前置条件:
安装有chrome谷歌浏览器的电脑
使用步骤:
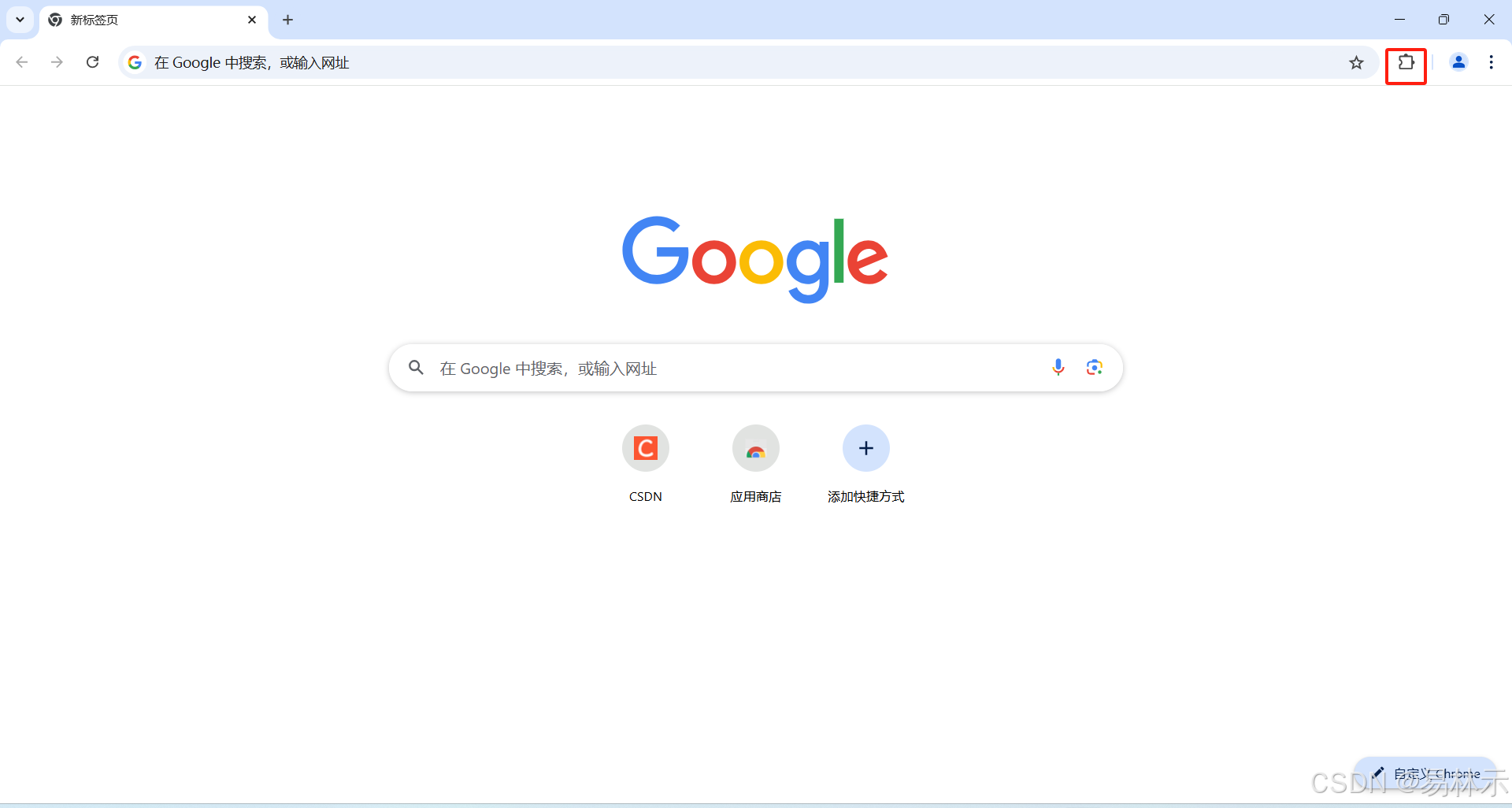
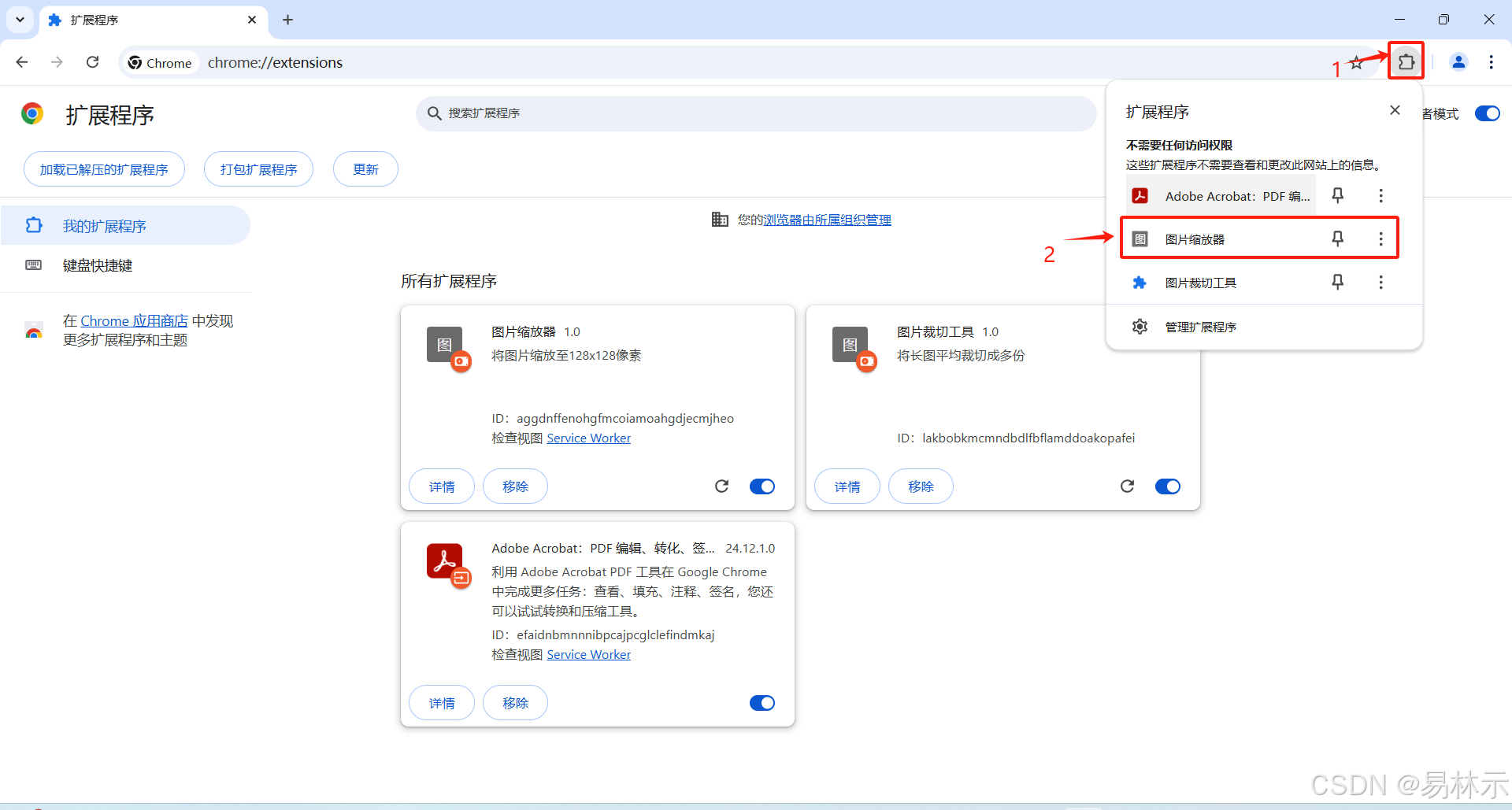
1.打开chrome扩展插件
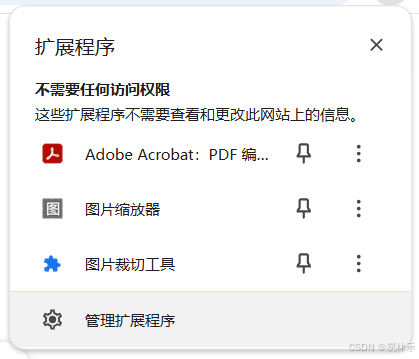
2.点击管理扩展程序
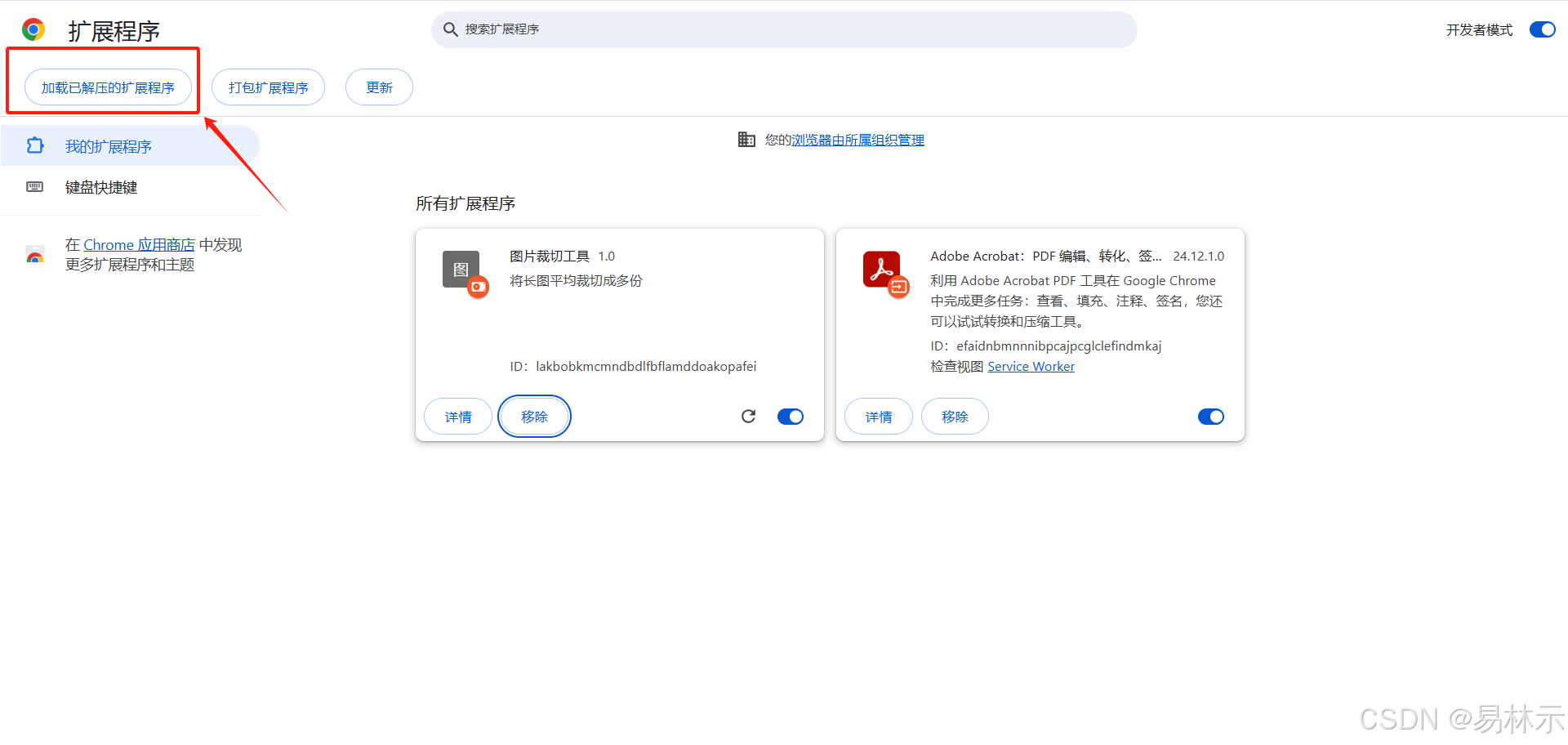
3.加载已解压的扩展程序
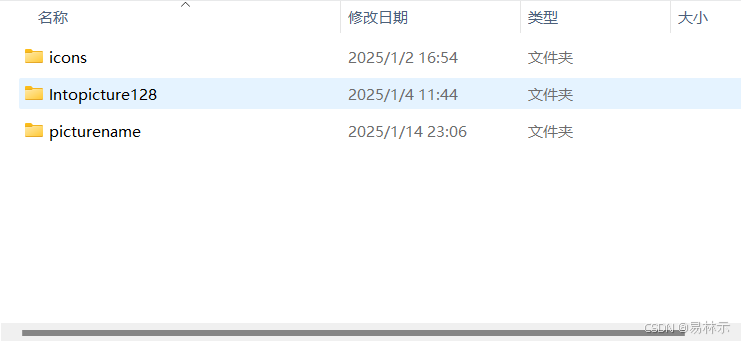
4.选择对应文件夹
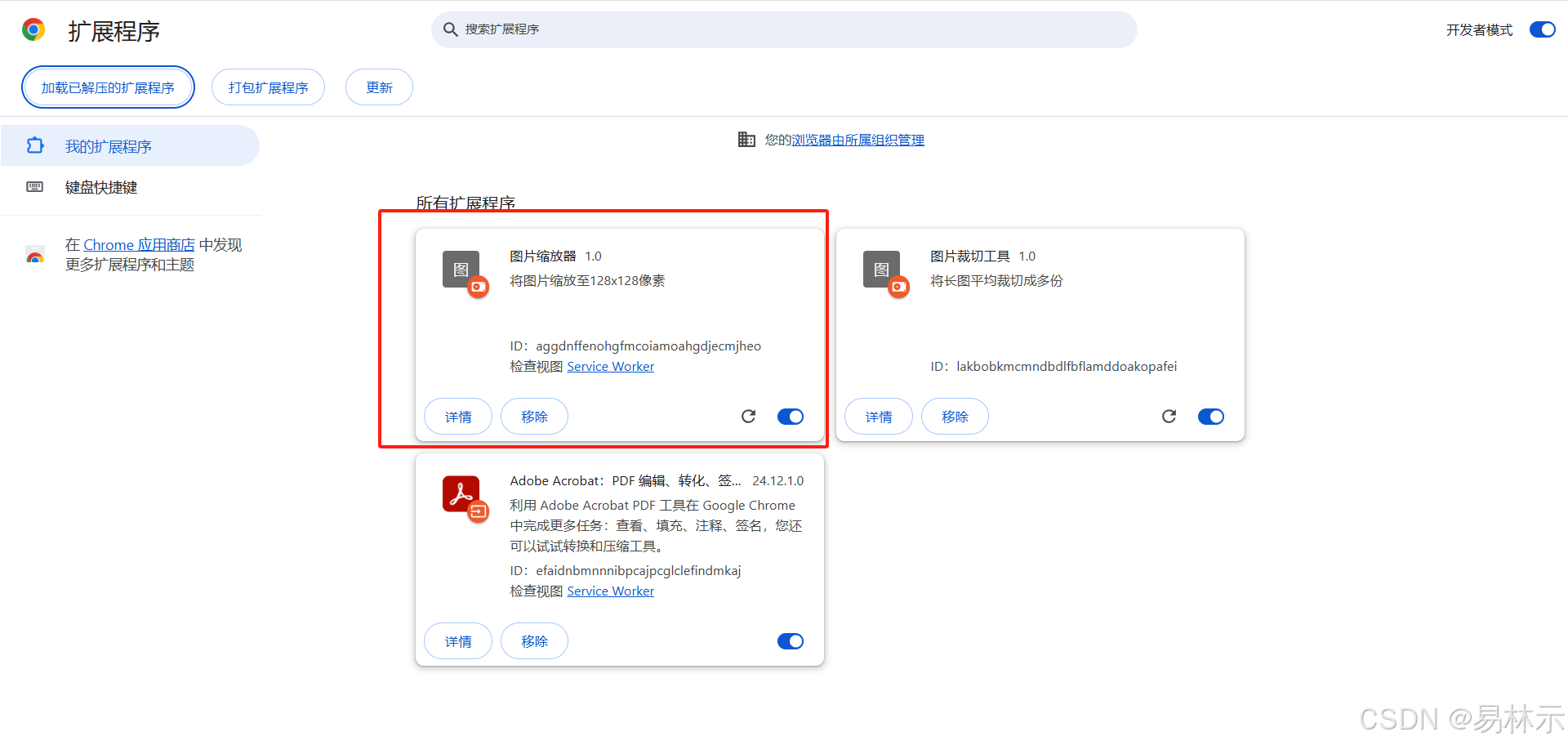
5.成功后会出现一个扩展小程序
6.点击对应小程序
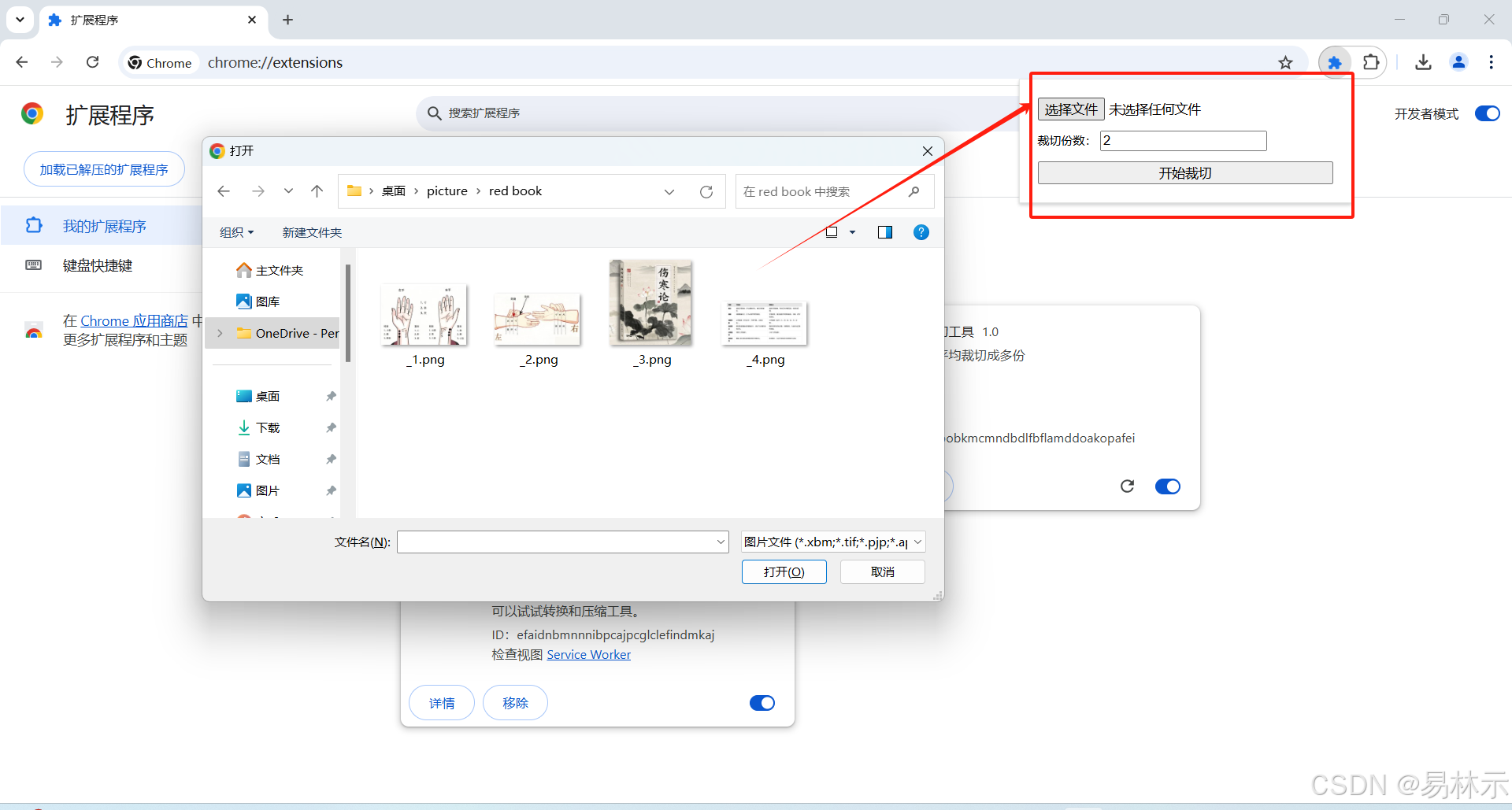
7.选择图片进行切割,切割完成后会自动保存
代码:
1.manifest.json
{
