1、使用方法一:
template里使用=>
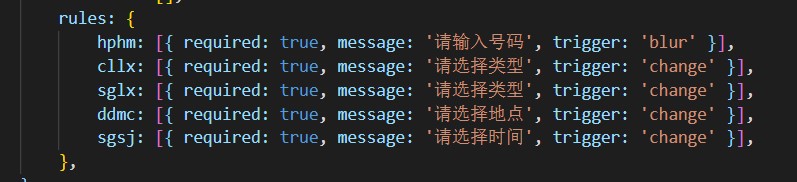
:rules="rules" //注意:rules不能改 ;
后面的rules要与data=>return里rules名称相同,根据自己情况写 ;
里面的prop也不能少;
:model="ruleForm"也不能少;data=>return里:
required:*,显示输入框为选填或必填项。
message:提示信息;
trigger:触发事件 => blur(用于input等)和chang(用于select,picker等)用的比较多2、使用方法二:
<el-form-item label="货品价格(元):" :rules="{required:true,message:'此项必填',trigger:blur}">
<el-input v-model="dataList.price" :disabled="showType == 'detail'" clearable />
</el-form-item>下面这种不推荐使用:
<el-form-item label="货品价格(元):" required>
<el-input v-model="dataList.price" :disabled="showType == 'detail'" clearable />
</el-form-item>3.提交时,事件(方法)显示验证(必需):
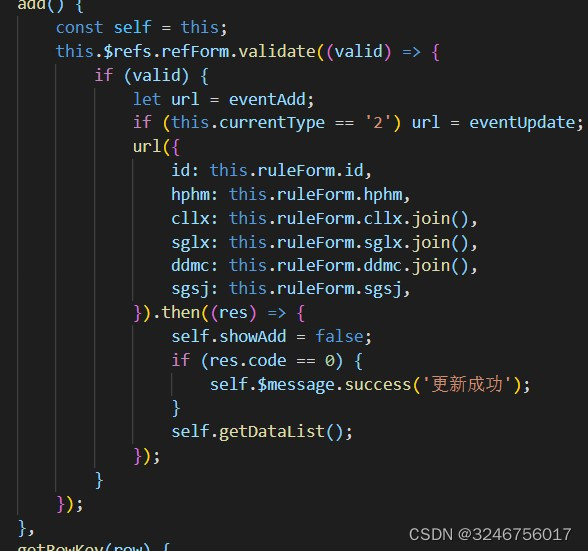
this.$refs.refForm(这里el-form是ref的内容,根据自己情况写).validate((valid)=>{//缺少的话,验证不起作用
if(vaild){
//验证成功...
}
})
4.遇到的不同情况:
【1】Vue实现EleementUI中列表的选填与必填(动态绑定,自定义提示信息)(一个下拉框的内容决定另一个下拉框是否为必填项)
【2】Vue实现列表Table提示信息Validate重置(全部与单个):
【3】 Element - The world's most popular Vue UI framework(自定义校验规则)