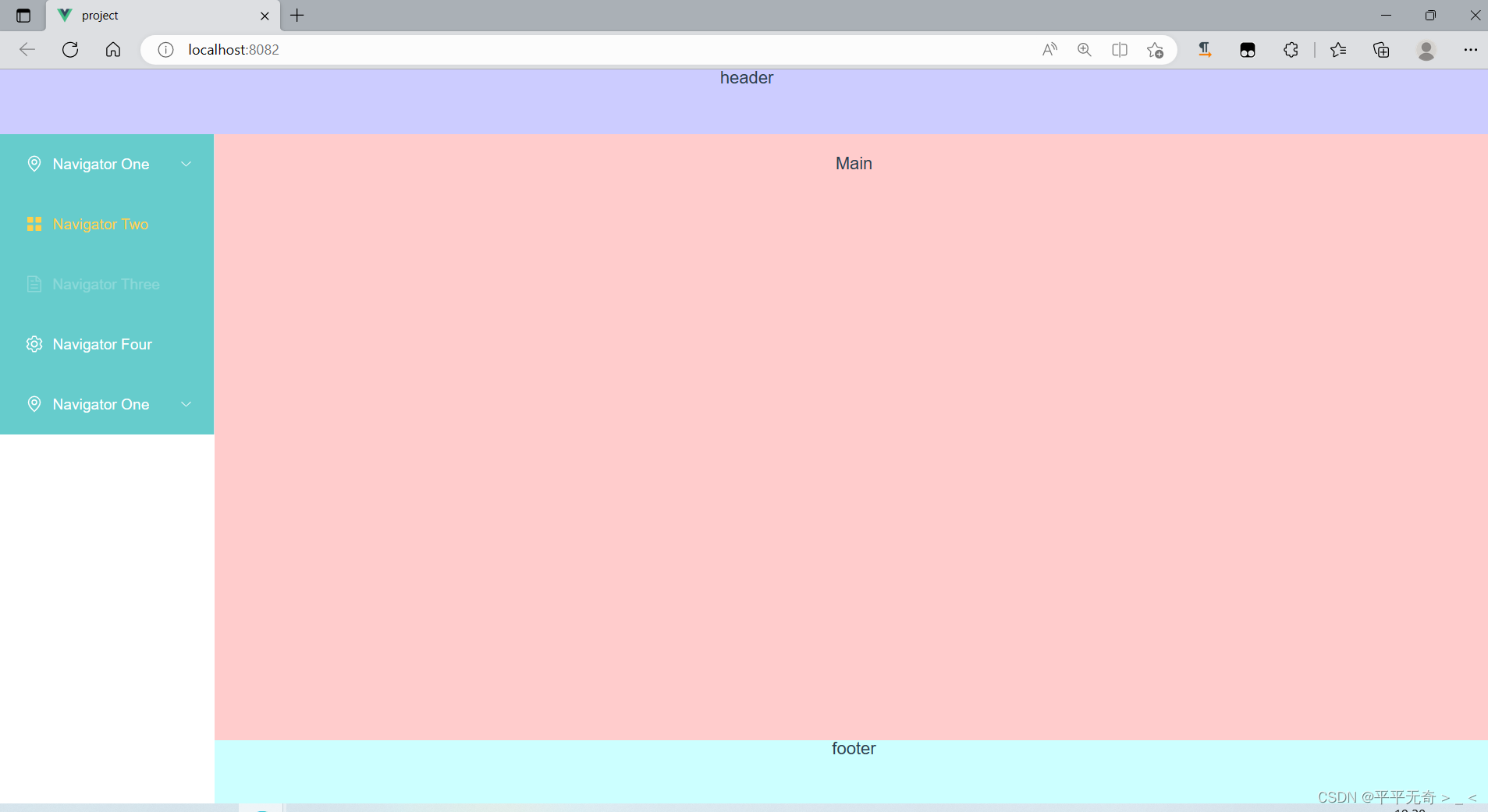
先看效果
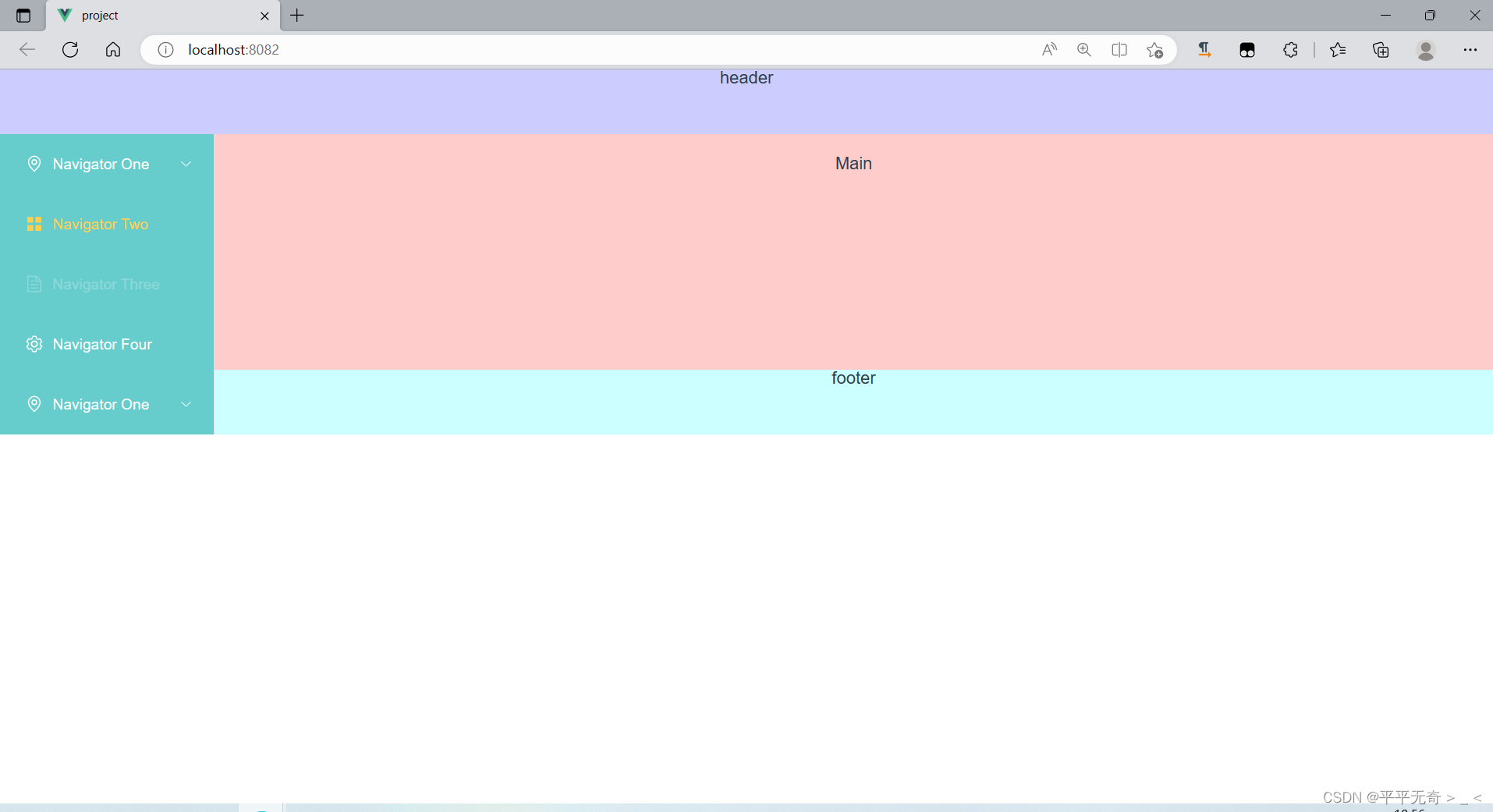
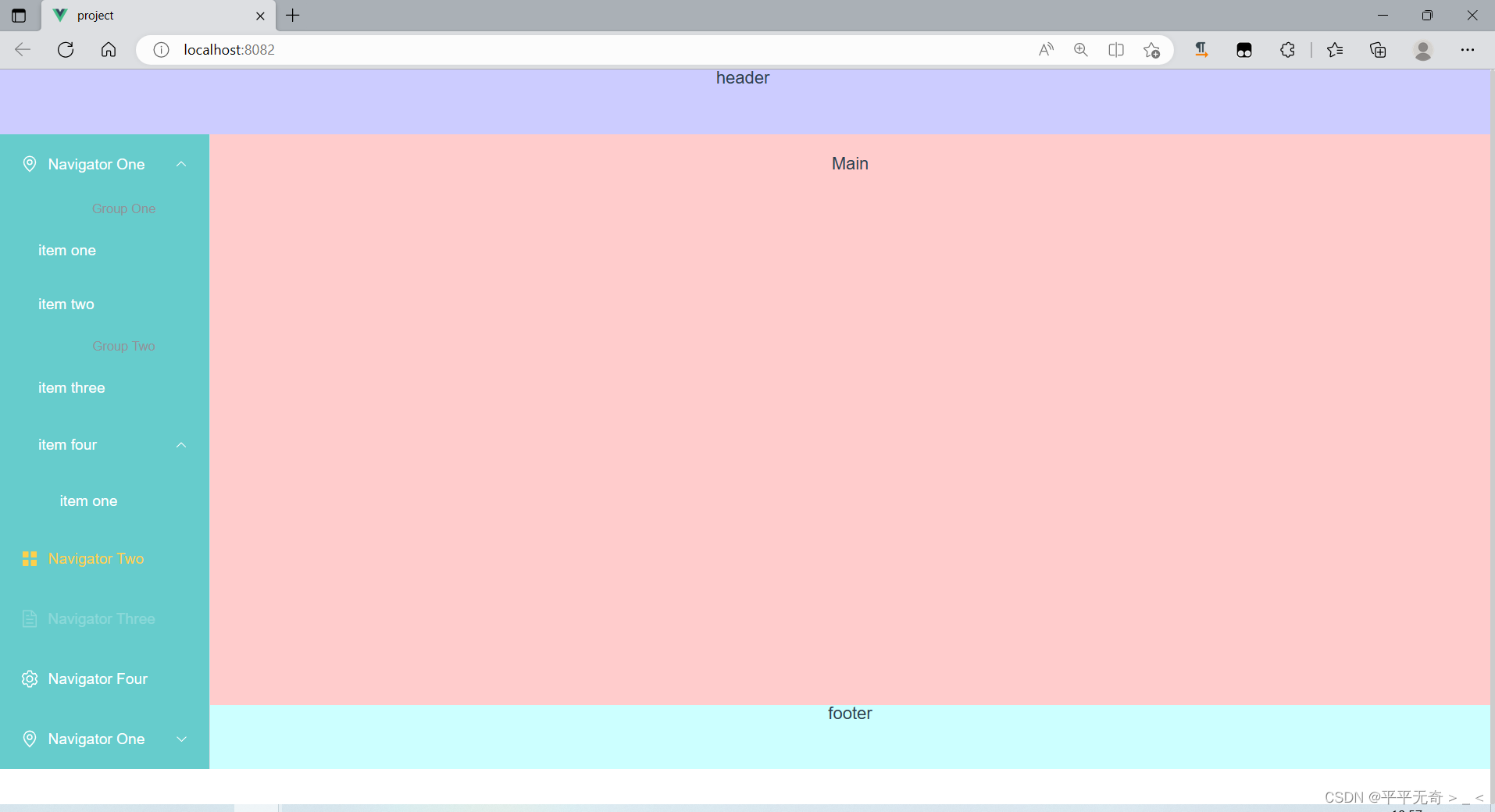
- 未设置样式之前:布局没有充满整个页面,而且布局高度会随着左边菜单内容的展开而变化
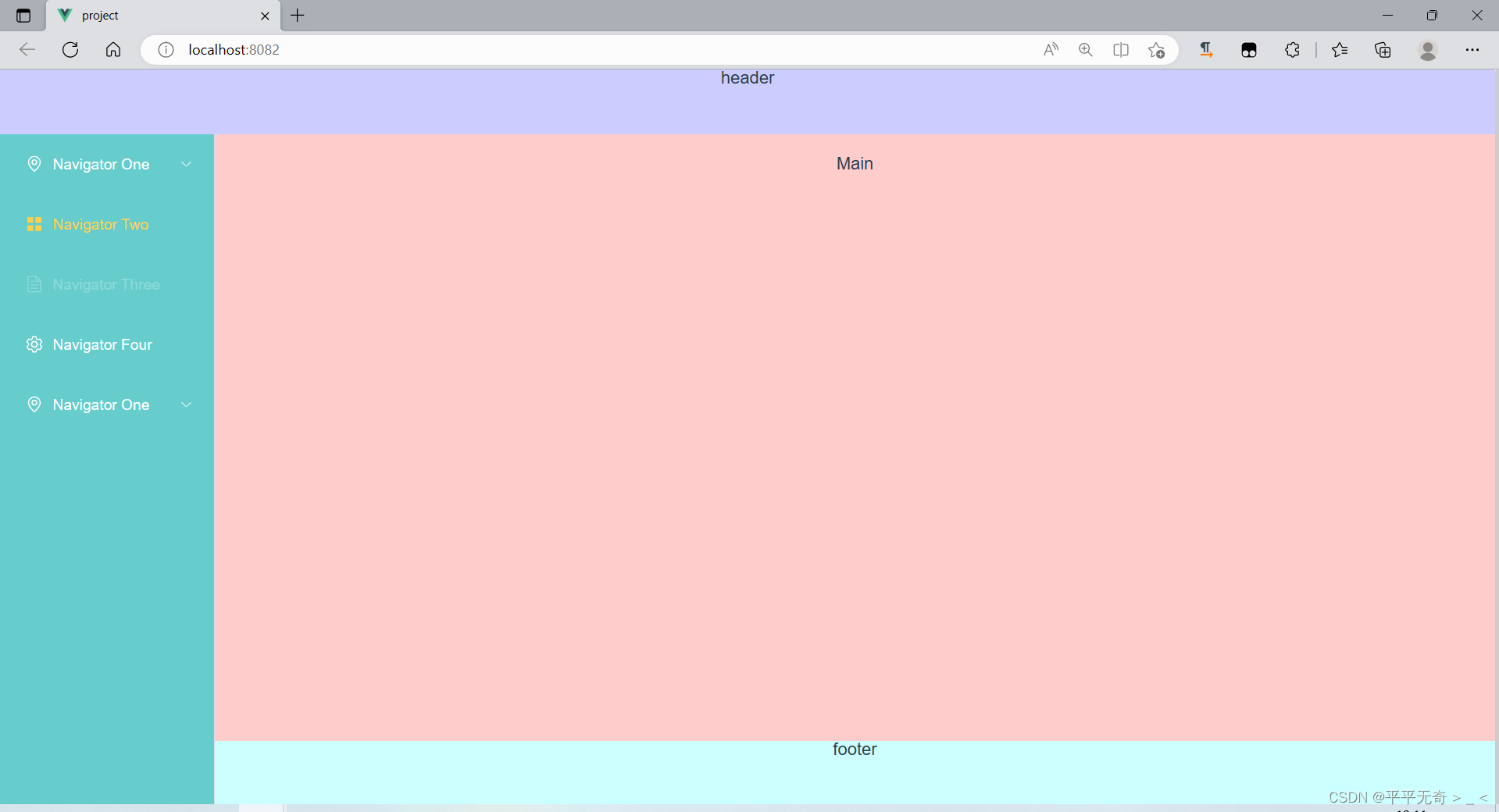
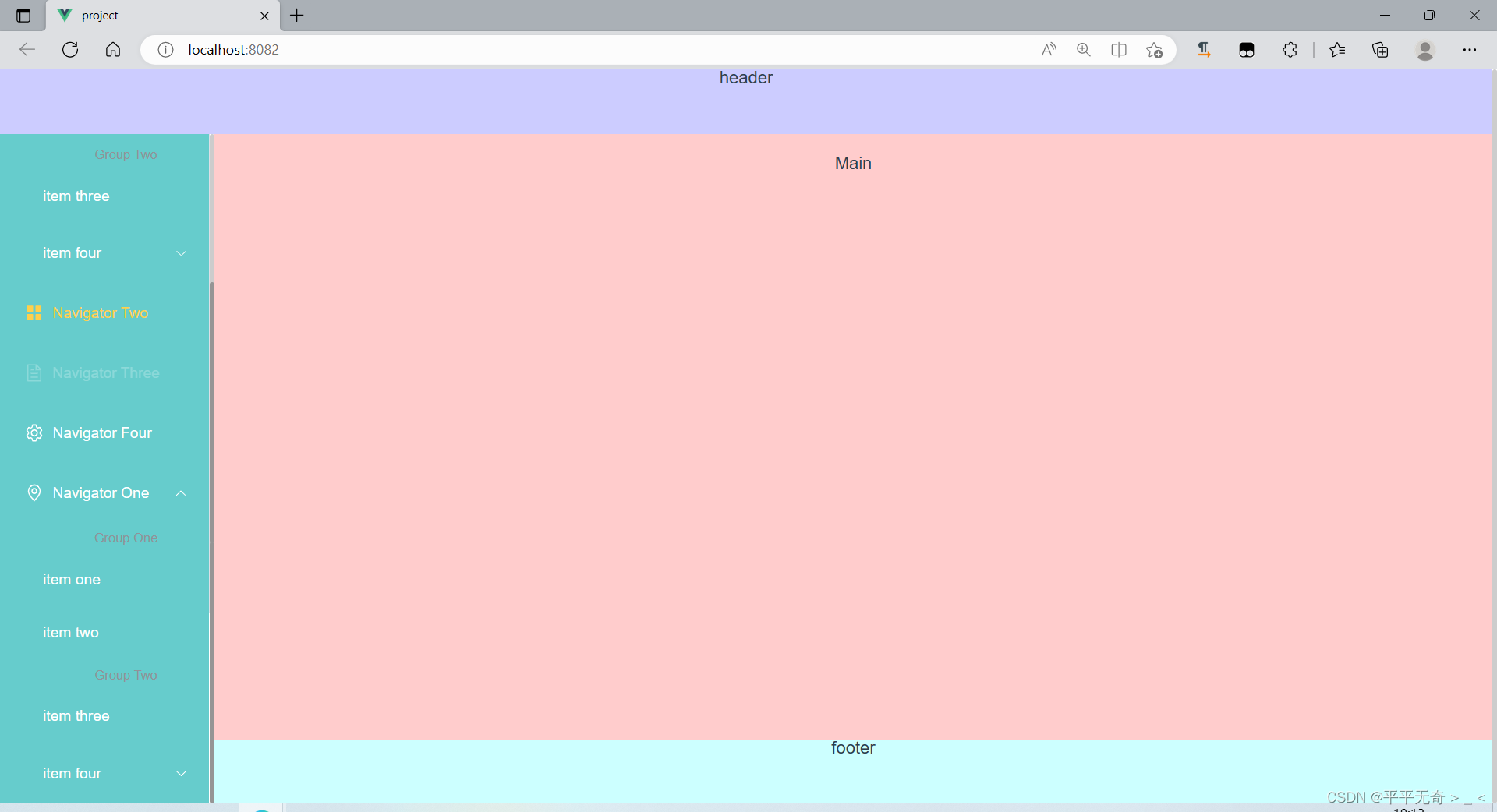
- 设置样式后:布局充满整个页面,左边菜单内容展开后也不会影响布局高度,左边菜单内容超出页面高度时会自动添加滚动条
项目结构目录:
设置样式之前代码:
App.vue
<template>
<Home/>
</template>
<script>
import Home from './components/Home.vue'
export default {
name: 'App',
components: {
Home
}
}
</script>
<style>