"manifest_version": 3,
"name": "图片裁切工具",
"version": "1.0",
"description": "将长图平均裁切成多份",
"icons": {
"128": "images/icon128.png"
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"128": "images/icon128.png"
}
},
"permissions": [
"downloads"
]
} 2.popup.js
document.addEventListener('DOMContentLoaded', function() {
const imageInput = document.getElementById('imageInput');
const preview = document.getElementById('preview');
const partsInput = document.getElementById('parts');
const splitButton = document.getElementById('splitButton');
let selectedImage = null;
imageInput.addEventListener('change', function(e) {
const file = e.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function(e) {
preview.src = e.target.result;
preview.style.display = 'block';
selectedImage = e.target.result;
};
reader.readAsDataURL(file);
}
});
splitButton.addEventListener('click', function() {
if (!selectedImage) {
alert('请先选择图片!');
return;
}
const parts = parseInt(partsInput.value);
if (parts < 2) {
alert('裁切份数必须大于等于2!');
return;
}
const img = new Image();
img.onload = function() {
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const partHeight = Math.floor(img.height / parts);
canvas.width = img.width;
canvas.height = partHeight;
for (let i = 0; i < parts; i++) {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(
img,
0, i * partHeight, // 源图片裁切起始位置
img.width, partHeight, // 源图片裁切尺寸
0, 0, // canvas绘制起始位置
canvas.width, canvas.height // canvas绘制尺寸
);
// 将canvas转换为blob并下载
canvas.toBlob(function(blob) {
const url = URL.createObjectURL(blob);
chrome.downloads.download({
url: url,
filename: `split_${i + 1}.png`,
saveAs: false
});
}, 'image/png');
}
};
img.src = selectedImage;
});
}); 3.popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
width: 300px;
padding: 10px;
}
.container {
display: flex;
flex-direction: column;
gap: 10px;
}
#preview {
max-width: 100%;
max-height: 200px;
display: none;
}
</style>
</head>
<body>
<div class="container">
<input type="file" id="imageInput" accept="image/*">
<img id="preview">
<div>
<label for="parts">裁切份数:</label>
<input type="number" id="parts" min="2" value="2">
</div>
<button id="splitButton">开始裁切</button>
</div>
<script src="popup.js"></script>
</body>
</html>