目录
页面布局的三种方式
Float(浮动)
浮动的特点
1.浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
2.浮动元素比标准流高半个级别,可以覆盖标准流中的元素
3.浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
注意点:
浮动的元素不能通过text-align:center或者margin:0 auto
清除浮动
清除浮动的影响:子元素浮动后,不能撑开标准流的块级父元素,产生高度塌陷
1.直接设置父元素高度
存在局限性,有些布局中不能固定父元素高度。
2.额外标签法
在父元素内容的最后添加一个块级元素,并设置clear:both
clear属性取值:
none: 默认取值, 按照浮动元素的排序规则来排序(左浮动找左浮动, 右浮动找右浮动)
left: 不要找前面的左浮动元素
right: 不要找前面的右浮动元素
both: 不要找前面的左浮动元素和右浮动元素
.clearfix {
clear: both;
/*清除左右两侧浮动的影响*/
}
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div> 在页面中添加额外的标签,使页面的HTML结构变得复杂
3.单伪元素清除法
用伪元素替代了额外标签,通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动(和添加div的原理一样)
.clearfix::after {
/*添加一个内容*/
content: '';
/* 用伪元素添加的标签默认是行内的 */
/* 转化为块元素*/
display: block;
/* 清除两侧的浮动*/
clear: both;
height: 0;
visibility: hidden;
}
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div> 4.双伪元素清除法
/* .clearfix::before 解决外边距塌陷的问题
外边距塌陷:父子标签,都是块级,
子级加margin(外边距)会影响父级的代码
*/
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
clear: both;
} 5.给父元素设置overflow : hidden
直接给父元素设置overflow : hidden
什么是BFC?
Block fomatting context (简称BFC),直译为"块级格式化上下文",通俗的说就是一个容器,管理着块级元素。
BFC的特点(布局规则)
1. 内部的Box会在垂直方向一个接着一个地放置。
2. Box垂直方向上的距离由margin决定。属于同一个BFC的两个相邻的Box的margin会发生重叠。
3. 每个盒子的左外边框紧挨着包含块的左边框,即使浮动元素也是如此。
4. BFC的区域不会与float box重叠。
5. BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
6. 计算BFC的高度时,浮动子元素也参与计算。
BFC的作用
解决浮动产生的父元素高度坍塌的问题
如何触发BFC
1.html文档就是BFC
2.float属性不为none
3.position 为absolute或fixed
4.display为inline-block table-cell table-caption flex inline-flex
5.overflow不为visible
Position(定位)
静态定位
position: static
特点:默认值,即没有定位,遵循正常的文档流对象。
相对定位
position:relative
特点:不脱离文档流 保留原先定位 相对于自身在浏览器中的默认位置进行定位
移动的位置相对于原本浏览器中的位置
配合属性 top bottom left right 同一方向属性只能写一个
绝对定位
position: absolute
特点:脱离文档流 原先位置不保留 飘在文档流上方
-
祖先元素中没有定位→ 默认相对于浏览器进行移动
-
祖先元素中有定位→ 相对于最近的有定位的祖先元素进行移动
固定定位
position: fixed
特点:脱离文档流 原先位置不保留 飘在文档流上方
相对于浏览器可视区域移动,在页面中不占位置,即让盒子固定在屏幕中的某个位置
设置偏移值
- 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
- 选取的原则一般是就近原则(离哪边近用哪个)
粘滞定位
position: sticky
特点:不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。
结合了 position:relative 和 position:fixed 两种定位功能
元素层级
不同布局方式元素的层级关系
- 标准流< 浮动< 定位
不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
更改层级
属性名:z-index
属性值:数字(数字越大层级越高)
默认为0,具有继承性,如果父元素已经设置了z-index,子元素的z-index将会失效
Flex(弹性布局)
Flex是Flexible Box的缩写,意为”弹性布局”,采用flex布局的元素,成为flex容器,容器内的元素,成为(flex)项目。
.box{
display: flex;
}
//行内元素也可以使用Flex布局。
.box{
display: inline-flex;
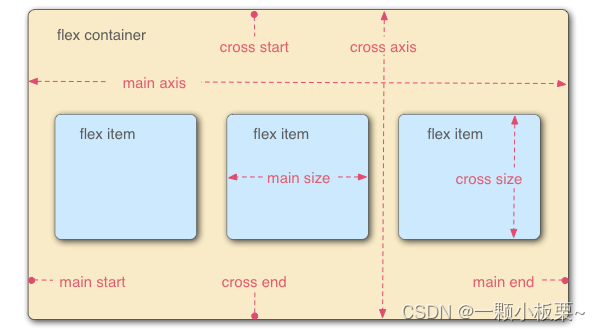
} 主轴:main axis
交叉轴:cross axis
主轴开始位置与边框的交叉点:main start
主轴结束位置与边框的交叉点:main end
交叉轴开始位置与边框的交叉点:cross start
交叉轴结束位置与边框的交叉点:cross end
项目默认沿着主轴排列
容器的属性
Flex-direction
决定主轴的方向
属性值:
- Row:水平方向
- Row-reverse:水平方向,起点在右侧
- Column:垂直方向
- Column-reverse:垂直方向,排列方向从下往上
Flex-wrap
决定是否换行
属性值:
- nowarp(默认):不换行
- warp:沿着主轴的方向依次排列,且换行
- warp-reverse:沿着主轴的反方向排列,切换行
Flex-flow
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
Justify-content
定义在主轴上的对齐方式
属性值:
- Flex-start:与主轴的起点对齐
- Flex-end:与主轴的终点对齐
- Center:与主轴的中点对齐
- Space-between:两端分别与主轴的起点和终点对齐,项目之间的间隔都相等
- Space-around:每个项目两侧的间隔相等,每个项目之间的间隔是项目和边框之间距离的二倍
- stretch(默认值):当交叉轴为水平时,如果项目未设置宽度,则项目会横向铺满。
align-items
定义项目在交叉轴上的对齐方式
属性值:
- flex-start:与交叉轴的起点对齐
- flex-end:与交叉轴的终点对齐
- center:与交叉轴的中点对齐
- baseline:与项目第一行文字的基线对齐
- stretch(默认值):当交叉轴为垂直时,如果项目未设置高度或设为auto,则项目将占满整个容器的高度;当交叉轴为水平时,如果项目未设置宽度,则项目会横向铺满。
align-content
更改多行弹性元素对齐方式
定义多根轴线的对齐方式(如果只有一条轴线,该属性不起作用)
属性:
- flex-start:与交叉轴的起点对齐
- flex-end:与交叉轴的终点对齐
- center:与交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):主轴线占满整个交叉轴。
项目(弹性元素)的属性
Order
定义项目的顺序,数字越小,位置越靠前,默认为0
Flex-grow
定义项目的放大比例,默认为0,如果存在剩余空间也不放大
每个项目按比例平均分配空间
Flex-shink
定义项目的缩小比例,默认为1,如果空间不足,该项目将缩小,0表示不缩小,负值无效
Flex-basis(优先级高于width)
定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
设为跟width或height属性一样的值,则项目将占据固定空间。
无论是把width放在flex-basis上方还是下方都不起作用了,只要设置了flex-basis项目就占据主轴固定空间,width不起作用。
Flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
Align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self属性有6个值,除了auto,其他都与align-items属性完全一致