@import './assets/css/reset.css';
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>Home.vue
<template>
<div class="home">
<el-container>
<el-header><Header/></el-header>
<el-container class="content">
<Menu/>
<el-container>
<el-main>Main</el-main>
<el-footer><Footer/></el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script setup>
import Header from '../components/common/Header.vue'
import Menu from '../components/common/Menu.vue'
import Footer from '../components/common/Footer.vue'
</script>
<style scoped lang="less">
.home{
.el-container{
.el-header{
background-color: #CCCCFF;
}
.el-footer{
background-color: #CCFFFF;
}
.el-main{
background-color: #FFCCCC;
}
}
}
</style>代码来源于element plus中Container 布局容器
Menu.vue
<template>
<div class="menu">
<el-aside width="200px">
<el-menu
active-text-color="#ffd04b"
background-color="#66CCCC"
class="el-menu-vertical-demo"
default-active="2"
text-color="#fff"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<span>Navigator Four</span>
</el-menu-item>
<el-sub-menu index="5">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item two</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
</el-menu>
</el-aside>
</div>
</template>
<script setup>
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from '@element-plus/icons-vue'
const handleOpen = (key, keyPath) => {
console.log(key, keyPath)
}
const handleClose = (key, keyPath) => {
console.log(key, keyPath)
}
</script>
<style lang="less" scoped>
</style>代码来源于element plus中Menu 菜单
设置样式:
分别在Home.vue和Menu.vue中添加以下样式即可
Home.vue
<style scoped lang="less">
.home{
.el-container{
// 新加的样式 实现绝对定位
.content{
position: absolute;
top:60px;
bottom: 0;
width: 100%;
}
.el-header{
background-color: #CCCCFF;
}
.el-footer{
background-color: #CCFFFF;
}
.el-main{
background-color: #FFCCCC;
}
}
}
</style>
Menu.vue
<style lang="less" scoped>
.menu{
.el-aside{
height: 100%;
.el-menu{
height: 100%;
}
}
}
</style>注:若只添加了Home.vue样式则会出现以下效果,menu没有充满页面